Sudah paham tutorial PART 1-nya? Kuy, kita lanjut ke PART 2-nya dimana saya akan membagikan tutorial vector dengan model Arafah Rianti dimana kita masuk ke tahap masking wajahnya. Tetapi kamu juga harus memahami terlebih dahulu bagaiman membuat bagian matanya dan mulutnya sebelum masuk ke tahap masking wajahnya ini. Maka dari itu silahkan masuk ke Part 1-nya terlebih dahulu dengan cara kllik disini.
Pada dasarnya membuat masking wajah itu memiliki urutan tertentu dengan berbagai versie. Misalnya ada yang membuat bagian gelapnya terlebih dahulu, warna dasarnya terlebih dahulu, atau bahkan secara acak sesuai selera masing-masing dan sesuai kebutuhan juga tentunya.
Untuk saya biasanya menggunakan cara dimana membuat terlebih dahulu warna dasarnya, karena menurut saya ini lebih mudah.
Baca Juga :Tutorial membuat Vector di Infinite Design bagian mulut dan gigi
Sebelum masuk ke tahap tutorial, jika kamu belum mendapatkan pallet dan photo modelnya, kamu bisa cek di artikel Part 1-nya. Sudah saya sediakan linknya supaya kamu bisa langsung mempraktekannya setelah membaca artikel ini.
Okay, jika semuanya sudah siap. Kita masuk ke tahap tutorialnya.
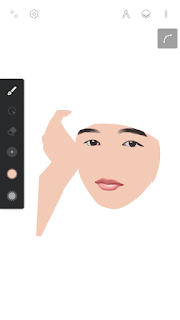
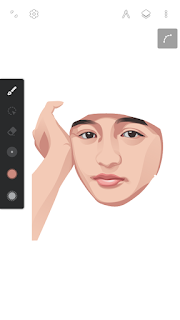
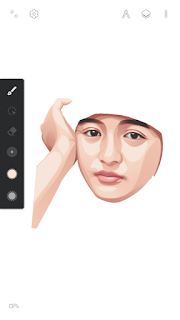
Hal pertama yang saya lakukan dalam membuat vector wajahnya yaitu membuat terlebih dahulu warna dasarnya. Untuk membuat warna dasarnya silahkan ubah warna menjadi warna no 3 jika dihitung dari warna paling terang pada pallet. Selanjutnya buatlah layer baru dan simpan paling bawah, lalu gunakan tool Pen dan brush lasso juga. Kemudian buatlah seperti ini dimana warna dasar menutupi semua area dari wajahnya.
Ketika membuatnya jangan lupa sambil amati sedikit demi sedikit untuk menentukan shadingnya yang selanjutnya akan kita buat.
Jika sudah membuat warna dasarnya, maka yang selanjutnya kita lakukan adalah membuat shading yang pertama. Tidak perlu membuat layer baru, disini saya langsung menyatukannya dengan warna dasar yang telah dibuat tadi. Dan jika ada beberapa bagian shading yang keluar dari area warna dasar maka silahkan kamu potong dengan tool Segment.
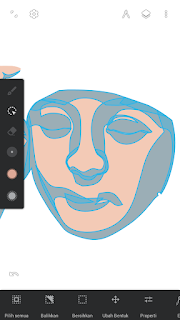
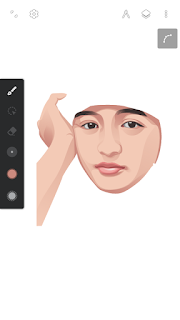
Gunakan tool yang sama namun dengan menggunakan warna no 4 pada pallet wajah jika dihitung dari warna yang paling terang. Kemudian silahkan kamu buat shading pertamanya atau kamu bisa ikuti urutan shading pertamanya seperti yang saya buat seperti dibawah ini.
Sengaja saya tampilkan dimana setiap shadingnya saya select supaya kamu lebih mudah dalam menentukan shading pertama yang saya buat dalam bentuknya.
Pada umumnya untuk membuat shading pertama saya biasanya meliputi bagian mata seperti kantung mata, atas mata (bawah alis), dan keseluruhan bagian mata, kemudian bagian hidung seperti kedua sisi hidung (batang hidung), bawah hidung (atas mulut), serta bagian tepat pada hidungnya, selanjutnya adalah bagian dahi, kedua pipi (dari bagian dahi menuju dagu), dan terakhir bagian mulut tepatnya dibagian bawah mulut dengan bagian sisi mulutnya. Atau kamu bisa perhatikan dengan teliti pada shading atas yang saya buat.
Kenapa sih saya tidak memuat sekaligus semua shading pertamanya dalam 1 shading sama halnya dengan warna dasar?
Baca Juga : [Bisa diedit] Cara membuka vector SVG hasil infinite Design di photoshop
Tentu tidak akan saya buat dalam 1 objek, karena kita akan membutuhkan gradient untuk memperhalus setiap shadingnya. Sehingga saya buat terpisah satu sama lain supaya ketika digradient yang lainnya tidak terbawa gradient juga.
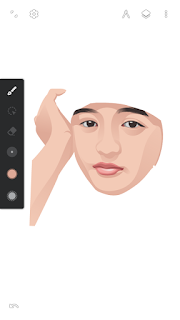
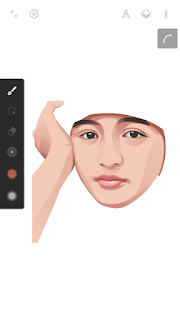
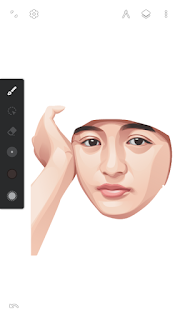
Silahkan kamu ikuti seperti diatas, atau kamu bisa improvisasi sendiri. Maka selanjutnya silahkan kamu gradient satu persatu dan hasilnya kurang lebih akan seperti dibawah ini.
Jika kamu melakukannya dengan baik, maka akan sedikit terlihat mirip dengan photo aslinya seperti yang saya buat. Untuk settingan gradientnya saya menggunakan kedua sisi graident warnanya sama dengan salah satu opacitynya 0% dan satunya 100% dengan menggunakan warna shading pertama atau warna no 4 pada pallet jika dihitung dari yang paling terang.
Jika sudah berhasil seperti diatas, selanjutnya yang kita buat adalah shading yang kedua.
Untuk shading yang kedua sebenarnya lebih mudah karena kita hanya mempertegas/memperjelas setiap lekukan dengan mengikuti shading yang pertama. Jadi intinya kita tidak perlu pusing memikirkan shading yang kedua karena sudah pasti ada pada area shading yang pertama.
Untuk membuatnya masih menggunakan tool dan brush yang sama serta masih dalam layer yang sama juga. Namun ubah warna dengan menggunakan warna shading kedua atau warna no 5 pada pallet jika dihitung dari warna yang paling terang.
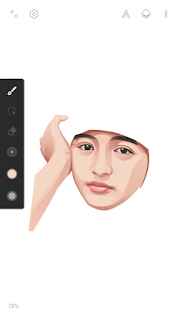
Kemudian silahkan kamu buat shading yang keduanya atau kamu bisa ikuti seperti yang saya buat seperti dibawah ini.
Silahkan kamu perhatikan dan silahkan kamu ikuti juga. Disini saya mempertegas kembali shading wajahnya dengan mengikuti alur photo aslinya juga. Disini kamu juga ditutut untuk sangat peka terhadap setiap alur shading pada photo aslinya.
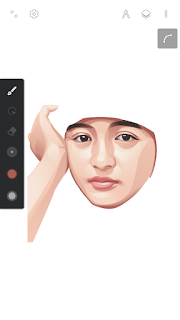
Jika sudah seperti diatas jangan lupa untuk diberi gradient juga. Sehingga hasilnya kurang lebih akan seperti dibawah ini.
Jika kamu melakukannya dengan baik, maka tingkat kemiripannya semakin bertambah. Untuk settingan gradientnya masih sama dengan sebelumnya namun silahkan kamu ubah kedua warnanya menjadi warna shading yang kedua.
Supaya lebih mirip lagi dengan photo aslinya, maka yang selanjutnya kita buat adalah shading yang ketiga dimana kita membuatnya pada area kulit yang terlipat, area yang tertutupi bayangan, lubang hidung, dan bagain gelap lainnya.
Baca Juga : Tutorial membuat vector bagian hidung dengan mudah di Infinite Design
Untuk membuatnya masih sama dengan yang sebelumnya, hanya saja kita gunakan warna no 6 jika dihitung dari yang paling terang pada pallet.
Silahkan kamu buat shading yang ketiganya dengan mengikuti alur pada photo aslinya atau kamu bisa ikuti seperti dibawah ini yang saya buat.
Dan inilah shading yang terakhir, silahkan kamu gradient jika memang ada yang perlu digradient.
Untuk lebih mirip lagi, maka selanjutnya kita jangan lupa untuk membuat warna terang yang pertama. Untuk membuatnya masih sama dengan sebelumnya namun ubah warna ke warna no 2 pada pada pallet, kemudia buatkah warna terangnya dimana kita hanya membuatnya pada area warna dasar bukan diatas shadingnya. Sehingga hasilnya kurang lebih akan seperti dibawah ini.
Silahkan kamu gradient juga jika memang ada beberapa yang perlu digradient.
Terakhir selanjutnya kita buat warna yang paling terang, ini biasanya meliputi bagian wajah yang terkena sinar atau memantulkan sinar. Sangat mudah tentunya untuk menentukan warna paling terang ini.
Untuk membuatnya masih sama dengan yang sebelumnya, namun ubah warna ke warna no 1 pada pallet, kemudian silahkan buat warna paling terangnya sehingga hasilnya kurang lebih akan seperti dibawah ini.
Kemudian silahkan kamu gradient jika diperlukan. Sehingga hasilnya akan seperti dibawah ini jika gradient dengan settingan yang masih sama dengan sebelumnya.
Jika menurut kamu masih belum cukup terlihat untuk bagian paling terangnya, kamu bisa menggunakan warna putih kemudian silahkan kamu gradient sehingga hasilnya kurang lebih akan sepereti dibawah ini.
Jika sudah seperti diatas, maka selesai sudah pada tahap vecor wajahnya. Maka yang selanjutnya kamu bisa membuat bagian yang lainnya seperti baju topi dan yang lainnya.
Gimana? Cukup mudah bukan?
Saya membuat keseluruhannya adalah dengan waktu 1,5 jam. Jika kamu pemula kemungkinan bisa lebih juga bisa kurang. Maka dari itu terus pantau blog ini untuk mendapatkan tutorial-tutorial vector yang selanjutnya akan saya bagikan.
Nah itulah tutorial vector wajah dari model Arafah Rianti di Infinite Design. Beruntungnya saya sampai bisa direpost oleh Arafahnya di IG Storynya 😀 Ini bisa disimpulkan bahwa dia menyukai karya saya dan tidak menutup kemungkinan disimpan di Gallerynya 😀 haha.
Baca Juga : Tutorial Vector masking wajah Ronaldo di Infinite Design dengan mudah
Terima kasih telah berkunjung dan semoga bermanfaat…
Hallo, teman. Sebagai tanda terima kasih terhadap tutorial-turial vector yang saya buat, yuk kunjungi sebentar saja saya di Fiverr dengan mengklik link dibawah ini.
Terima kasih,