Jika kemarin saya sudah membagikan tutorial vector dengan model Robert Downey JR di infinite design. Kali ini saya akan membagikan tutorial vector di infinite design lagi namun dengan model pesepakbola mega bintang yakni Cristiano Ronaldo.
Tutorial ini akan sedikit berbeda, karena saya akan membagikan tutorialnya lebih detail lagi ketimbang tutorial-tutorial vector sebelumnya. So, pantau terus artikel-artikel terbaru dari blog ini ya,.
Tutorial ini sangat cocok bagi kalian yang ingin belajar vector namun dengan jalan ya hemat kuota, ketimbang belajar di youtube dimana sangat boros kuota internet. Tentunya sangat cocok bagi kamu yang masih awam dalam membuat vector terutama shading wajahnya. Karena masih banyak para pemula dalam membuat vector yang butuh sedikit bimbingan. So, disini saya akan bimbing kalian sedikit-sedikit.
Oke, sebelum masuk ke tahap tutorialnya silahkan simpan terlebih dahulu pallet (disini saya menggunakan pallet khas dari Bang Mousely) dan phot modelnya Cristiano Ronaldo yang bisa kamu download dibawah ini. Serta silahkan download aplikasi Infinite Design di Play Store.
Download Pallet
Download Model Ronaldo
Jika sudah kamu siapkan beberapa hal seperti diatas, silahakan langsung saja simak tutorial vector masking wajah Ronaldo berikut ini.
1. Membuat Line Art, Mata, dan Bibir
Dikarenakan pada pembahasan kali ini adalah khusus masking wajah, sehingga saya tidak akan memberikan tutorial untuk pada tahap ini. Tapi kamu bisa ikuti tutorialnya di artikel sebelum-sebelumnya dengan mengklik link dibawah ini.
Tutorial Bibir
Tutorial Mata (Tutorial ini adalah tutorial vector di photoshop, tapi kamu bisa ikuti saja alurnya)
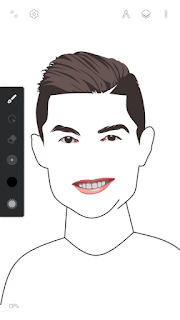
Tapi sebelum itu saya yakin kamu sudah pasti bisa dalam membuat vector bagian lie=be art, mata dan bibirnya. Sehingga nanti hasilnya kurang lebih akan seperti dibawah ini.
Untuk leher dan badannya ini saya sengaja buat seperti karikatur,supaya cepat. Tapi kamu bisa kreasikan saja sesuai keingina kamu. Karena yang paling penting pada tutorial sekarang adalah pada tahap masking.
Baca Juga : Tutorial membuat vector Robert Downey, JR. pemeran Iron Man di Infinite Design
2. Membuat warna dasar wajah
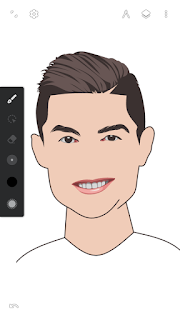
Pertama kali dalam membuat vector wajahnya sudah pasti adalah warna dasarnya terlebih dahulu. Karena ini memiliki peran penting supaya objek yang lainnya bisa menyesuaikan bentuknya. Untuk membuatnya silahkan buatlah layer baru lalu gunakan tool Pen dan brush lasso serta dengan menggunakan warna dasar nomber 3 pada pallet jika dhitung dari warna yang paling terang dengan cara eyedropkan saja warnanya. Kemudian buatlah seperti dibawah ini, dimana full menutupi area wajahnya.
Usahakan jangan sampai ada yang keluar dari line artnya ya, nanti supaya akan terlihat lebih rapih.
3. Membuat shading 1
Jika warna dasar sudah sukses terbuat, maka yang selanjutnya adalah membuat shading yang pertama. Disini saya masih menggunakan layer yang sama dengan layer warna dasar, dengan tool dan brush yang sama. Untuk warna shading pertama gunakanlah warna no 4 jika dihitung dari warna paling terang pada pallet mousely diatas.
Untuk membuat shading pertama ini biasanya meliputi bagian sisi batang hidung, kantung mata, bagian antara alis dan mata, bagian bawah hidung, bawah bibir, telinga. dagu, dan bagian yang tepat dibawah rambut. Sehingga hasilnya kurang lebih akan seperti dibawah ini.
Buatlah shading pertama ini dengan secara terpisah dan khusus wilayahnya saja. Seperti shading batang hidung ya shading batang hidung, jangan kamu satukan dengan shading bawah hidung. Karena ketika waktu gradient akan menjadi tidak sesuai. Atau supaya lebih jelasnya lagi, kamu bisa perhatikan outlinenya dibawah ini.
Kemudian jika sudah berhasil membuat shading pertamanya, silahkan kamu gradient satu persatu shading yang pertamanya. Dengan menggunakan settingan gradient kedua warna gradient sama dengan salah satu diubah opacitynya menjadi 0. Maka hasilnya kurang lebih akan seperti dibawah ini.
Sesuaikan saja mana yang perlu digradient dan tidak. Jangan sampai semuanya kamu gradient, tapi itu semua bisa disesuaikan dengan photo modelnya.
3. Membuat shading kedua
Setelah shading pertama dibuat, maka kita buat shading yang selanjutnya yaitu shading yang kedua. Masih dengan layer yang sama juga,dan tool+brush yang sama juga namun dengan menggunakan warna no 5 pada pada pallet mousely diatas. Sama seperti pada umumnya, untuk membuat shading yang kedua kita hanya mempertegas shading yang pertama saja.
Baca Juga : Cara buat Gig untuk jasa vector kartun wajah di Fiverr yang menjual dan menarik Part 1
Misal shading pertama pada bawah hidung, maka kita buat shading kedua dengan sedikit menampilkan bahwa adanya lubang hidung disana. Atau juga pada shading pertama dibagian antara alis dan mata, kita hanya mempertegas saja dengan membuat lekukan lipatannya disana. Atau supaya lebih jelasnya kamu bisa ikuti seperti dibawah ini.
Buatlah dengan memiliki sedikit gambaran hasil dari shading yang kedua ini. Sehingga kita bisa leluasa dengan membuat shading yang kedua ini. Seperti shading kedua yang saya buat diatas terutama shading kedua yang berada di pipi. Ketika dibuat memang akan terlihat tidak cocok, tapi jika dilihat hasilnya nanti akan menjadi sangat cocok. Karena nantinya akan kita beri gradient satu persatu.
Jika menurut kamu sudah sesuai, selanjutnya silahkan kamu beri gradient secukupnya saja dengan menyesuakan dengan photo model aslinya. Settingan gradientnya masih sama yakni kedua warna gradient sama namun salah satunya diberi opacity 0. Sehingga hasilnya kurang lebih akan seperti dibawah ini.
4. Membuat shading ketiga dan keempat
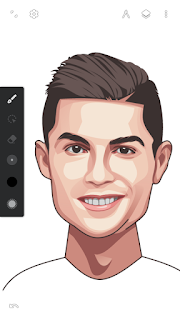
Selanjutnya kita buat lebih tegas(istilah) lagi, supaya vector ini terlihat lebih real lagi dengan membuat warna shading selanjutnya yakni shading yang ketiga. Untuk membuatnya , saya biasanya membuat shading ini meliputi lubang hidung, shading teliga, dan lainnya yang bisa kita sesuaikan sendiri.
Masih dengan layer yang sama lagi, dan tool+brush yang sama namun dengan menggunakan warna no 6 jika dihitung dari paling terang pada pallet. Selanjutnya silahkan buat shading ketiganya sesuai dentgan phoho model aslinya. Sehingga hasilnya kurang lebih akan sepereti dibawah ini.
Untuk shading yang ini, biasanya tidak terlalu banyak menggunakan gradient atau bahkan sampai tidak ada gradient. Namun tentunya kita harus menyeseaikannya dengan photo aslinya. Disini saya tidak memberi gradient sehingga kita bisa langsung lanjut dengan membuat shading keempat atau yang paling gelap.
Untuk membuatnya tidak terlalu banyak, disini saya hanya menyesuaikannya dengan kebutuhan yakni hanya membuat lipatan antara mata dan alisnya saja. Sehingga hasilnya kurang lebih akan seperti dibawah ini.
5. Membuat warna terang
Jika semua shading sudah sukses dibuat, seharusnya sudah terlihat apakah hasilnya akan mirip atau tidak. Jika kamu membuatnya dengan baik, maka hasilnya juga akan mirip dan begitu pula sebaliknya.
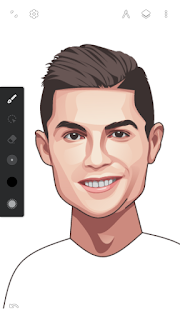
Sama seperti halnya membuat shading, saya masih menggunakan layer dan tool+brush yang sama namun dengan menggunakan warna terang pertama atau warna no 2 pada pallet. Untuk membuat warna terang pertama kita hanya membuat warna terang hanya dibagian warna dasar yang tidak terkena warna shading. Atau hasilnya kurang lebih akan seperti dibawah ini.
Silahkan kamu sesuaikan saja dengan photo modelnya jika photo modelnya berbeda dengan diatas. Jika, sudah seperti diatas maka silahkan kamu beri gradient satu persatu, sehingga hasilnya akan seperti dibawah ini.
Jika sudah seperti diatas, maka selesai sudah tahap membuat vector wajah Ronaldo ini. Jika menurutmu masih ada tambahan warna paling terangnya, silahkan tambahkan, jika tidak seperti saya diatas juga tidak apa.
Untuk selanjutnya silahkan kamu improvisasi, karena saya yakin kamu pasti bisa membuat vector bagian badannya.
Nah itulah sedikit tutorial vector wajah Ronaldo yang bisa saya sampaikan. Sebelumnya masih banyak orang-orang atau mungkin kamu yang masih kebingunan dalam menetapkan mana wilayah shading pertama, kedua, dan seterusnya.
Perlu kamu ketahui, supaya kita bisa paham menentukan hal seperti itu adalah dengan cara belajar terus menerus. Maka dengan terus menerut belajar, otak kita akan mulai terbiasa dengan warna-warna yang realistic sepereti pada photo asli. Sehingga dengan lama kelamaan, otak dengan mudah dapat menentukan shading-shadingnya.
Mungkin demikian artikel ini saya sampaikan, terima kasih telah berkunjung dan semoga bermanfaat ya.