Terkadang kita selalu bosan dengan tampilan background untuk vector photo kartun kita yang gitu-gitu aja. Seperti halnya menambahkan background pemandangan dan yang lainnya yang familiar.
Nah, pada kesempatan kali ini saya akan membagikan sedikit tutorial dimana kita menambahkan bayangan dari orang yang kita buat vector dengan sangat rapih dan terlihat sesuai. Sehingga menjadi sedikit unik.
Jika kita membuat bayangan orangnya secara manual, maka hasilnya tidak akan rapi dan sesuai. Karena itulah saya sekarang akan membagikan tutorial cara membuat bayangan orang pada vector photo kartun khususnya menggunakan aplikasi Infinite Design android. Berikut adalah tutorialnya…
Pertama, pastikan kamu sudah membuat vectornya terlebih dahulu dan pastikan semuanya sudah selesai dimana tinggal finishingnya saja yaitu menambahkan atau membuat background.
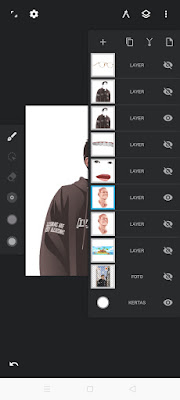
Selanjutnya silahkan kamu amati project kamu, pastikan semua layer belum dimerge. Amatilah objek yang manasajakah yang mewakili bentuk dari vector kamu. Seperti contoh dibawah ini, dimana yang mewakili bentuk dari keseluruhan bentuk vectornya adalah jaket dan muka. Maka silahkan kamu duplicate layernya (perhatikan gambar dibawah) dan hiden layer yang lainnya. Sehingga layer yang tampil hanyalah layer duplicatan/salinan tadi.
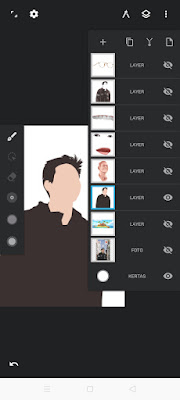
Kemudian silahkan kamu hapus shading-shadingnya sehingga hanya menyisakan bagian warna dasarnya saja seperti dibawah ini. Selanjutnya silahkan kamu merge kedua layer tersebut.
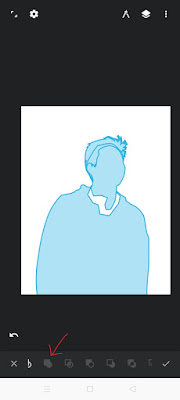
Lalu silahkan kamu gunakan tool Select dan pilih semuar warna dasar tersebut dan pilih “Grup”. Maka akan muncul beberapa opsi dan pilih icon seperti dibawah ini. Sehingga warna dasar yang kita select tadi akan menjadi 1.
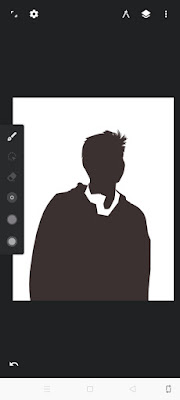
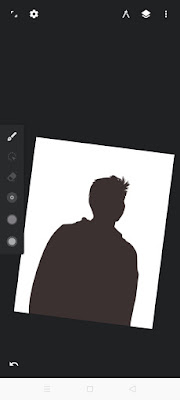
Maka hasilnya akan menjadi seperti dibawah ini. Silahkan kamu fill objek tersebut untuk merubah warnanya.
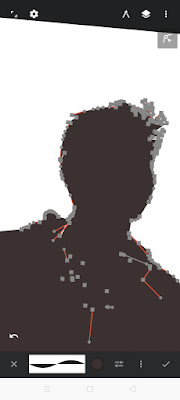
Jika ada lubang ditengah objek tersebut seperti gambar diatas, maka solusinya silahkan edit objek tersebut dengan menggunakan tool “edit”. Lalu silahkan kamu tarik titk-titik seperti dibawah ini supaya menutupi lubang tersebut.
Jika sudah maka hasilnya akan menjadi seperti dibawah ini.
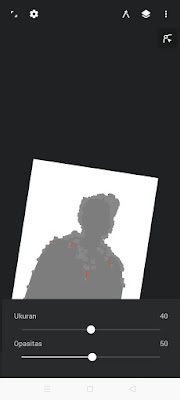
Selanjutnya kita ubah opacitynya sehingga menjadi sedikit transparant karena ini adalah sebuah bayangan. Untuk melakukannya silahkan gunakan tool “edit” dan pilih setting atau icon 3 garis dan silahkan ubahlah opacitynya sesuai keinginan kamu.
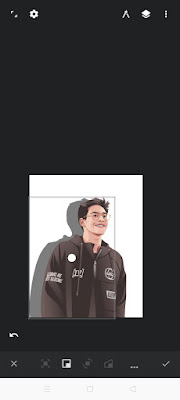
Jika sudah merubah opacitynya, maka selanjutnya kita sesuaikan tata letak bayangannya. Pastikan layer bayangan berada layer yang paling bawah. Untuk memindahkan tata letaknya, silahakn gunakan tool “Select” dan pilih opsi “Pindahkan”. Lalu pindahkan bayangannya menjadi terlihat sinkron dengan badan vector aslinya seperti dibawah ini.
Jika sudah sesuai, silahkan klik centang. Maka selesai sudah bayangannya kita buat.
Jika kamu ingin undo supaya bayangannya menjadi seperti sebelum dibuat bayangan, itu biasanya tidak bisa dan selalu gagal. Dan akan menjadi acak-acakan. Mungkin ini adalah salah satu bugnya juga.
Nah itulah sedikit tutorial cara membuat bayangan vector di infinite design. Semoga bermanfaat…