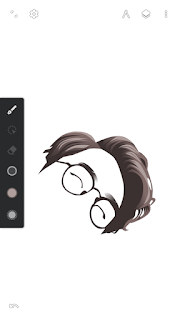
Setelah beberapa hari yang lalu saya membuat artikel tutorial pembuatan vector Ardhito Pramono pada bagian mata, mulut, dan rambutnya yang sudah saya jelaskan seringkas, sejelas, segamblang, dan sedetail mungkin. Maka hari ini saya akan memberikan tutorial kelanjutannya dari artikel yang sebelumnya tersebut.
Jika kamu belum membacanya kamu bisa klik link dibawah ini dan silahkan baca-baca dan pahami supaya anda tidak kebingungan untuk tutorial yang sekarang ini saya jelaskan.
(Infinite Design) Tutorial Vector Ardhito Pramono pemeran Kale di NKCTHI Part 1
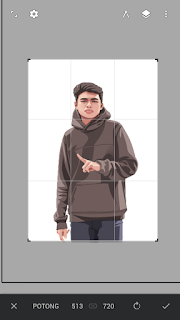
Untuk kelanjutannya sekarang saya akan menjelaskan tahap-tahap pembuatan vector pada bagian mukanya saja. Untuk bagian baju saya yakin kamu bisa membuatnya. Karena yang terpenting dalam pembuatan vector kartun wajah adalah kedetailan pada bagian wajah, walaupun bagian baju juga jangan disepelekan.
Mungkin kapan-kapan saya juga akan membuat artikel tentang cara pembuatan vector bagian badan atau badan yang meliputi tahap-tahap penentuan warna dari shading-shading baju sesuai dengan photo aslinya.
Jadi, jangan lupa terus pantau blog ini sebagai sarana kamu belajar vector kartun wajah dengan menggunakan aplikasi Infinite Design secara gratis.
Oke, tanpa basa-basi lagi. Kita langsung saja masuk ke tahap tutorialnya dibawah ini. Silahkan pahami dan amati penjelasan-penjelasan yang saya jelaskan.
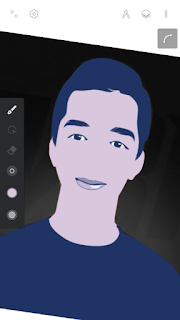
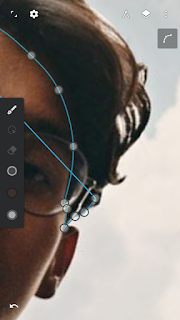
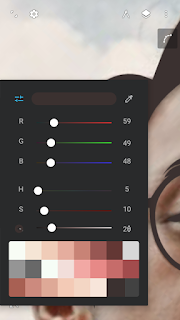
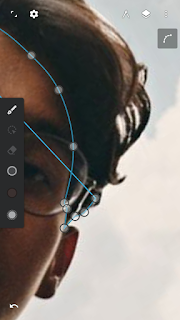
Pertama yang harus kita buat dalam membuat vector pada bagian wajah adalah membuat warna dasarnya terlebih dahulu. Gunakan tool Pen dan brush Lasso untuk mempermudah pengerjaanya. Kemudian gunakan warna no 3 jika dihitung dari yang paling terang pada pallet wajah yang sudah saya siapkan pada artikel yang sebelumnya. Dan jangan lupa buat terlebih dahulu layer baru dan simpan paling bawah atau tepat dibawah layer bibir.
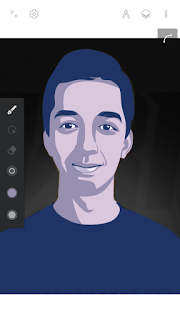
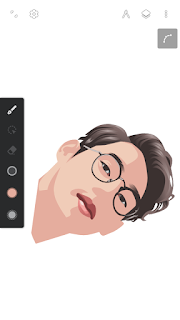
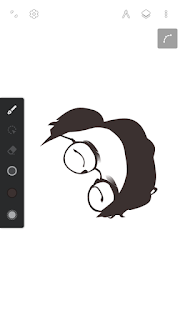
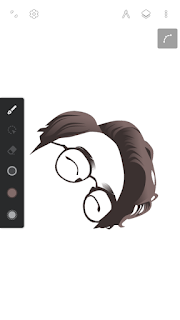
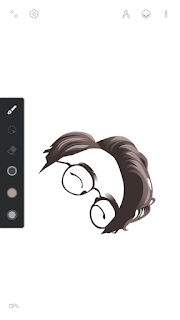
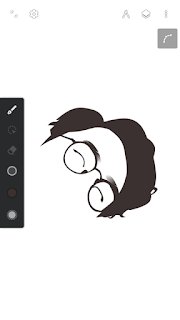
Lalu silahkan kamu buat warna dasar dengan menutupi seluruh bagian mukanya dengan mengaktifkan outline terlebih dahulu untuk mempermudah pembuatannya. Sehingga kurang lebih akan menjadi seperti dibawah ini.
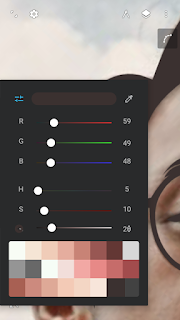
Jika sudah membuat warna dasarnya, maka yang selanjutnya adalah membuat shading yang pertama. Saya masih menggunakan layer yang sama dan begitu pula tool dan brushnya namun ubah warna ke warna no 4 pada pallet kulit jika dihitung dari yang paling terang.
Supaya kamu lebih paham lagi disini saya akan membuat terlebih dahulu shading pertama yang statis atau tidak akan saya gradient.
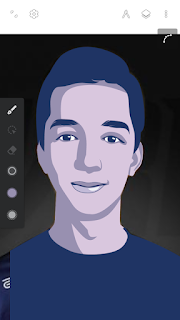
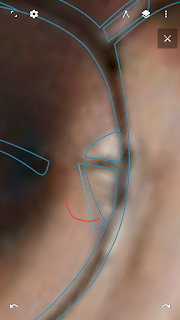
Sebut saja shading itu terbagi menjadi dua bagian, yang pertama adalah shading yang tidak digradient dan yang kedua adalah shading yang digradient. Maka untuk shdaing yang tidak digradient akan meliputi bagian-bagian seperti berikut.
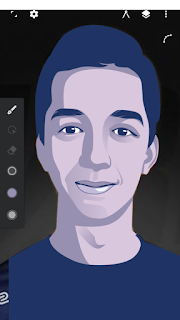
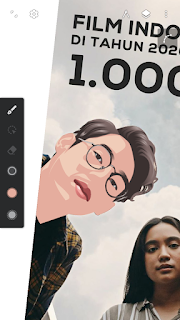
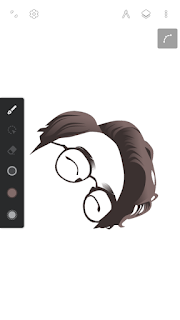
Gambar diatas adalah shading pertama yang tidak akan saya gradient dengan mengikuti alur shading pada photo aslinya.
Disini juga kamu dituntut untuk lebih peka lagi dalam menentukan shading-shadingnya. Supaya hasilnya lebih maksimal. Atau kamu juga bisa ikuti seperti yang saya lakukan.
Untuk shading yang pertama biasanya adalah meliputi bagian-bagian wajah yang tidak terkena cahaya atau bisa disebut bagian yang terkena bayangan. Supaya kamu dapat memahami shading-shading dari setiap wajah. Maka kamu juga harus berlatih terus-menerus supaya tingkat kepekaan kamu terhadap shading bertambah.
Atau kamu bisa menggunakan effect posterize terlebih dahulu untuk mempermudahnya.
Jika shading pertama yang tidak akan digradient sudah dibuat, maka yang selanjutnya adalah shading pertama yang akan digradient.
Silahkan kamu tentukan bagian-bagian tersebut.
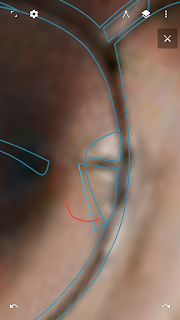
Saya biasanya memperhatikan pada bagian-bagian wajah yang mempunyai lekukan atau kamu bisa perhatikan shading yang akan saya gradient berikut ini.
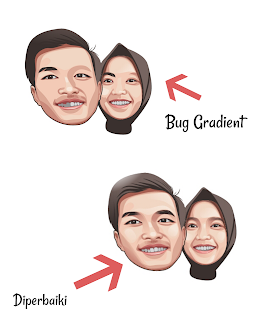
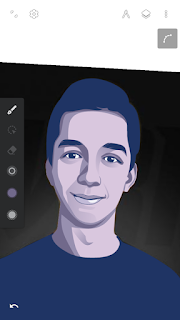
Gambar diatas adalah tampilan dimana saya sudah menambahkan shading pertama yang akan saya gradient. Selanjutnya kita gradient dengan settingan gradient dimana kedua belah titik gradient menggunakan warna yang sama dan salah satunya memiliki opacitiy 0% dan yang lainnya biarkan tetap 100%.
Silahkan kamu gradient dimana titik yang 0% berada pada wilayah warna dasar dan titik yang 100% berada pada wilayah shading pertama.
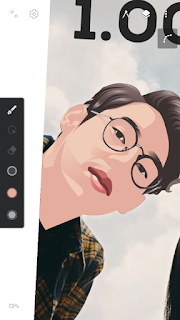
Maka hasilnya kurang lebih akan menjadi seperti dibawah ini.
Sehingga hasilnya akan terlihat seperti membentuk sebuah muka seperti pada photo aslinya. Jika kamu melakukannya dengan baik maka akan sudah terlihat sedikit mirip dengan wajah aslinya.
Untuk sementara shading yang pertama sudah selesai kita buat. Maka yang selanjutnya adalah shading yang kedua yang tidak akan saya gradient. Seperti shading pertama, yang ini juga terbagi dua supaya kamu dapat dengan mudah memahaminya.
Masih sama membuatnya namun disini kamu juga dituntut untuk memahami shading yang kedua ini. Shading yang kedua ini berfungsi juga untuk mempertegas kembali supaya terlihat terbentuk.
Maka yang harus kamu perhatikan adalah bagian-bagian lekukan pada wajah aslinya karena disitulah wilayah bagian shading yang kedua. Mustahil juga shading yang kedua dibuat pada area warna dasar, karena akan sangat kontras, walaupun pada masalah tertentu juga diperlukan.
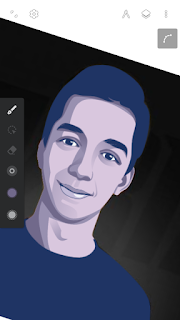
Untuk membuat shading yang kedua silahkan ubah warna ke warna no 5 pada bagian pallet kulit jika dihitung dari yang paling terang, untuk tool dan brush masih sama serta masih dalam satu layer. Sehingga hasilnya kurang lebih akan menjadi seperti dibawah ini.
Maka hasilnya akan terlihat lebih terbentuk lagi walaupun ini adalah shading kedua yang tidak akan saya gradient sehingga kamu bisa membuatnya dengan cara menyatukannya tanpa memotong-motong.
Jika sudah seperti diatas maka yang selanjutnya adalah kita membuat shading yang kedua yang akan kita gradient.
Masih sama dengan shading yang pertama, kamu harus memperhatikan daerah-daerah wajah yang dimana shading kedua melebur menjadi shading yang pertama. Agak sulit sih menjekaskannya, tapi jika kamu seering berlatih maka kamu akan paham juga.
Sehingga berikut adalah shading kedua yang harus di gradient.
Kemudian silahkan gradient dengan cara yang sama dengan shading yang pertama dimana kedua titik gradient memiliki warna yang sama dan salah satunya 0% opacity dan 100% opacity. Untuk arahnya juga masih sama dimana yang 0% letaknya ke wilayah terang dan yang 100% ke wilayah shading sehingga hasilnya akan menjadi seperti dibawah ini.