Berbeda seperti tutorial-tutorial sebelumnya dimana saya menggunakan aplikasi Infinite Design maupun Photoshop untuk tutorial vector. Pada kesempatan kali ini saya akan menggunakan aplikasi Adobe Illustrator di PC sebagai aplikasi pembuatannya.
Karena mungkin ada diantara kamu yang ingin belajar dan penasaran bagaimana sih cara membuat vector wajah dengan menggunakan aplikasi Adobe Illustrator di PC… ataupun design-design lainnya.
Untuk urutan pembuatan vector wajah di Adobe illustrator sebetulnya masih sama, namun yang membedakan adalah cara pembuatannya. Dan menurut saya di Adobe illustator lebih mudah ketimbang photoshop, kenapa? Karena lebih lengkap fiturnya dan tidak jauh dengan Infinite Design di Android.
Sama halnya dengan aplikasi Infinite Design, karena berbasis Vector maka disini kita menggunakan Gradient jika kita ingin membuat objek yang lebih realistik.
Berbeda dengan photoshop yang berbasis Vexel dimana kita bisa menggunakan tool Brush untuk membuat objek yang lebih realistik.
Dikarenakan ini pertama kalinya saya membagikan tutorial membuat vector di Adobe Illustrator, maka untuk awalan disini saya akan menjelaskan bagaimana cara membuat vector mata terlebih dahulu. Dan berikut adalah tutorial dalam membuat vector mata menggunakan aplikasi Adobe Illustrator PC.
- Download Pallet
1. Buat Projek Baru
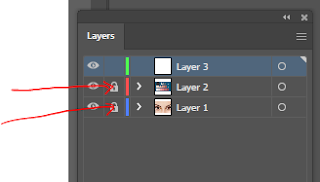
Pastikan kamu sudah membuat Projek baru dan silahkan masukan gambar mata yang ingin kamu vectorkan beserta palletnya. Dimana layer pallet dan layer gambar matanya dibuat terpisah seperti dibawah ini dan kunci masing-masing layernya kecuali layer baru untuk kita mulai menggambar.
Untuk memasukan gambar dan palletnya, klik File dan pilih Place, kemudian kamu cari gambar matanya dan begitupula untuk memasukan gambar palletnya.
2. Membuat Outline
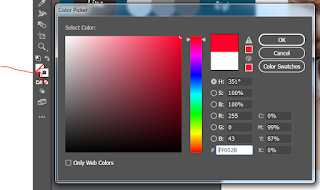
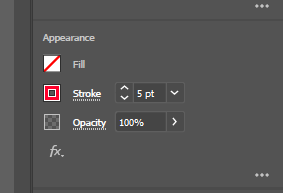
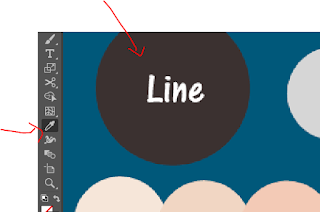
Jika semuanya sudah siap, maka selanjutnya kita off-kan Fill dan aktifkan Stroke seperti dibawah ini, dan kemudian double klik pada Stroke maka akan muncul tampilan warn untuk kita ubah. Disini untk line art saya menggunakan warna merah terlbih dahulu.
Kenapa harus kita ubah warnanya?
Ini supaya kita dapat membedakan outline yang satu dengan lainnya. Disini untuk bulu mata yang akan saya buat, akan menjadi warna merah yang sudah saya tentukan.
Kemudian silahkan kamu gunakan tool Pen dan ubah ukuran strokennya pada bagan Property seperti dibawah ini.
Kamu bisa menggunakan ukuran berapapun, disini saya menggukanan ukuran 5 pt. Kamu bebas mengubahnya berapapun asal tidak terlihat terlalu besar dan terlalu kecil.
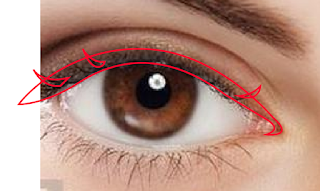
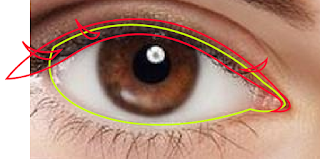
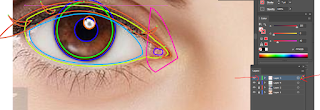
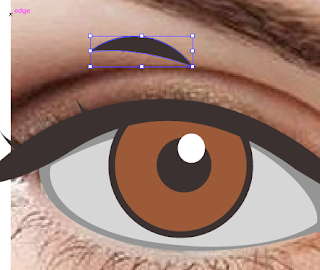
Jika sudah siap, maka silahkan langsung membuat bagian bulu matanya seperti dibawah ini.
Cara membuatnya masih sama dengan menggunakan photoshop dimana kita gunakan tombol alt pada keyboard untuk merubah bagian yang melengkung menjadi tajam.
Pastikan kamu membuatnya mempertemukan bagian ujung dengan ujung lainnya.
Jika sudah membuat bulu mata, selanjutnya kita buat bagian bola mata dasarnya terlebih dahulu. Untuk bagian ini kita pisa dengan cara membuat layer baru dan simpan tepat dibawah layer bulu mata tadi yang telah kita buat.
Baca Juga : “Cara export PNG/JPEG dengan ukuran artboard pada Adobe Illustrator“
Lalu silahkan kamu buat layer baru dan ubah warna ke warna apa saja yang dimana kita bisa membedakan dengan warna merah dari outline bulu mata dengan outline warna dasar dari mata.
Jangan lupa layer dari bulu mata kita kunci terlebih dahulu…
Disini saya menggunakan warna kuning dan buatlah seperti dibawah ini…
Ini adalah bagian dasar dari bola matanya dan sangat penting. Jika sudah terbuat, selanjutnya kita buat outline bagian pupil matanya.
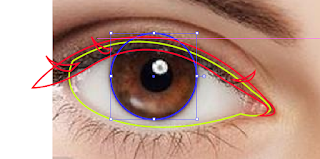
Kita masih menggunakan layer yang sama, namun warna kita ubah ke warna apa saja yang membedakan dengan warna outline dari warna dasar mata. Disini saya menggunakan warna ungu dan untuk tool saya menggunakan Ellipse Tool supaya bentuk lingkaran dari pupil matanya rapih.
Silahkan kamu buat seperti dibawah ini dengan sembari tekan tombol Shift supaya bentuk dari lingkarannya presisi.
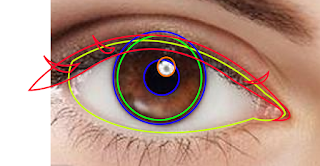
Selanjutnya kita buat bagian warna cokelat dari pupil matanya dengan cara yang sama seperti sebelumnya namun kita ubah terlebih dahulu warnanya bebas. Disini saya menggunakan warna hijau seperti dibawah ini.
Supaya lebih cepat, langsun saja kamu buat bagian tengah dari pupil matanya dan highlightnya juga dengan cara yang sama seperti sebelumnya.
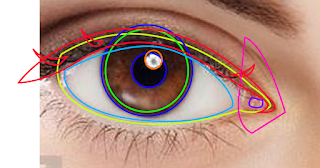
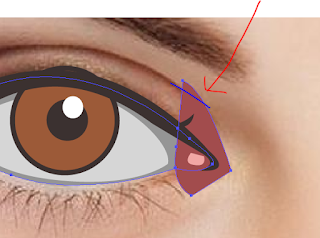
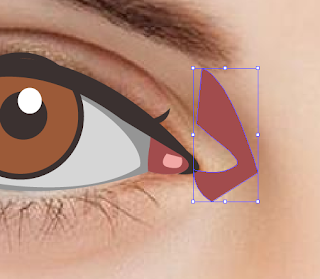
Jika sudah seperti diatas, maka selanjutnya kita buat bagian daging kecil dipojok tempat dimana belek mata keluar.
Untuk membuatnya masih sama seperti sebelumnya, bedakan warnanya terlebih dahulu dari yang lain dan untuk tool kita gunakan tool Pen.
Selanjutnya buatlah seperti dibawah ini.
Tidak masalah jika melebar melebihi dari warna dasar matanya, nanti kita bisa potong.
Jangan lupa dengan bagian highlightnya juga.
Oh ya disini saya melupakan menampilkan penjelasan mengenai warna terang bola matanya. Untuk warna terang dari bola matanya atau dalam gambar diatas tepat pada outline warna biru terang, kamu bisa membuatnya setelah membuat warna dasar dari bola matanya dan sebelum membuat pupil.
3. Pewarnaan
Jika pembuatan outlinenya sudah selesai semua, maka selanjutnya kita bisa langsung ke bagian pewarnaan. Nah disini kita ubah semua outline yang sudah kita buat dengan warna yang sesuai masing-masing.
Seperti outline dari bulu mata kita ubah menjadi warna dari line art dengan cara seperti berikut.
Silahkan kamu perhatikan layer bulu mata, pastikan kamu buka dulu kunci dari layernya dan klik lingkaran kecil seperti gambar berikut ini.
Buletan kecil ini berfungsi untuk select semua objek yang ada pada layer tersebut. Sehingga nanti bulu mata yang sudah kita buat semuanya terselect secara otomatis dan kita bisa langsung ubah menjadi warna line art dengan langsung menggunakan tool Eyedrop seperti dibawah ini.
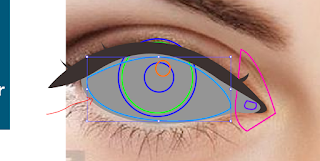
Gunakan tool Eyedrop dan klik di bagian pallet line art seperti diatas, dan silahkan lihat hasilnya dimana outline bulu mata yang kita buat berubah warnanya menjadi warna lineart dan bentuknya tidak berupa outline lagi.
Selanjutnya kita buat bagian bola matanya. Dikarenakan pada layer bola mata terdapat berbeda- beda objek yang beda warna. Maka kita tidak perlu select semuanya dengan cara klik buletan kecil sebelumnya.
Sehingga kita bisa pilih satu persatu yang mana dulu yang akan kita ubah warnanya.
Disini saya akan merubah objek yang paling belakang terlebih dahulu, yaitu bagian warna dasar dari bola matanya. Pastikan kamu kunci terlebih dahulu layer dari bulu mata supaya tidak terganggu.
Untuk merubahnya masih sama dengan cara merubah bulu mata, dimana kita menggunakan tool Eyedrop dan arahkan ke warna tengah dari pallet gigi sehingga hasilnya seperti berikut…
Dan lakukan hal yang sama pada objek-objek yang lainnya. Sehingga hasilnya seperti berikut ini…
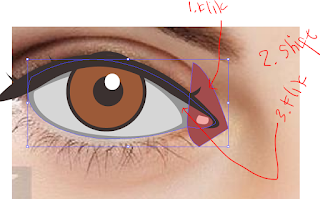
Dikarenakan ada bagian yang offside dari warna dasar bola matanya, maka sekarang kita potong bagian-bagian yang offiside tersebut dengan menggunakan Shape Builder Tool.
Untuk memotongnya silahkan kamu klik objek yang ingin dipotong kemudian tahan tombol Shift lalu klik objek dari warna dasar bola matanya.
Selanjutnya gunakan Shape Builder Tool dan coret dibagian yang offside seperti berikut ini…
Sehingga bagina yang offside akan menjadi objek yang berbeda lagi atau sudah terpisah. Sehinga selanjutnya kamu tinggal delete bagian yang offside tersebut sehingga menjadi seperti dibawah ini.
Selanjutnya lakukan hal yang sama ke bagina objek lainnya seperti pupil mata. Sehingga hasilnya akan menjadi seperti dibawah ini.
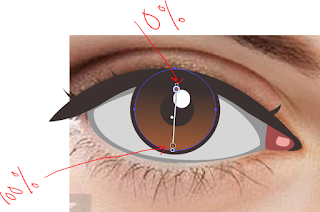
Terakhir kita bisa membuat matanya terlihat lebih realistik dengan cara memberi gradient bagian pupil matanya.
Silahkan kamu gunakan tool Gradient dan klik pada pupil mata yang cokelat dan silahkan kamu gradient dengan settingan seperti berikut ini.
Settingan gradientnya yaitu warna kedua titik pada tiap ujung gradientnya sama yaitu cokelat dan salah satunya harus 0% Opacity seperti diatas.
Kamu juga bisa lakukan hal yang sama ke highlight ataupun ke bagian yang perlu kamu gradient. Sehingga nanti hasilnya kurang lebih seperti ini finalnya.
Nah itulah sedikit tutorial simple dalam pembuatan vector mata dengan menggunakan aplikasi Adobe Illustrator PC. Sekarang kamu bisa lanjut ke bagian wajah dan lainnnya.
Untuk tutorial pembuatan vector bibi dan wajah dengan menggunakan Adobe Illustrator akan saya jelaskan pada artikel-artikel selanjutnya.
Demikian artikel tutorial vector mata dengan menggunakan aplikasi Adobe Illustrator PC yang saya buat. Jika ada beberapa pertanyaan, silahkan kamu gunakan kolom komentari dibawah ini. Semoga bermanfaat…