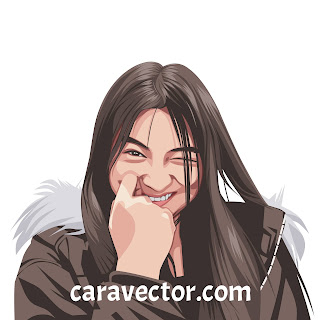
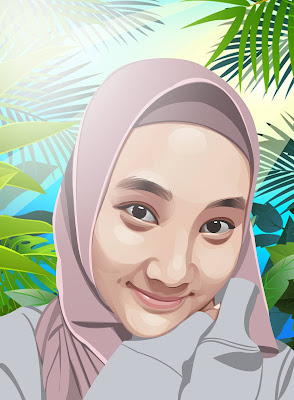
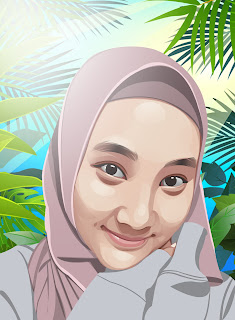
Tutorial Full membuat vector Reemar Martin di Infinite Design dari rambut, mata, bibir, wajah, dan baju. – Nama Reemar Martin mungkin sudah sangat familiar akhir-akhir ini. Mungkin karena Selebgram ini punya paras yang cantik serta imut dengan pipi yang agak cabi, mustahil tidak ada seorang pria yang mengaguminya. Termasuk saya juga, hehe…
Nah maka dari itulah sekarang saya sangat tertarik untuk mencoba membuat vector kartun dari photo si Reemar ini dengan menggunakan aplikasi Infinite Design Android. (Jika kamu belum membeli aplikasi Infinite Design, cek disini untuk mengetahui cara membelinya).
Khusus tutorial ini saya tidak menggunakan tool gradient pada proses membuatnya. Jadi bisa disebut ini adalah tutorial membuat vector Reemar Martin di Infinite Design tanpa gradient. Full, semuanya disini saya tidak menggunakan tool gradient sama sekali, namun saya berusaha meletakan shading-shadingnya supaya terlihat sesuai dan mirip dengan aslinya.
Sebelum masuk ke tutorialnya, silahkan kamu siapkan dulu bahan-bahannya berikut ini.
- Pallet, download
- Pallet gigi, download
- Bahan, download
- Aplikasi Infinite Design Android
- Kunjungi Fiverr saya disini, Terima Kasih…
- Untuk Order, kamu bisa masuk ke halaman order vector ya, Order
Jika sudah mempersiakan bahan-bahannya, mari kita simak tutorialnya berikut ini.
1. Membuat Rambut, Mata, dan Bibir
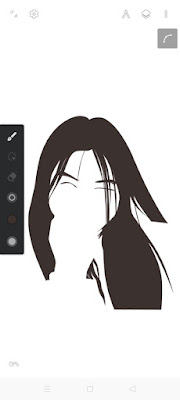
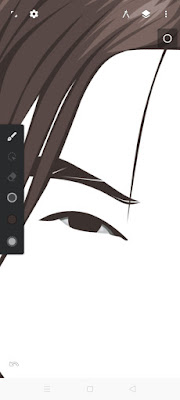
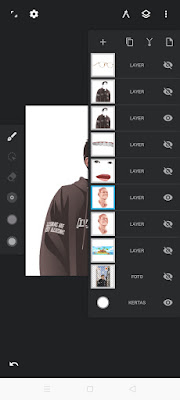
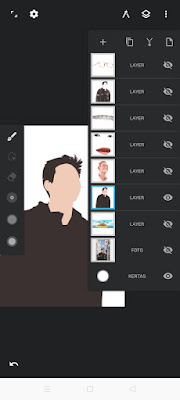
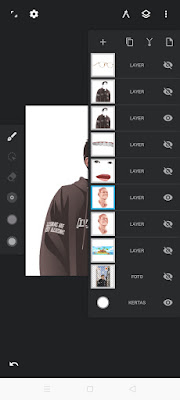
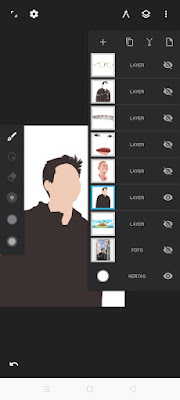
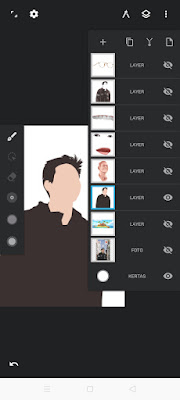
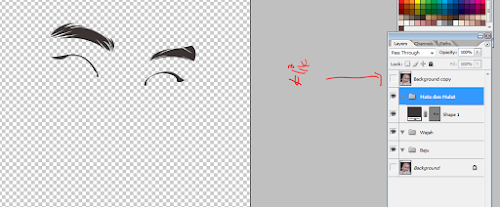
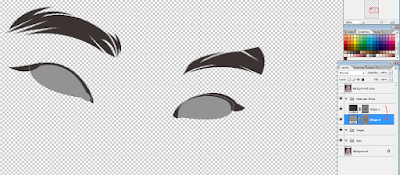
Hal yang pertama kita buat sudah dipastikan adalah area wajahnya terlebih dahulu yaitu mata, mulut, serta rambut. Disini saya membuat terlebih dahulu bagian warna dasar rambut, alis, dan bulut mata. Kita gunakan warna line art dari pallet atau warna rambut yang paling gelap. Dan gunakan pula tool Pen dan brush Lasso. Kemudian silahkan buat seperti dibawah ini. Jangan lupa aktifkan outlinenya terlebih dahulu untuk memudahkan proses pembuatannya.
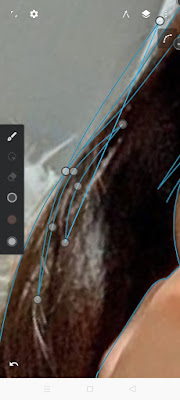
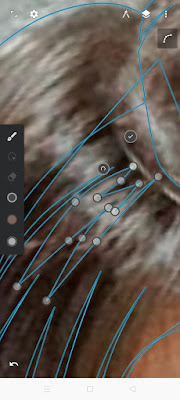
Jika sudah seperti diatas, maka silahkan ubah warna ke warna rambut dari pallet yang lebih terang dari warna dasar. Karena sekarang saya akan membuat shading dari rambutnya. Kemudian kita buat shadingnya secara manual sedikit demi sedikit.
Pastikan kita buat shadingnya ini runcing-runcing dan agak saling berdempet. Supaya terlihat seperti rambut asli. Dan pastikan kita membuatnya dengan mengikuti alur dari rambut aslinya. Gunakan tool segment untuk memotong bagian shading yang keluar jalur warna dasar supaya lebih rapih. Sehingga hasilnya akan menjadi seperti dibawah ini.
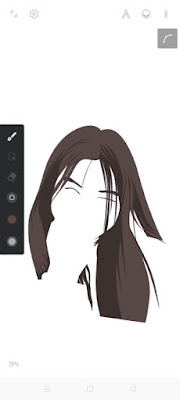
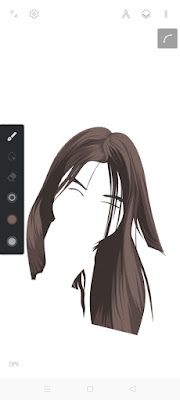
Selanjutnya kita membuat warna terangnya lagi. Ubah warna ke warna yang lebih terang dari warna rambut sebelumnya atau nomber 3 jika dihitung dari yang paling gelap. Silahkan kamu buat shadingnya dengan memperhatikan atau mengamati area-area rambut untuk warna yang ini. Disini saya membuatnya dibagian area rambut yang tidak terlalu terang dan juga tidak terlalu gelap seperti dibawah ini.
Konsep dalam pembuatan vector wajah yaitu semakin terang shading maka makin sedikit pula area yang dibutuhkan. Sama halnya dengan pembuatan rambut ini. Sehingga hasilnya seperti dibawah ini.
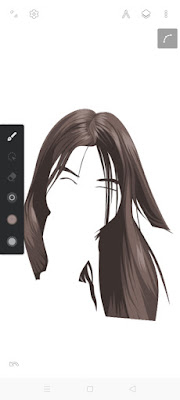
Terakhir silahkan buat warna paling terang dari rambutnya. Dan menurut saya membuat warna terang inilah yang paling mudah, karena kita menentukannya dari area yang paling terang saja seperti ini.
Maka selesai sudah kita membuat vector bagian rambutnya. Silahkan kamu koreksi terlebih dahulu jika ada beberapa dari rambutnya yang agak fail. Jika sudah sesuai, maka kita bisa langsung masuk ke tutorial pembuatan matanya.
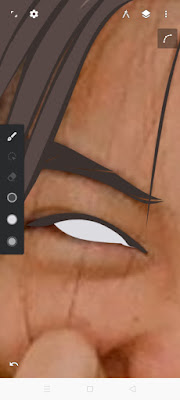
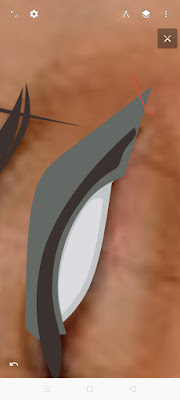
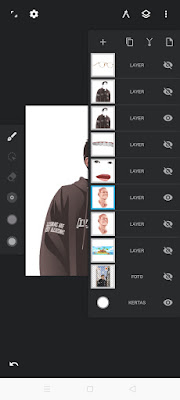
Untuk membuat bagian matanya, kita buat terlebih dahulu warna dasarnya dengan menggunakan warna yang paling terang dari palletnya. Tool dan brush masih menggunakan Pen dan Lasso. Pastikan kamu buat layer terlebih dahulu dan simpan dibawah layer rambut yang tadi kita buat. Kemudian silahkan kamu buat warna dasarnya seperti dibawah ini.
Selanjutnya kita buat shading yang pertama dengan menggunakan warna yang kedua atau yang tengah dari pallet putih mata. Silahkan kamu buat seperti dibawah ini.
Gunakan tool segment untuk memotong bagian shading yang offside dengan cara mencoret bagian yang ingin dipotongnya. Sehingga nanti akan otomatis terpotong secara rapi mengikuti warna dasarnya.
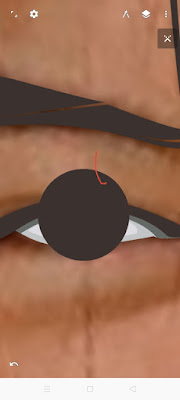
Kemudian kita buat shading yang paling gelapnya dengan cara yang sama seperti dibawah ini.
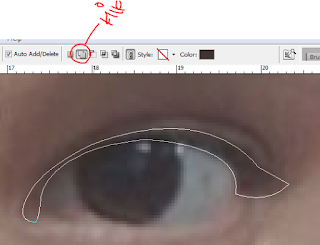
Lalu yang terakhir kita buat pupil matanya dengan menggunakan tool Lingkaran dan brush Lasso. Pastikan kamu sesuaikan bentuk dan letaknya mengikuti dari aslinya seperti dibawah ini.Gunakan tool Edit untuk merubah tata letak dan ukurannya dan Gunakan tool segment lagi untuk memotong bagian yang offiside.
Sehingga hasilnya akan menjadi seperti dibawah ini. Jika
sudah seperti dibawah ini, maka selesai sudah kita membuat bagian matanya. Kamu
juga bisa menambahkan pantulan cahaya dari matanya.
Mata dan Rambut sudah selesai dibuat, maka selanjutnya kita buat bagian bibirnya.
Disini kita tidak perlu membuat layer baru lagi alias kita satukan dengan layer mata. Ini supaya kita tidak terlalu boros layer yang akan tidak enak dilihatnya dan memudahkan kita juga untuk mengetahui layer-layernya.
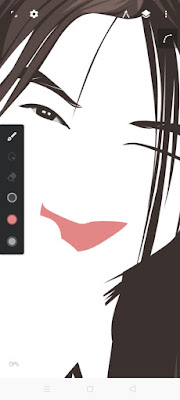
Seperti biasanya kita buat terlebih dahulu warna dasarnya dengan menggunakan warna no 4 dari pallet bibir jika dihitung dari yang tergelap. Buatlah warna dasarnya seperti dibawah ini.