Komik dengan cerita singkat dan sederhana kini banyak yang meminati. Dikarenakan cerita yang lucu dan gambar yang sederhana membuat semua orang suka dengan komik-komik tersebut. Salah satunya adalah komik 4 panel seperti Tahi Lalat yang sangat populer di Indonesia. Dikarenakan ceritatnya yang absurd, lucu, dan penuh dengan teka-teki membuat komik Tahi Lalat menjadi komik yang sangat unik. Walaupun dengan gambar sangat sederhana…
Namun, pernah kah kamu berpikir bagaimana caranya membuat komik sederhana dengan 4 panel seperti Tahi Lalat yang populer?
Nah pada kesempatan kali ini saya akan membagikan sedikit tutorial bagaimana caranya membuat komik 4 panel dengan menggunakan aplikasi Medibang Paint di PC. Tentunya sebelum masuk ke tahap pembuatan komik ada beberapa hal yang harus kamu perhatikan seperti berikut ini.
1. Cerita, pastikan kamu sudah mempunya short story yang ingin kamu tampilkan di komik tersebut. Karena ini adalah komik 4 panel, maka cukup tentukan percakapannya saja. Patikan kamu tidak copas dari orang lain sehingga kita membuat suatu percakapan lucu yang baru.
2. Tokoh, tentukan tokoh sipa saja yang ingin kamu tampilkan. Pastikan ciri-ciri antar tokoh berbeda supaya pembaca dapat mengenal dengan mudah si tokoh A dan si tokoh B.
3. Aplikasi Medibang Paint PC, ini sudah pasti harus kamu instak terlebih dahulu karena disini saya akan memberikan tutorial membuat komik dengan menggunakan aplikasi Medibang Paint PC ini.
Jika kamu sudah mempersiapkan ketiga hal diatas, maka berikut adalah tutorial bagaimana cara membuat komik 4 panel dengan menggunakan aplikasi Medibang Paint PC.
1. Buat projek
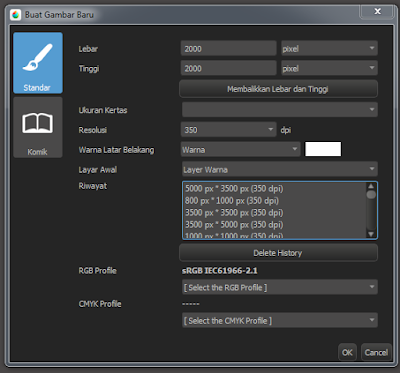
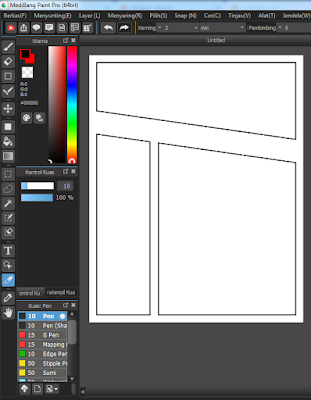
Yang pertama kali kita lakukan pastinya adalah membuka aplikasi Medibang Paint PC-nya terlebih dahulu kemudian buat projek baru dengan ukuran kotak. Karena komik 4 panel semua panelnya harus simetris, sehingga kita gunakan ukuran 4000×4000 atau 2000x2000px sesuai keinginan kamu. Kemudian ikuti settingannya seperti dibawah ini…
2. Membuat Panel
Jika projek baru sudah selesai terbuat, maka selanjutnya kita langsung buat 4 panel. Untuk membuatnya kamu bisa ikuti tutorial berikut
Tutorial membuat 4 panel karena sebelumnya saya sudah membagikan bagaimana caranya membuat 4 panel dengan cepat sehingga tidak perlu saya jelaskan lagi disini.
3. Membuat sketsa
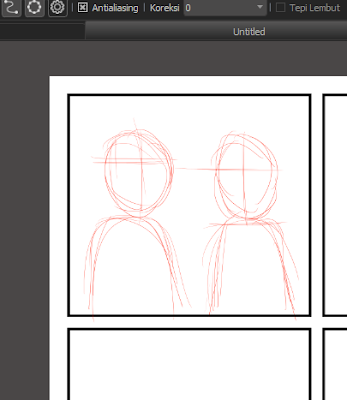
Jika 4 panel sudah terbuat, maka selanjutnya kita bisa masuk ke tahap membuat sketsa. Silahkan kamu buat layer baru dan geser warna ke warna merah atau apa saja ke warna selain hitam. Supaya sketsa ini warnanya tidak menyatu dengan warna gambar komik aslinya.
Untuk tool, kita gunakan tool Pen dan ubah ukurannya ke 1.7 atau bisa kamu sesuaikan sendiri.
Selanjutnya silahkan kamu buat sketsanya seperti dibawah ini.
Disini saya menggunakan hardware tambahan yaitu Pentab One by Wacom sehingga lebih mudah untuk membuat sketsa dan menggambar lainnya.
Silahkan kamu buat sketsanya di panel lainnya juga sehingga hasilnya nanti seperti dibawah ini.
Jika memang panel 1 dan panel ke-2 sketsanya sama, kamu bisa duplicate layarnya dengan cara klik CTRL + J di layer yang ingin kita duplicate. Maka layer tersebut akan menjadi dua dan selanjutnya bisa kamu gunakan CTRL + T sehingga sketsa tersebut bisa kita ubah letaknya ke panel lain.
4. Membuat Line art
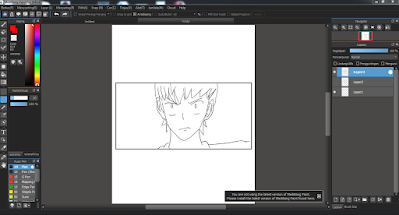
Jika semua sketsa sudah terbuat maka selanjutnya bisa kita langsung masuk ke tahap Line art. Untuk membuatnya kita masih gunakan tool Pen dan ubah ukuran garisnya ke sedikit lebih besar. Disini saya menggunakan ukuran 9 dan kita buat layer baru khusu line art.
Selanjutnya silahkan kita buat line art seperti dibawah ini.
Dan buat pada panel lainnya juga dengan menggambar sesuai dengan isi percakapan dari cerita kita yang sudah ditentukan sebelumnya…
Sehingga berikut contoh jika kita sudah membuat seluruh line artnya…
Nah jika line artnya sudah selesai dibuat semuanya, maka kita bisa langsung ke tahap selanjutnya…
5. Mewarnai
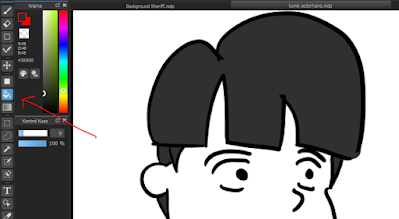
Jika semua line art sudah kita buat, sekarang kita bisa masuk ke tahap pewarnaan. Ada beberapa hal yang harus kamu lakukan terlebih dahulu yaitu silahkan kamu hidden terlebih dahulu layer sketsa dan silahkan buat layer baru dan simpan dilayer paling bawah.
Selanjutnya silahkan kamu pilih tool Fill dengan icon sepreti dibawah ini untuk mewarnainya.
Untuk mewarnainya cukup silahkan kamu tentukan terlebih dahulu warna yang ingin dimasukan kemudian klik saja di area mana yang ingin kamu warnai.