Pada pembuatan vector bagian bibir pada aplikasi Adobe Illustrator sebenarnya tidak terlalu sulit jika kita sudah memahami alur serta tool yang harus kita gunakan. Jika kamu sebelumnya sudah bisa membuat vector dengan menggunakan aplikasi Infinite Design, maka yang harus kamu pelajari di Adobe Illustrator hanya memahami tool-nya saja. Secara alur pembuatannya masih sama dengan alur pembuatan vector dengan menggunakan Infinite Design.
Sebelumnya saya sudah membagikan tutorial vector bagian mata dengan menggunakan aplikasi Adobe Illustrator yang bisa kamu pahami tool ataupun alurnya. Karena pada dasarnya akan sama dengan pembuatan vector bagian bibir juga.
Tetapi jika kamu penasaran bagaimana membuat vector bibir dengan menggunakan aplikasi Adobe Illustrator, maka pada kesempatan kali ini saya akan sharing sedikit bagaimana cara membuat vector bibir yang mudah sekali dipahami dan dipraktekan dengan menggunakan Adobe Illustrator.
Sebelum masuk ke bagian tutorialnya, pastikan kamu save terlebih dahulu pallet yang sudah saya sediakan dibawah ini dan juga mentahan gambar bibirnya jika memang kamu ingin langsung mempraktekannya.
Oke, jika kamu sudah menyiapkan bahan-bahannya diatas, kita langsung masuk ke tahap tutorialnya berikut ini…
Membuat outline
1. Masukan Gambar bibir dan Pallet
Silahkan kamu buat projek baru dengan ukuran berapapun yang kamu inginkan. Jika sudah muncul tampilan projek baru, silahkan kamu masukan gambar bibirnya dengan cara klik File dan pilih Place.
Selanjutnya silahkan kamu cari gambar bibir yang sudah kamu siapkan sebelumnya dan letakan pada area canvas.
Jika sudah, silahkan buat layer baru lagi dan silahkan masukan gambar pallet dengan cara yang sama dengan memasukan gambar bibir. Sehingga hasilnya akan menjadi seperti ini.
Dan jangan lupa dikunci kedua layernya dan buat layer baru untuk kita gunakan sebagai layer untuk vector bibir yang kita buat.
2. Membuat outline warna dasar bibir
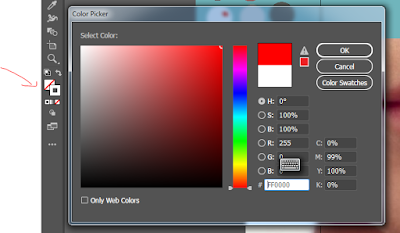
Perhatikan gambar dibawah ini, silahkan arahkan kursor ke bagian stroke dan pastikan kamu hidden bagian yang kotak penuh dan aktifkan bagian yang kotak tapi bolong. Nah silahkan kamu double klik bagian kota yang bolong, lalu silahkan ubah warnanya ke warna merah atau warna saja yang kamu inginkan. Ini berfungsi supaya kita dapat dengan mudah membedakan dengan outline shading-shading yang akan kita buat nanti.
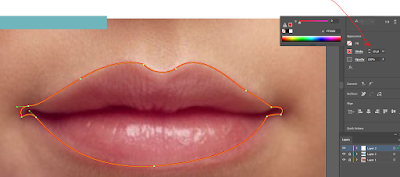
Kemudian kamu klik tool Pen dan silahkan buat warna dasarnya seperti dibawah ini. Untuk ukuran garis kamu bisa menyesuaikannya sendiri. Disini saya menggunakan ukuran 10, karena canvas yang saya gunakan ukuran 3000×3000.
3. Membuat outline shading 1
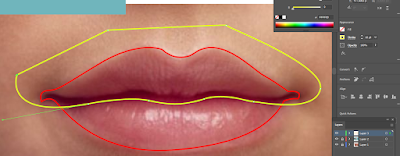
Jika warna dasar sudah kita buat, maka selanjutnya kamu ubah warna ke warna apa saja dan pastikan warnanya tidak sama dengan warna outline dari warna dasar yang kita buat tadi. Disini saya menggunakan warna kuning. Masih dengan cara yang sama dengan pembuatan warna dasar, maka silahkan kamu buat shading 1-nya seperti dibawah ini.
Tidak masalah jika ada bagian yang offside dari warna dasar, nanti bisa kita potong dengan cara yang mudah menggunakan Shape Builder Tool nanti.
4. Membuat outline Shading 2
Jika shading pertma berhasil kita buat, maka selanjutnya adalah kita buat shading yang kedua atau mungkin yang tergelap disini.
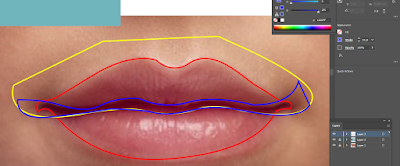
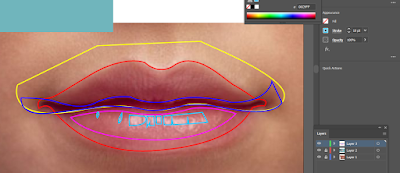
Untuk membuatnya masih dengan cara yang sama dimana kita ubah terlebih dahulu warnanya ke warna lain. Disini saya menggunakan warna ungu. Silahkan kamu buat shading keduanya seperti dibawah ini dimana tepat pada area bibir yang paling gelap.
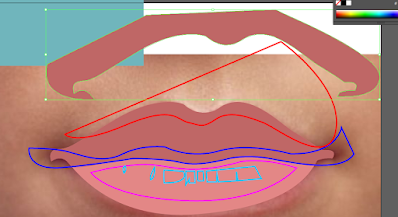
5. Membuat outline Highlight 1 dan 2
Jika kita sudah membuat warna dasar, shading 1 dan 2, serta tidak ada lagi bagian yang lebih gelap lagi. Maka kita bisa masuk membuat bagian highlightnya.
Untuk membuatnya masih dengan cara yang sama dan juga menggunakan warna yang berbeda untuk highlight 1 dan 2-nya.
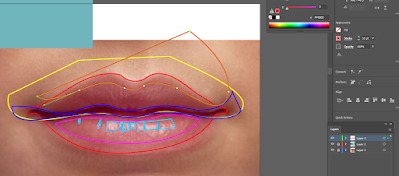
Maka silahkan kamu buat hightlightnya seperti dibawah ini tepat pada bagian yang terang.
Dikarenakan menurut saya dibagian atas bibirnya terdapat bagian yang tidak terlalu gelap, maka disini saya membuat shading lagi namun nantinya kita gunakan warna dasar pada shading tersebut. Sehingga menjadi seperti dibawah ini.
Pewarnaaan
1. Warna Dasar
Sekarang kita ubah satu persatu outlinenya dengan menjadi objek solid dengan cara langsung merubah warnanya ke warna pallet yang sudah saya sediakan.
Maka untuk merubahhnya, silahkan kamu klik outline warna dasar, kemudian pilih Eyedropper Tool. Selanjutnya arahkan kursornya ke pallet bibir yang sudah saya tandai titik merah. Dimana itu adalah bagian warna dasar. Lalu klik pada pallet tersebut, maka hasilnya akan menjadi seperti dibawah ini.
2. Shading 2
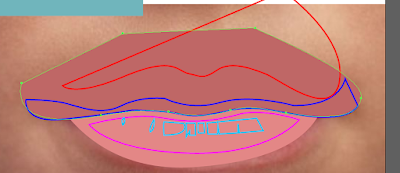
Setelah kita mengubah warna dasar, maka selanjutnya kita ubah shading yang pertama dengan cara yang sama dengan warna dasar tadi. Namun ketika menggunakan Eyedropper Tool, kita arahkan ke pallet bibir no 3 jika kita hitung dari yang paling gelap. Sehingga hasilnya akan menjadi seperti dibawah ini.
Selanjutnya kita potong bagian shading 1 yang offside dari bentuk warna dasar. Untuk memotongnya silhkan kamu select/klik shading 1-nya kemudian tahan tombl Shift dan klik warna dasar. Sehingga 2 objek yaitu warna dasar dan shading 1 terpilih.
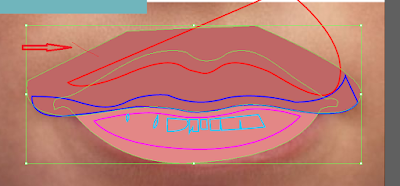
Maka yang selanjutnya kita lakukan adalah klik Shape Builder Tool dan coret pada bagian atas shading 1-nya seperti dibawah ini.
Jika sudah dicoret silahakn kamu gunakan Select tool dan klik pada bagian offside dari warna dasarnya. Kemudian kali tarik keluar dari wilayah bibir seperti berikut ini.
Selanjutnya silahkan delet bagian yang offside tersebut.
3. Shading 2
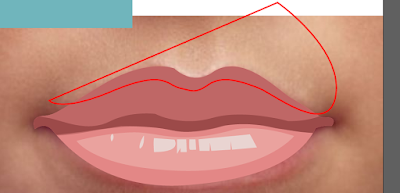
Selanjutnya kita ubah outline shading yang kedua dengan cara yang sama seperti shading yang pertama. Namun untuk warna silahkan gunakan warna bibir no 2 pada pallet jika kita menghitungnya dari yang paling gelap.
Dan jangan lupa potong bagian yang offside menggunakan Shape Builder Tool seperti dibawah ini.
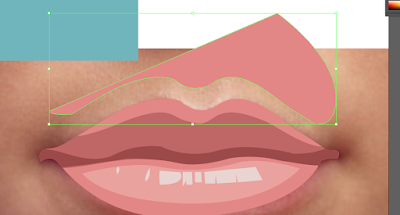
4. Highlight
Jika semua shading sudah kita ubah, maka selanjutnya kita ubah bagian higlightnya dengan masih menggunakan cara yang sama.
Namun dikarenakan tidak ada yang offside, maka kita tidak perlu memotongnya lagi. Sehingga hasilnya seperti dibawah ini.
Untuk highlight 1 saya menggunakan warna no 5 pada pallet bibir jika dihitung dari yang paling gelap. Dan untuk highlight 2 disini saya menggunakan warna no 6 pada pallet bibir.
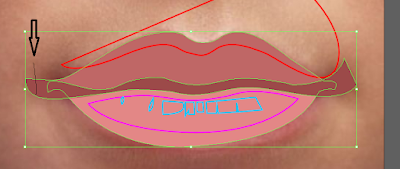
Terakhir, karena ada tambahn shading pada bagian atasnya dimana kita ubah warnanya menjadi warna dasar dengan cara yang sama dan jangan lupa potong bagian yang offsidenya sehingga menjadi seperti dibawah ini.
Kemudian silahkan kamu hapus. Maka selesai sudah kita membuat vector bagian bibir.
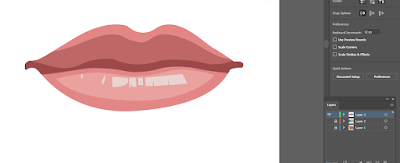
Sehingga hasilnya akan menjadi seperti dibawah ini keseluruhannya…
Disini saya hanya menggunakan 1 layer saja karena untuk meghemat layer. Sehingga kita tidak terlalu pusing jika sedang membuat projek yang besar.
Nah, itulah sedikit tutorial vector bagian bibir dengan menggunakan aplikasi Adobe Illustrator PC.
Sebenarnya jika kita sudah terbiasa membuat vector di aplikasi Inifnite Design, maka akan mudah dalam menentukan alur yang akan kita gunakan namun harus memahami juga tool apa saja yang harus kita gunakan.
Demikian artikel tutorial vector bagian bibir dengan menggunakan aplikasi Adobe Illustrator PC yang bisa saya sampaikan. Jika ada beberapa hal yang ingin kamu tanyakan, silahkan komentar dibawah artikel ini. Semoga bermanfaat…