Untuk membuat logo ataupun ilustrasi biasanya kita menggunakan stroke atau path dalam membentuk ilustrasi yang kita inginkan. Sehingga lebih mempermudah untuk membuat ilustrasi ataupun logo yang kita buat.
Namun jika kita tidak merubah stroke atau path tersebut menjadi shape, maka akan banyak resiko fatal yang akan datang. Salah satunya seperti jika kita memperbesar ataupun memperkecil ilustrasi yang kita buat dengan stroke tanpa merubahnya menjadi shape, maka akan menjadi aneh. Karena ukuran dari stroke tersebut tidak akan menyesuaikan secara otomatis dengan ukuran yang kita inginkan.
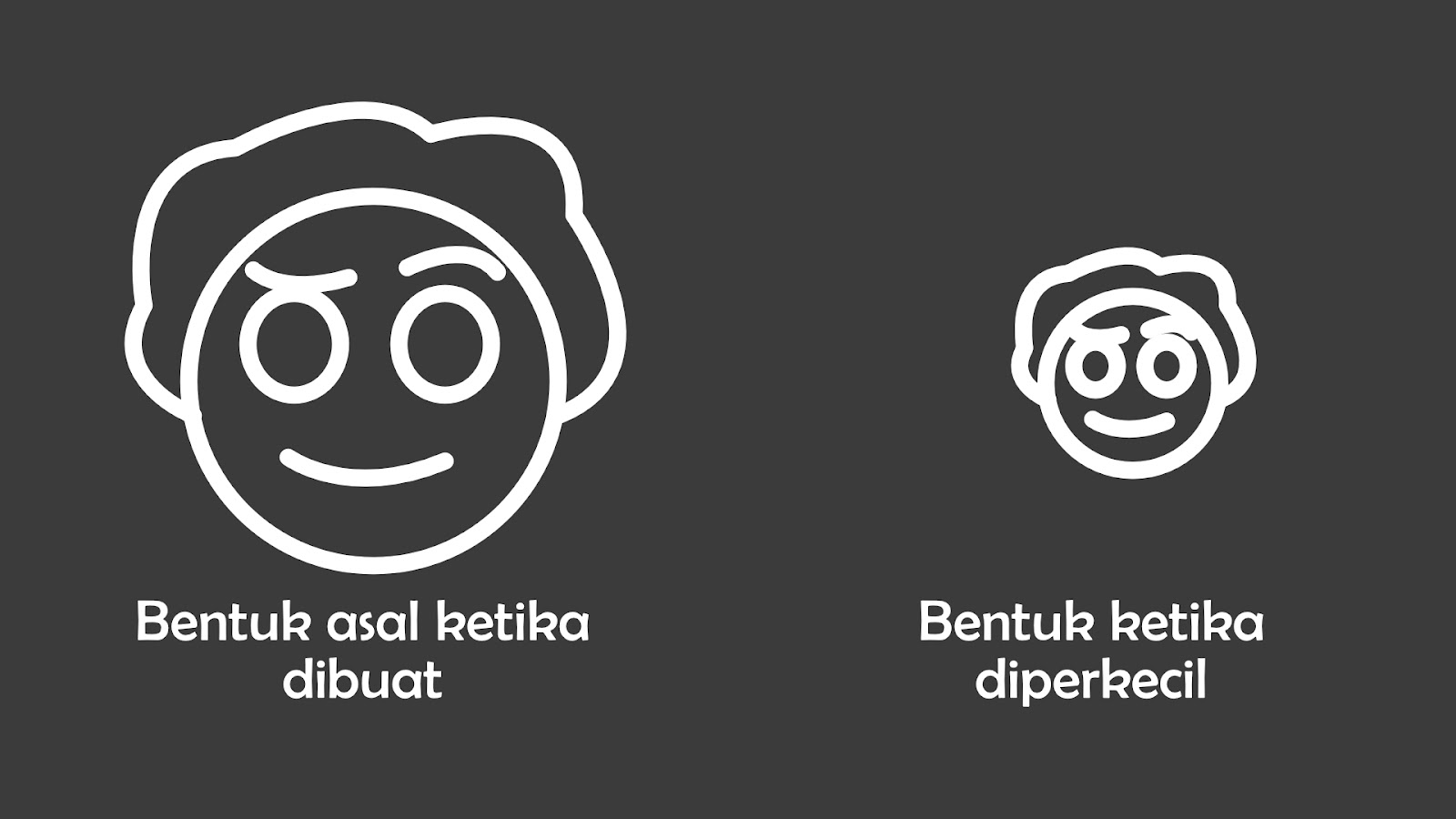
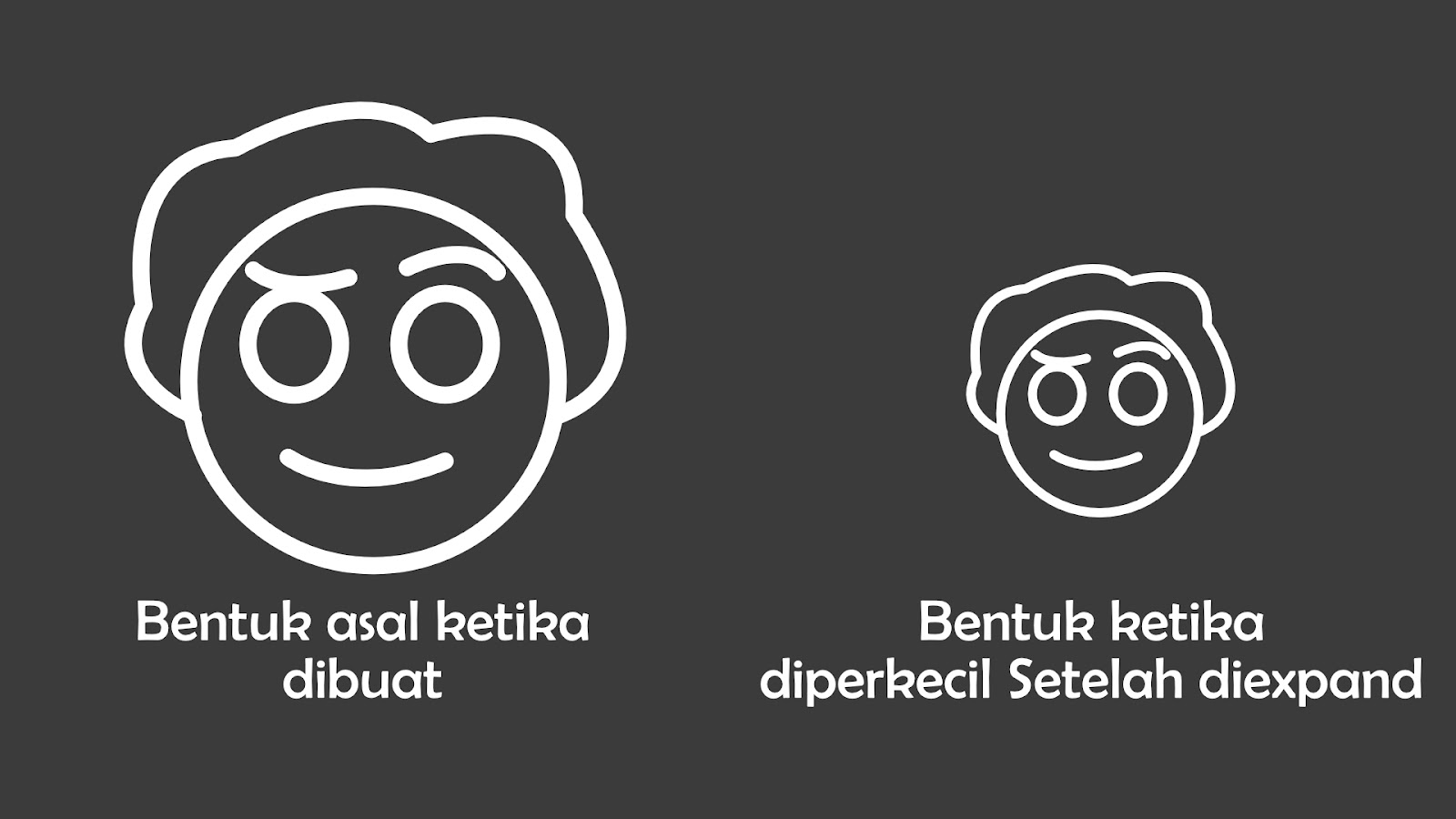
Contohnya seperti dibawah ini dimana saya belum expand strokenya dan mencoba untuk mengubah ukuran dari ilustrasi tersebut…
Berdasarkan gambar diatas kita mengetahui bahwa jika tidak kita expand terlebih dahulu strokenya, maka bentuk atau ukuran garis tidak akan ikut berubah ketika kita mengubah ukuran ilustrasinya.
Baca Juga : Cara membuat garis runcing di Affinity Designer
Sehingga disini kita harus expand strokenya terlebih dahulu sehingga nanti ukuran dari garis atau stroke yang pertama kali kita buat akan mengikuti ukuran seiring ilustrasi tersebut kita ubah ukurannya.
Berikut adalah cara expand stroke menjadi shape dengan mudah di Affinity Designer…
1. Cara expand Stroke
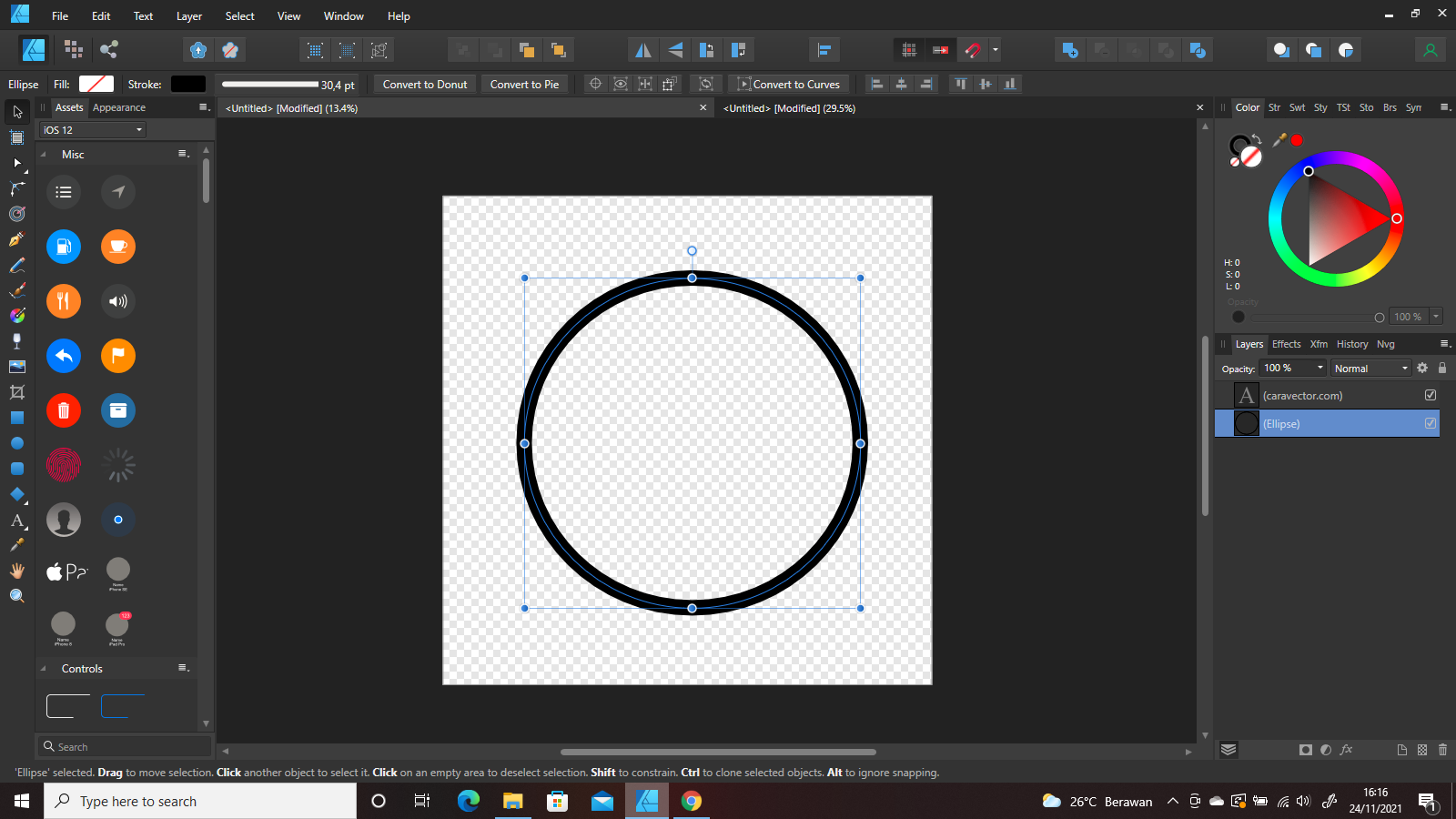
Pertama silahkan kamu pilih stroke yang ingin kamu ubah. Ketika kita select, jika stroke tersebut memang belum diubah maka garis biru hanya terlihat dibagian tengah dari strokenya saja.
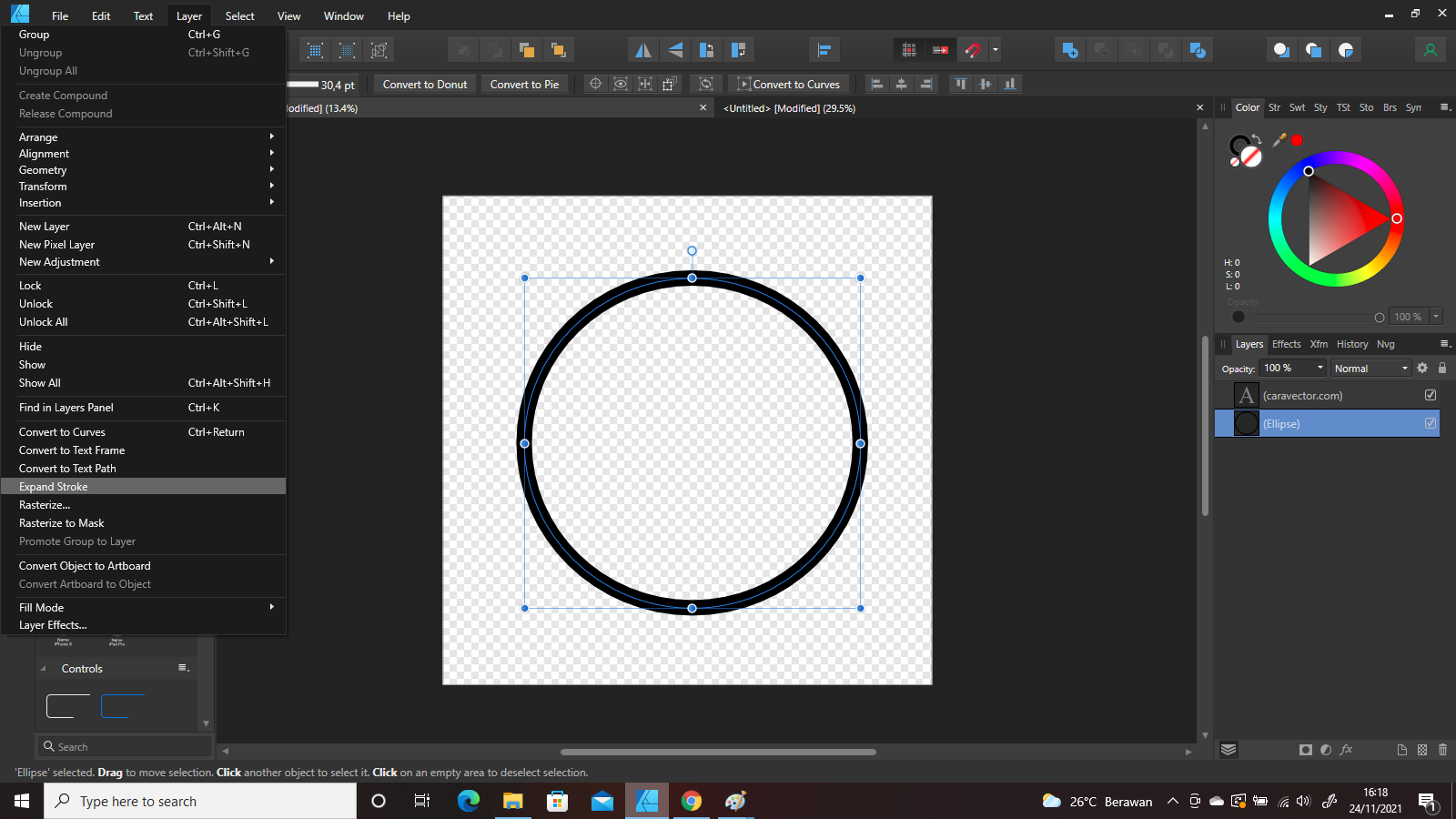
Kemudian klik pada bagian tab Layer atau kamu bisa perhatikan gambar dibawah ini dan pilih pada bagian “Expand Stroke”.
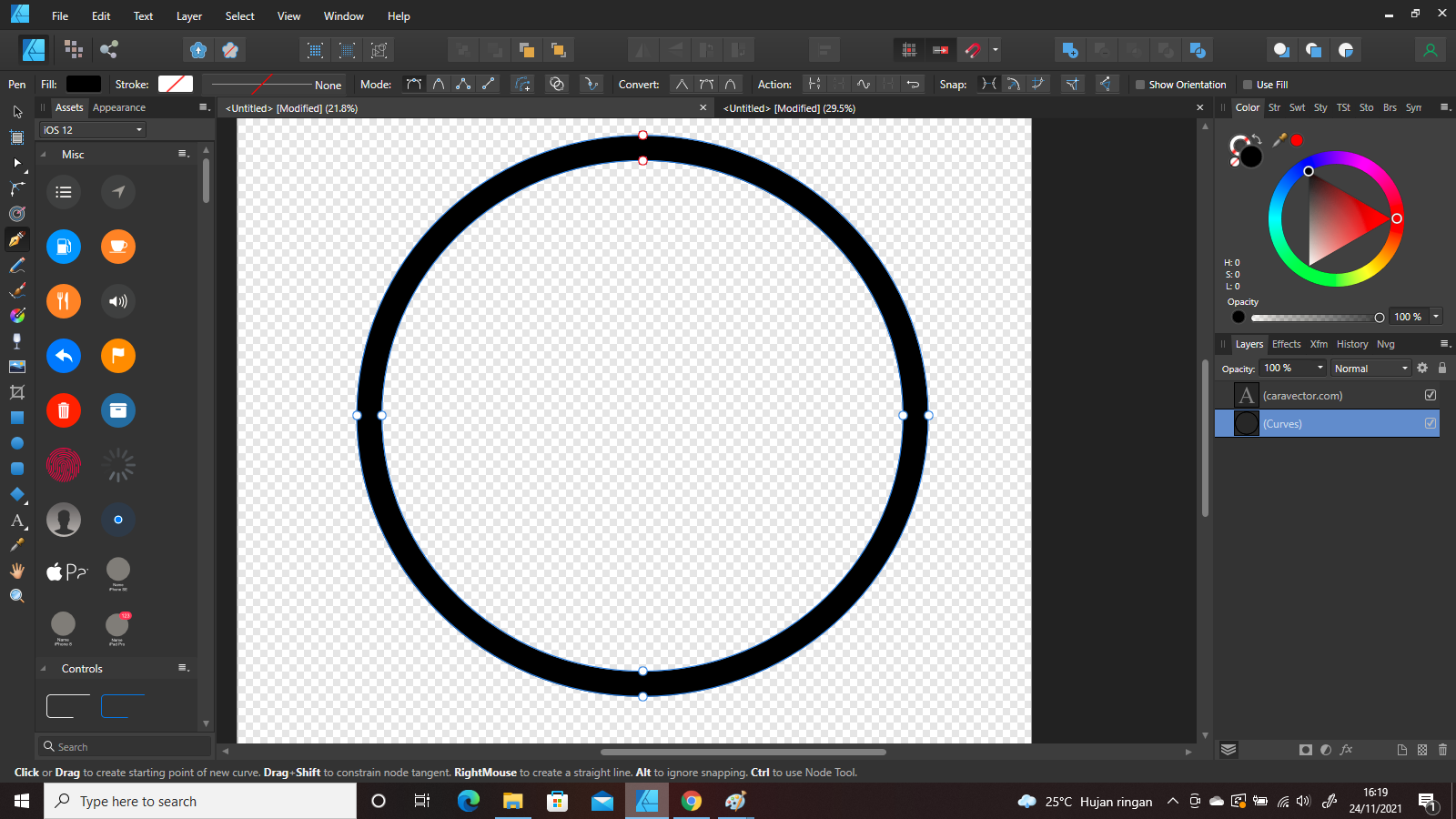
Maka hasilnya akan menjadi seperti dibawah ini dimana garis biru akan berada ditepi-tepi lingkaran tersebut yang menandakan stroke tersebut telah diubah menjadi shape.
Maka selesai sudah kita mengubah stroke menjadi shape. Sehingga disini kita bisa perkecil dan perbesar sesuai yang kita inginkan tanpa ukuran ukuran garisnya berubah seperti sebelumnya. Silahkan kamu coba perbesar ataupun perkecil lingkarang tersebut, maka hasilnya akan menyesuaikan dengan ilustrasi yang kita perbesar maupun diperkecil seperti contoh ilustrasi dibawah ini….
Digambar diatas terlihat bahwa garis menjadi menyesuaikan bentuknya karena disini garis sudah bukan berupa stroke yang bisa dengan mudah kita ubah bentuknya dengan pen tool. Karena disini sudah sepenuhnya menjadi shape.
2. Cara Expand Text
Selanjutnya kita mencoba untuk mengubah text yang kita buat menjadi shape sama seperti tutorial sebekumnya.
Kenapa Text harus kita expand?
Karena biasanya text itu mengikuti bentuk dari font yang digunakan, sedangkan font yang digunakan untuk membuat text tersebut bisa saja tidak terinstall di komputer lain jika kita membuka file sumbernya di komputer lain.
Maka mengubah text menjadi bentuk shape sangatlah penting, supaya text tersebut masih bisa tampil dengan bentuk tulisan yang sempurna walaupun kita membuka file sumbernya di komputer lain.
Namun kekurangannya text tersebut tidak bisa kita edit seperti text biasanya. Karena text tersebut sudah tidak termasuk menjadi text melainkan 100% menjadi shape yang berbentuk text.
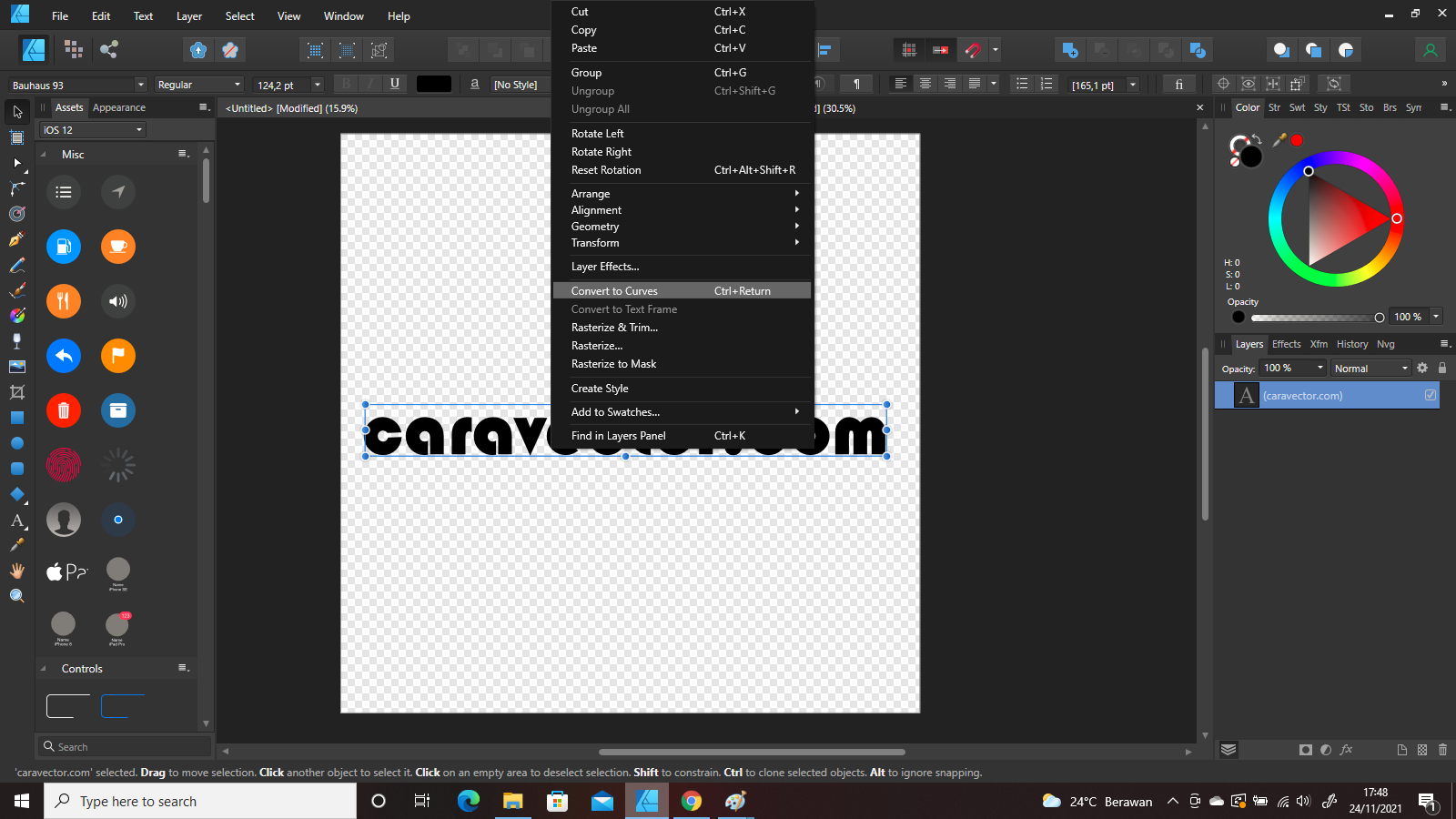
Nah untuk mengubah text menjadi shape caranya sangatlah mudah. Silahkan kamu select text yang ingin diubah menjadi shape atau expand.
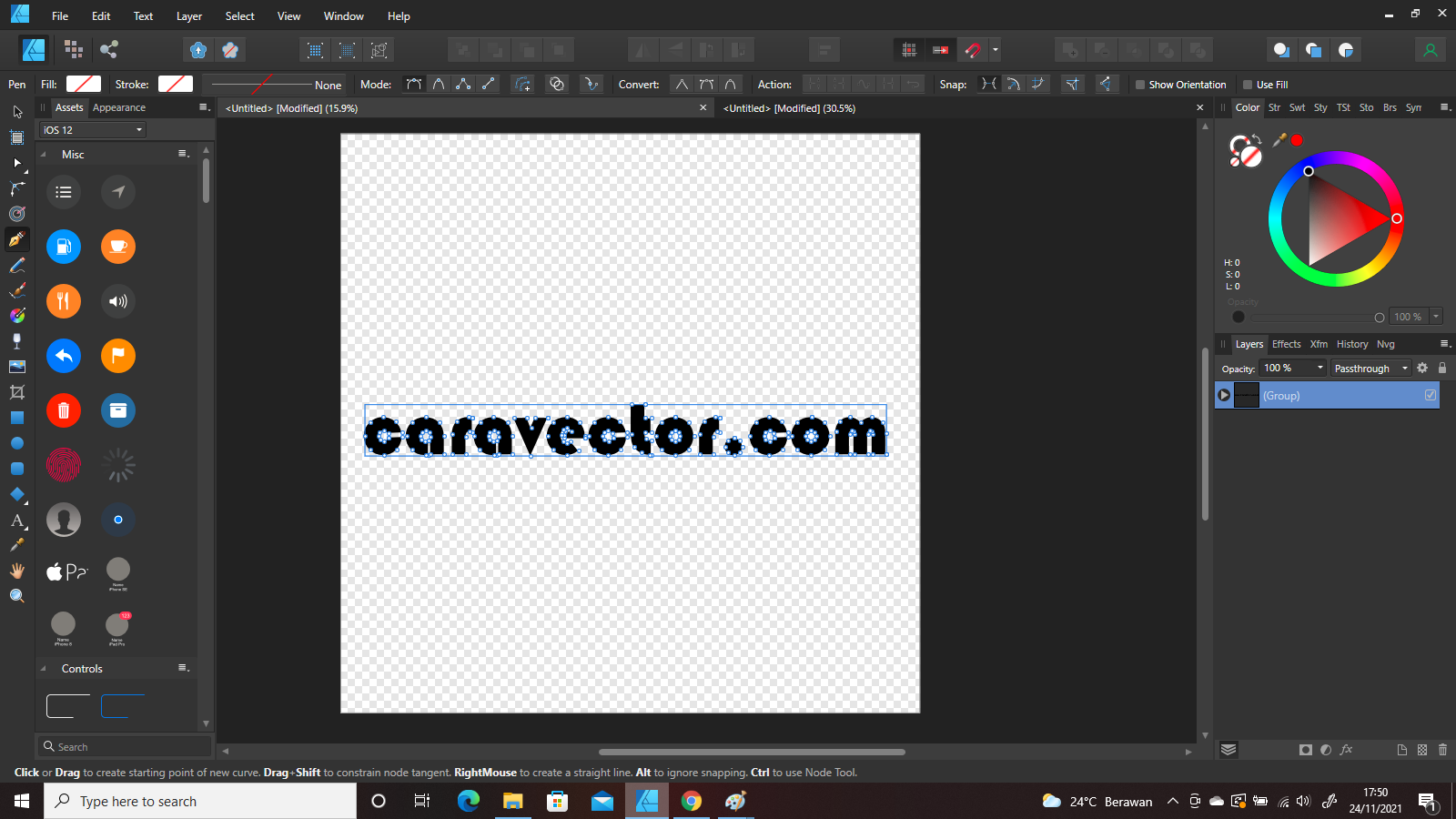
Kemudian klik kanan dan pilih bagian “Convert to Curves”. Maka bentuk tulisannya menjadi seperti dibawah ini dimana secara otomatis menjadi bentuk shape dan layer dari text tersebut berubah menjadi layer group yang berisikan shape-shape yang berbentuk huruf dari text yang kita ubah tersebut.
Sekarang bisa mengedit satu persatu huruf seperti mengubah warnanya dan mengubah bentuknya menjadi seperti yang kamu suka.
Text diexpand juga biasanya dilakukan ketika kita akan membuat logo dengan menggunakan alfabet yang kita inginkan. Maka dengan ini akan mempermudah untuk mengubah-ubah bentuknya.
Nah itulah sedikit tutorial bagaimana expand text dan stroke pada aplikasi Affinity Designer yang bisa kamu lakukan ketika mendesign sesuatu. Jika kamu ada beberapa pertanyaan silahkan gunakan kolom komentar dibawah ini. Semoga bermanfaat…