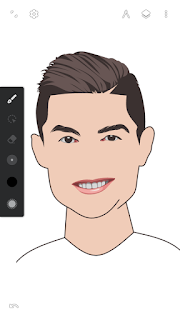
Jika kemarin saya sudah membagikan tutorial vector dengan model Robert Downey JR di infinite design. Kali ini saya akan membagikan tutorial vector di infinite design lagi namun dengan model pesepakbola mega bintang yakni Cristiano Ronaldo.
Tutorial ini akan sedikit berbeda, karena saya akan membagikan tutorialnya lebih detail lagi ketimbang tutorial-tutorial vector sebelumnya. So, pantau terus artikel-artikel terbaru dari blog ini ya,.
Tutorial ini sangat cocok bagi kalian yang ingin belajar vector namun dengan jalan ya hemat kuota, ketimbang belajar di youtube dimana sangat boros kuota internet. Tentunya sangat cocok bagi kamu yang masih awam dalam membuat vector terutama shading wajahnya. Karena masih banyak para pemula dalam membuat vector yang butuh sedikit bimbingan. So, disini saya akan bimbing kalian sedikit-sedikit.
Oke, sebelum masuk ke tahap tutorialnya silahkan simpan terlebih dahulu pallet (disini saya menggunakan pallet khas dari Bang Mousely) dan phot modelnya Cristiano Ronaldo yang bisa kamu download dibawah ini. Serta silahkan download aplikasi Infinite Design di Play Store.
Download Pallet
Download Model Ronaldo
Jika sudah kamu siapkan beberapa hal seperti diatas, silahakan langsung saja simak tutorial vector masking wajah Ronaldo berikut ini.
1. Membuat Line Art, Mata, dan Bibir
Dikarenakan pada pembahasan kali ini adalah khusus masking wajah, sehingga saya tidak akan memberikan tutorial untuk pada tahap ini. Tapi kamu bisa ikuti tutorialnya di artikel sebelum-sebelumnya dengan mengklik link dibawah ini.
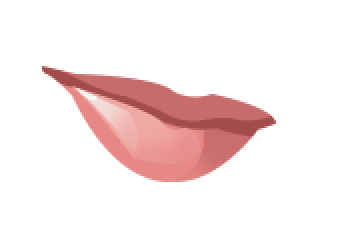
Tutorial Bibir
Tutorial Mata (Tutorial ini adalah tutorial vector di photoshop, tapi kamu bisa ikuti saja alurnya)
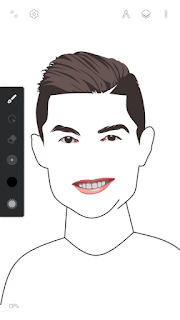
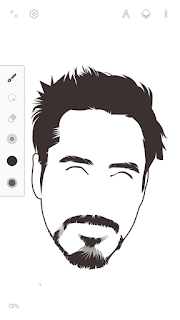
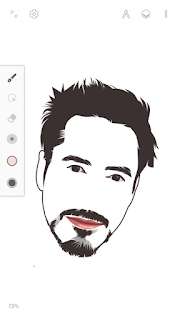
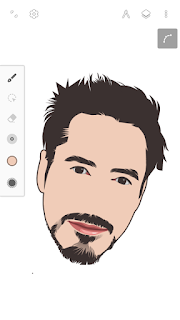
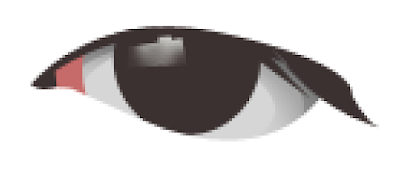
Tapi sebelum itu saya yakin kamu sudah pasti bisa dalam membuat vector bagian lie=be art, mata dan bibirnya. Sehingga nanti hasilnya kurang lebih akan seperti dibawah ini.
Untuk leher dan badannya ini saya sengaja buat seperti karikatur,supaya cepat. Tapi kamu bisa kreasikan saja sesuai keingina kamu. Karena yang paling penting pada tutorial sekarang adalah pada tahap masking.
Baca Juga : Tutorial membuat vector Robert Downey, JR. pemeran Iron Man di Infinite Design
2. Membuat warna dasar wajah
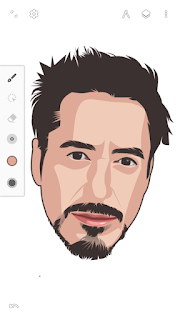
Pertama kali dalam membuat vector wajahnya sudah pasti adalah warna dasarnya terlebih dahulu. Karena ini memiliki peran penting supaya objek yang lainnya bisa menyesuaikan bentuknya. Untuk membuatnya silahkan buatlah layer baru lalu gunakan tool Pen dan brush lasso serta dengan menggunakan warna dasar nomber 3 pada pallet jika dhitung dari warna yang paling terang dengan cara eyedropkan saja warnanya. Kemudian buatlah seperti dibawah ini, dimana full menutupi area wajahnya.
Usahakan jangan sampai ada yang keluar dari line artnya ya, nanti supaya akan terlihat lebih rapih.
3. Membuat shading 1
Jika warna dasar sudah sukses terbuat, maka yang selanjutnya adalah membuat shading yang pertama. Disini saya masih menggunakan layer yang sama dengan layer warna dasar, dengan tool dan brush yang sama. Untuk warna shading pertama gunakanlah warna no 4 jika dihitung dari warna paling terang pada pallet mousely diatas.
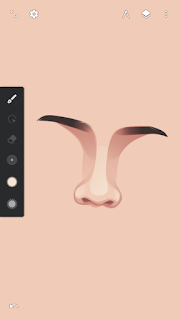
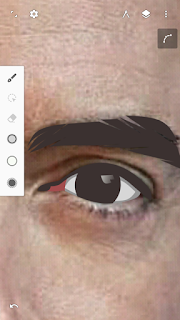
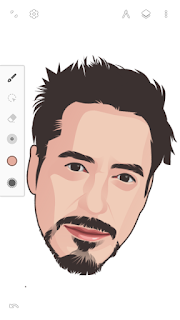
Untuk membuat shading pertama ini biasanya meliputi bagian sisi batang hidung, kantung mata, bagian antara alis dan mata, bagian bawah hidung, bawah bibir, telinga. dagu, dan bagian yang tepat dibawah rambut. Sehingga hasilnya kurang lebih akan seperti dibawah ini.
Buatlah shading pertama ini dengan secara terpisah dan khusus wilayahnya saja. Seperti shading batang hidung ya shading batang hidung, jangan kamu satukan dengan shading bawah hidung. Karena ketika waktu gradient akan menjadi tidak sesuai. Atau supaya lebih jelasnya lagi, kamu bisa perhatikan outlinenya dibawah ini.
Kemudian jika sudah berhasil membuat shading pertamanya, silahkan kamu gradient satu persatu shading yang pertamanya. Dengan menggunakan settingan gradient kedua warna gradient sama dengan salah satu diubah opacitynya menjadi 0. Maka hasilnya kurang lebih akan seperti dibawah ini.
Sesuaikan saja mana yang perlu digradient dan tidak. Jangan sampai semuanya kamu gradient, tapi itu semua bisa disesuaikan dengan photo modelnya.