Aplikasi Infinite Design dengan aplikasi Affinity Designer memiliki banyak kesamaan dalam hal mengolah vector. Namun yang membedakan hanyalah platform untuk menggunakan kedua aplikasi tersebut. Yaitu Infinite Design hanya untuk android dan Affinity Designer untuk PC, Ipad, dan IOS.
Sehingga jika kamu sedang menggarap sebuah projek di Infinite design dan merasa ingin melanjutkan projek tersebut di PC, mungkin karena baterai android kamu sudah habis atau bahkan karena terjadi ngelag yang dikarenakan projeknya terlalu berat. Maka dengan Affinity Designer di PC/Laptop/Ipad, kamu bisa meneruskan projeknya tanpa ada kendala apapun.
Namun disini bukan dengan cara kita pindahkan file projeknya ke PC kita dan membukanya di Affinity Designer, karena tentu disini tidak akan support.
Ada satu cara yang sering saya lakukan jika ingin melanjutkan projek yang dibuat di Infinite Designer ke Affinity Designer. Berikut adalah cara melanjutkan projek yang dibuat di Infinite Design ke Affinity Designer yang bisa kamu coba…
1. Buka projek di Infinite Designer
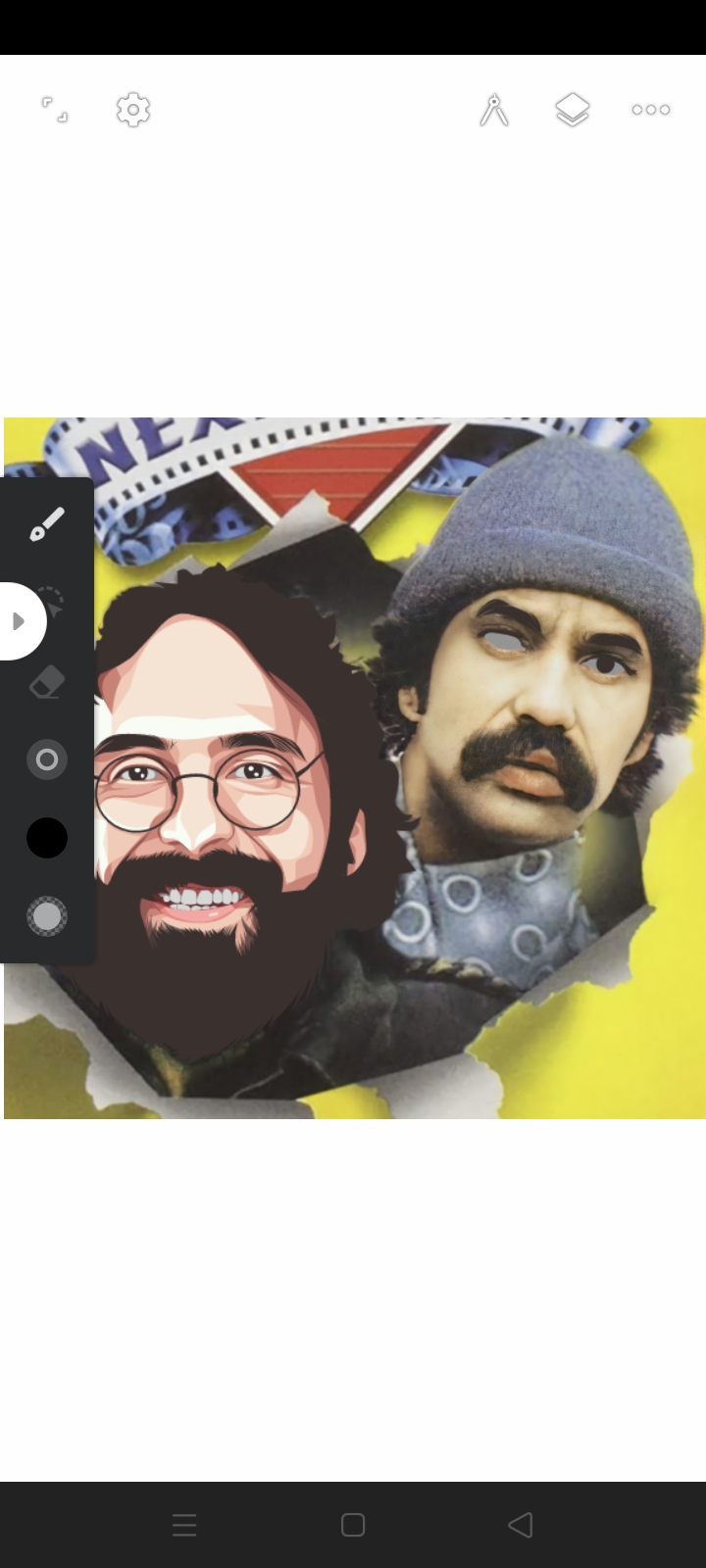
Silahkan kamu buka projek mana yang ingin kamu pindahkan ke Affinity Designer. Sebagai contoh, disini saya menggunakan projek dari vector wajah berikut yang belum selesai untuk saya pindahkan ke Affinity Designer untuk dilanjutkan.
2. Resize canvas
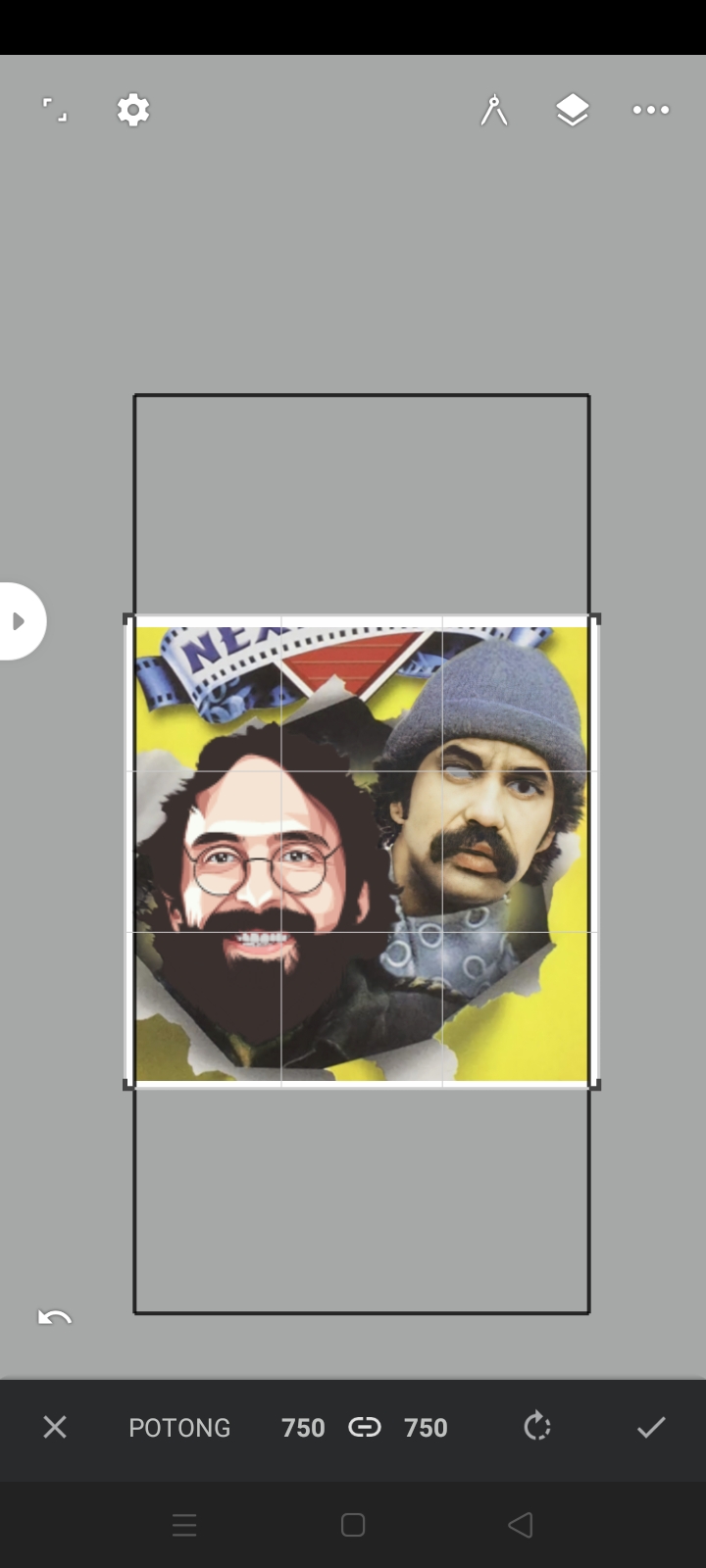
Kemudian silahkan kamu resize canvas ke ukuran yang kamu inginkan untuk hasilnya nanti. Disini saya menggunakan ukuran persegi 750x750px dan saya sesuaikan letaknya seperti dibawah ini.
Jika sudah diresize canvasnya, pastikan layer-layer yang ingin kita bawa ke Affinity Designer sehingga muncul disana untuk tetap terlihat alias jangan kita hidden.
Baca Juga : Cara expand stroke dan text di Affinity Designer
3. Export ke SVG
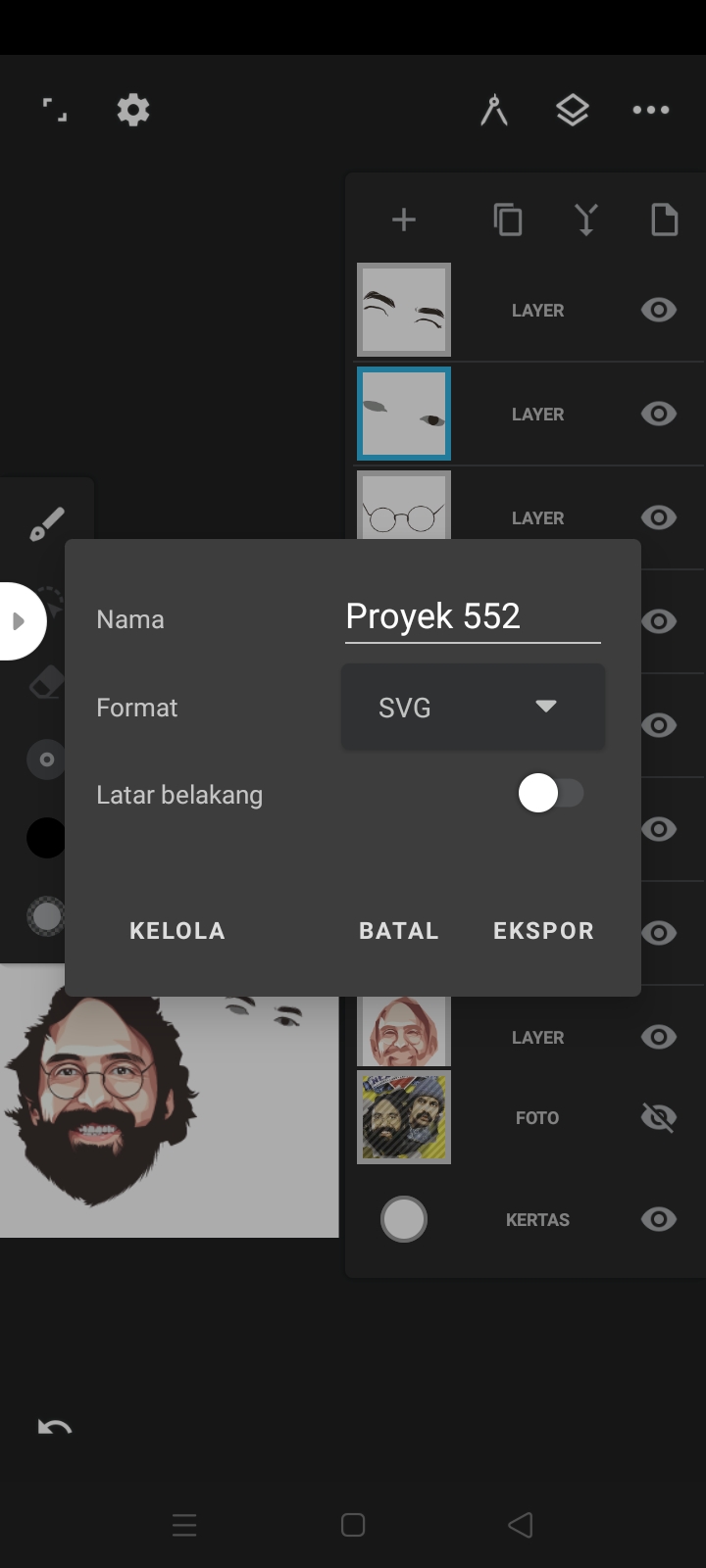
Sekarang silahkan kamu export ke SVG File. Sehingga objek-objek vector yang telah kita buat dikompresi ke dalam file SVG yang nantinya bisa dibuka di berbagai aplikasi Vector pada PC.
Namun kelebihan pada aplikasi Affinity Designer adalah aplikasi ini menampilkan layer-layer yang sangat sama persis dengan layer yang kita buat di Infinite Designer. Dari jumlah dan tata letaknya serta group yang kita buat.
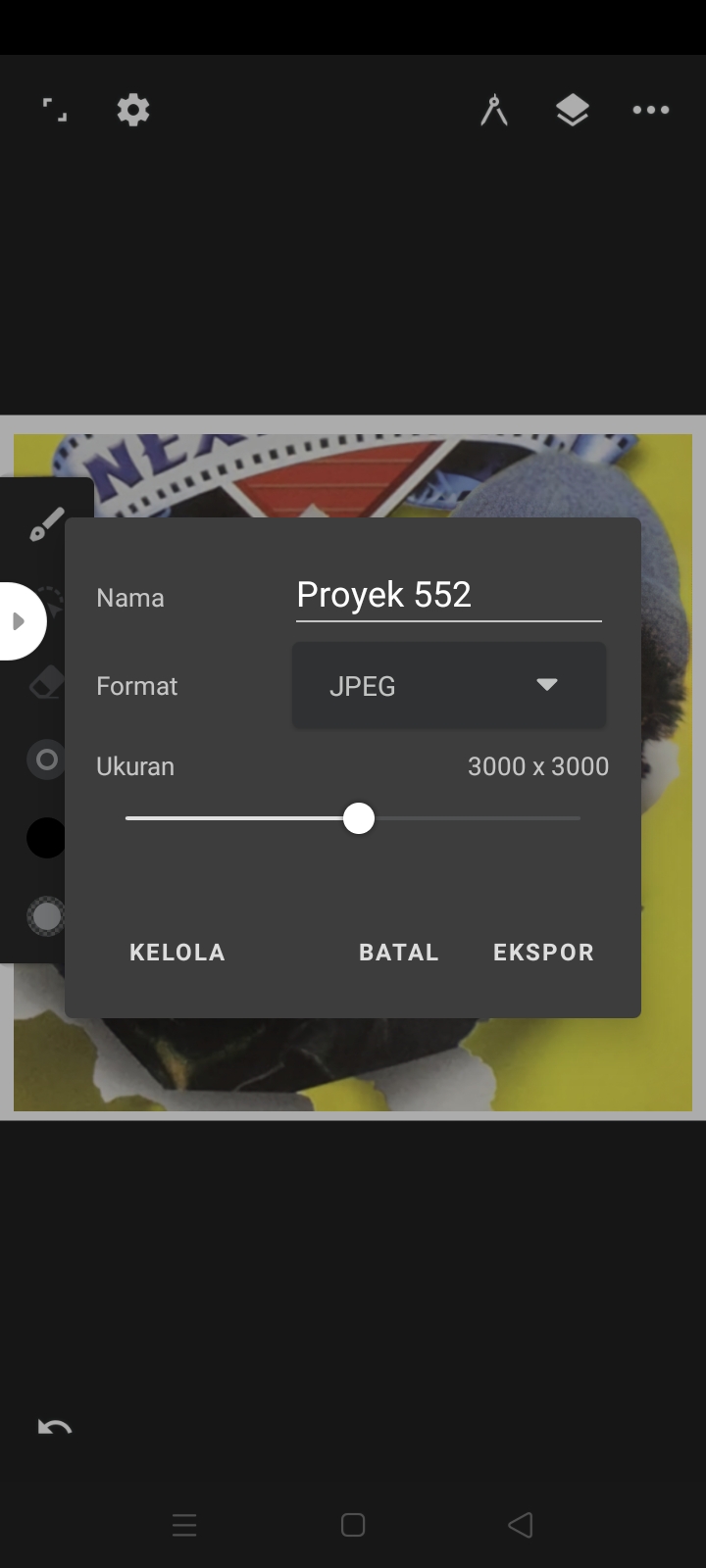
4. Export ke JPEG
Setelah kita export ke SVG, biasanya untuk membuat vector wajah ada yang namanya gambar asli atau gambar yang kita gunakan untuk menjiplaknya sehigga bentuk objek yang kita buat disesuaikan dengan gambar tersebut. Atau kamu bisa perhatikan dibawah ini…
Ini adalah gambar yang kita gunakan untuk kita jiplak, disini silahakan kamu hidden semua layer dan hanya menyisakan layer gambar asli untuk tetap terbuka. Sehingga yang ditampilkan pada canvas hanyalah gambar asli tersebut tanpa objek yang kita buat.
Baca Juga : Cara memunculkan mirror symmetry di aplikasi Affinity Designer
Silahkan kamu langsung eksport ke JPEG tanpa harus merubah ukuran canvas terlebih dahulu alias ukuran canvasnya tetap sama yaitu 3000×3000 supaya berbentuk persegi sesuai dengan ukuran SVG tadi.
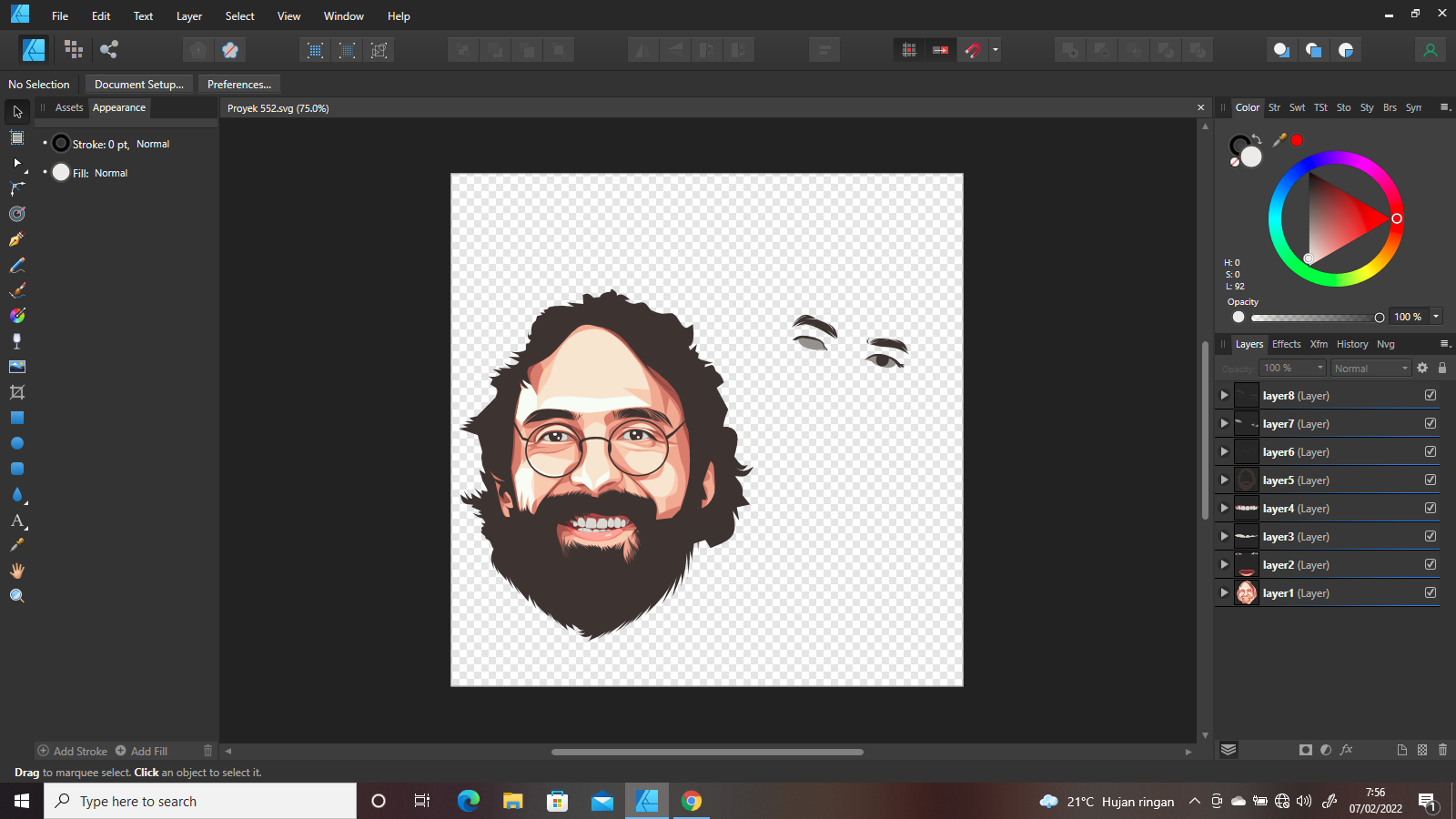
5. Buka SVG di Affinity Designer
Selanjutnya kita buka aplikasi Affinity Designer dan masukan file SVG yang telah kita buat tadi. Maka tampilannya akan seperti dibawah dimana jumlah layer dan ukuran canvasnya akan tetap sama.
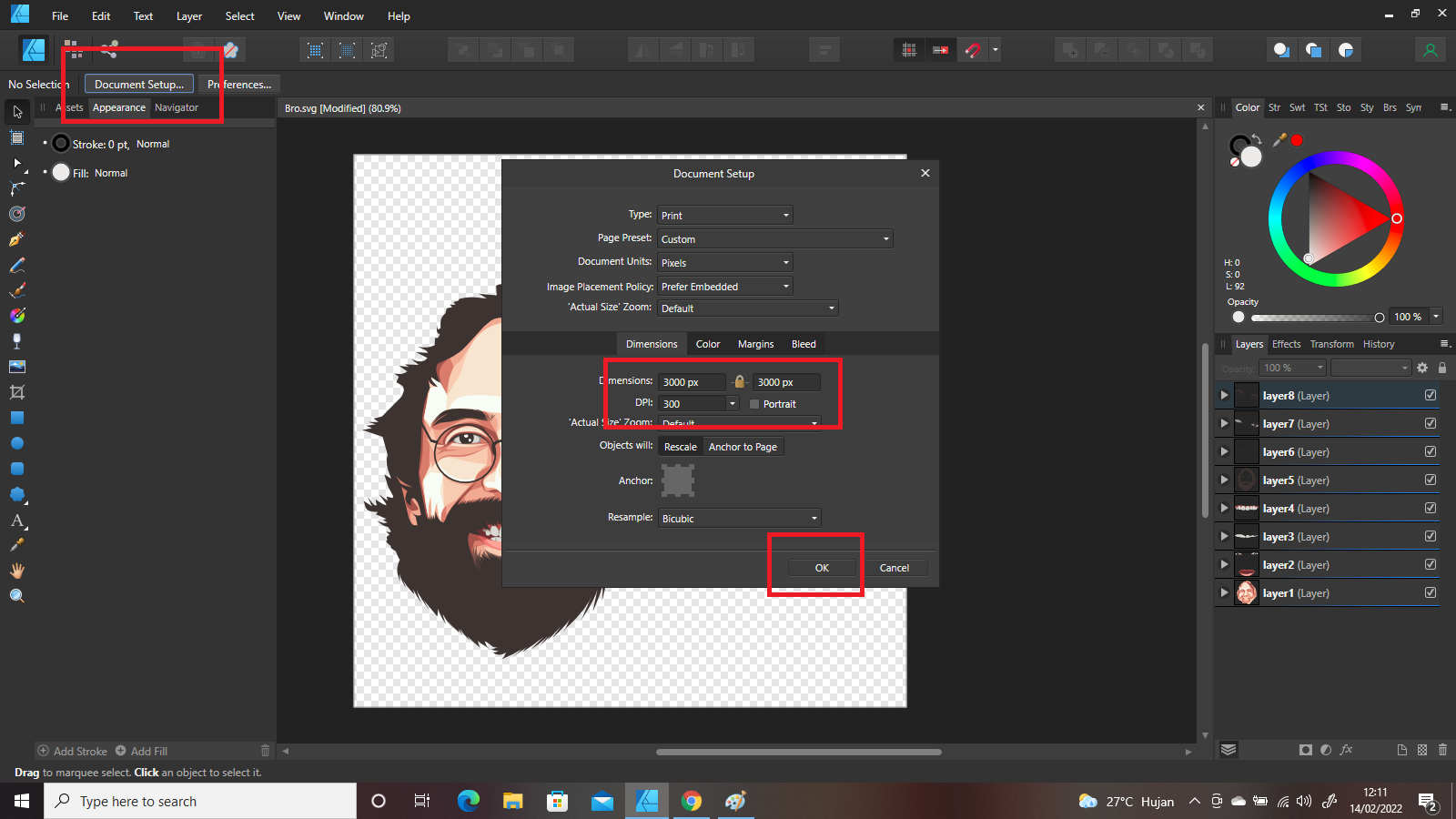
Selanjutnya kita resize projeknya sesuai dengan ukuran gambar JPEG yang kita ekport sebelumnya pada aplikasi Infinite Design. Maka perhatikan gambar dibawah ini…
Silahkan kamu klik terlebih dahulu pada bagian “Document Setup”, maka akan muncul ukuran canvas pada projek ini. Disini silahkan kamu ubah ke ke DPI 300 dan ukuran canvasnya sesuai dengan ukuran gambar JPEG yang kita eksport tadi di Inifinite Design yaitu 3000x3000px.
Lalu klik OK, maka projek secara otomatis akan ke resize…
Untuk bisa melanjutkan projeknya, maka kita membutuhkan gambar asli yang tadi kita ekport ke JPEG.
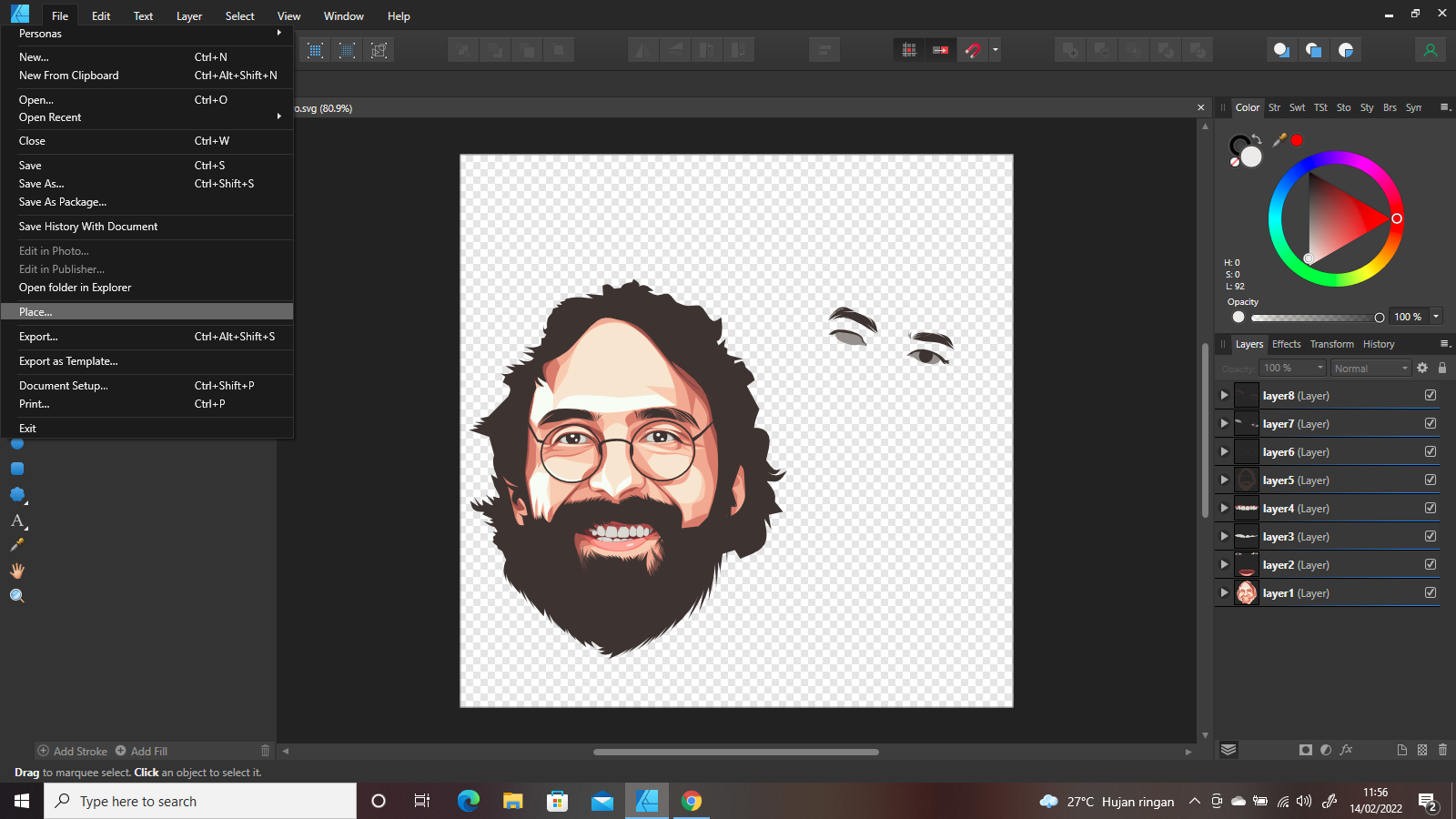
Disini silahkan kamu klik tab “file” dan pilih “place”. Cari gambar yang telah kamu ekport di Infinite Design tadi dan silahkan klik.
Selanjutnya silahkan letakkan dimana saja dan ukuran berapapun seperti dibawah ini.
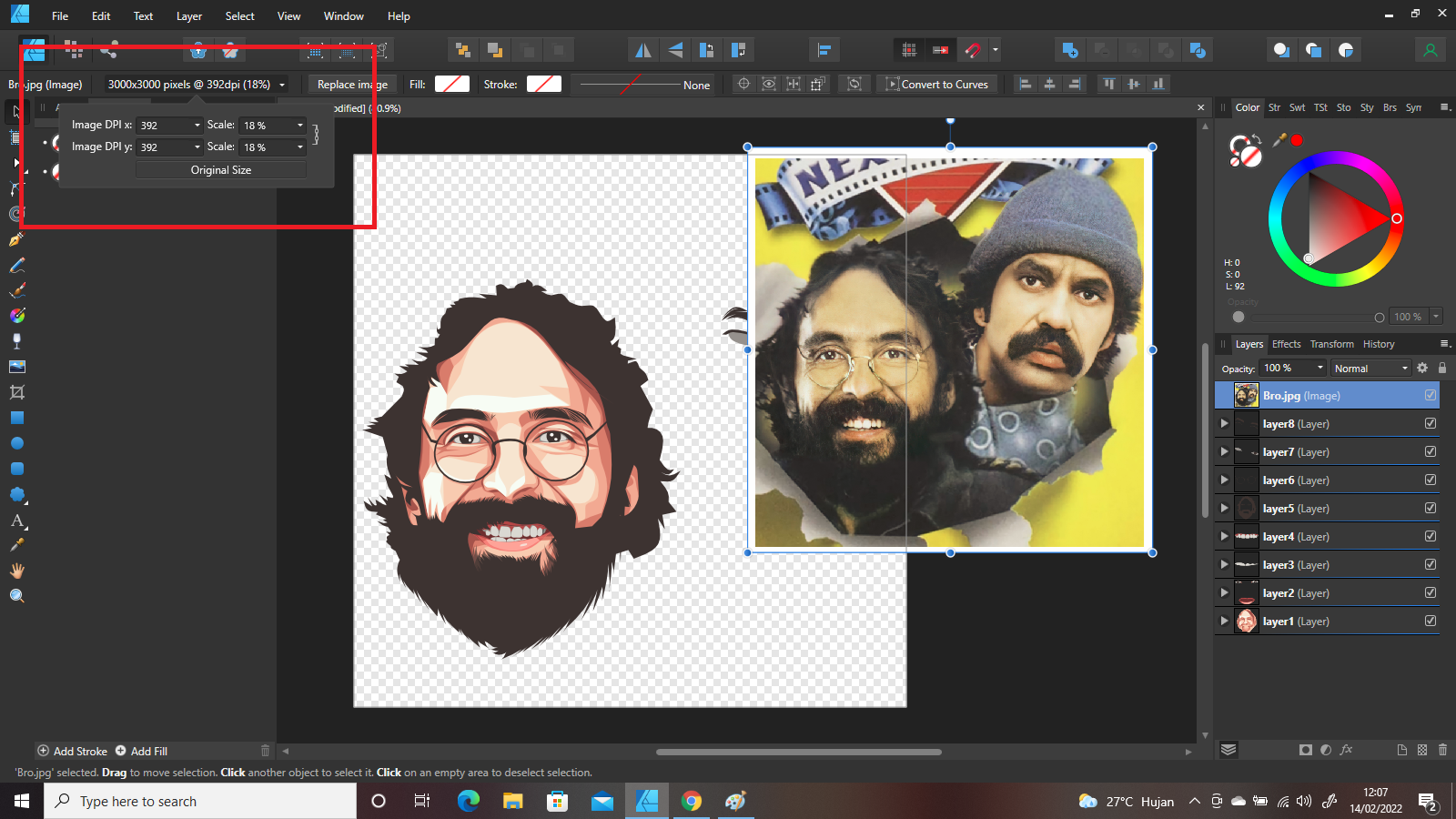
Kemudian perhatikan pada bagian yang saya tandai, silahkan kamu klik pada bagian “Original Size”. Sehingga ukuran gambar akan membesar sesuai dengan ukuran asli pada gamba tersebut.
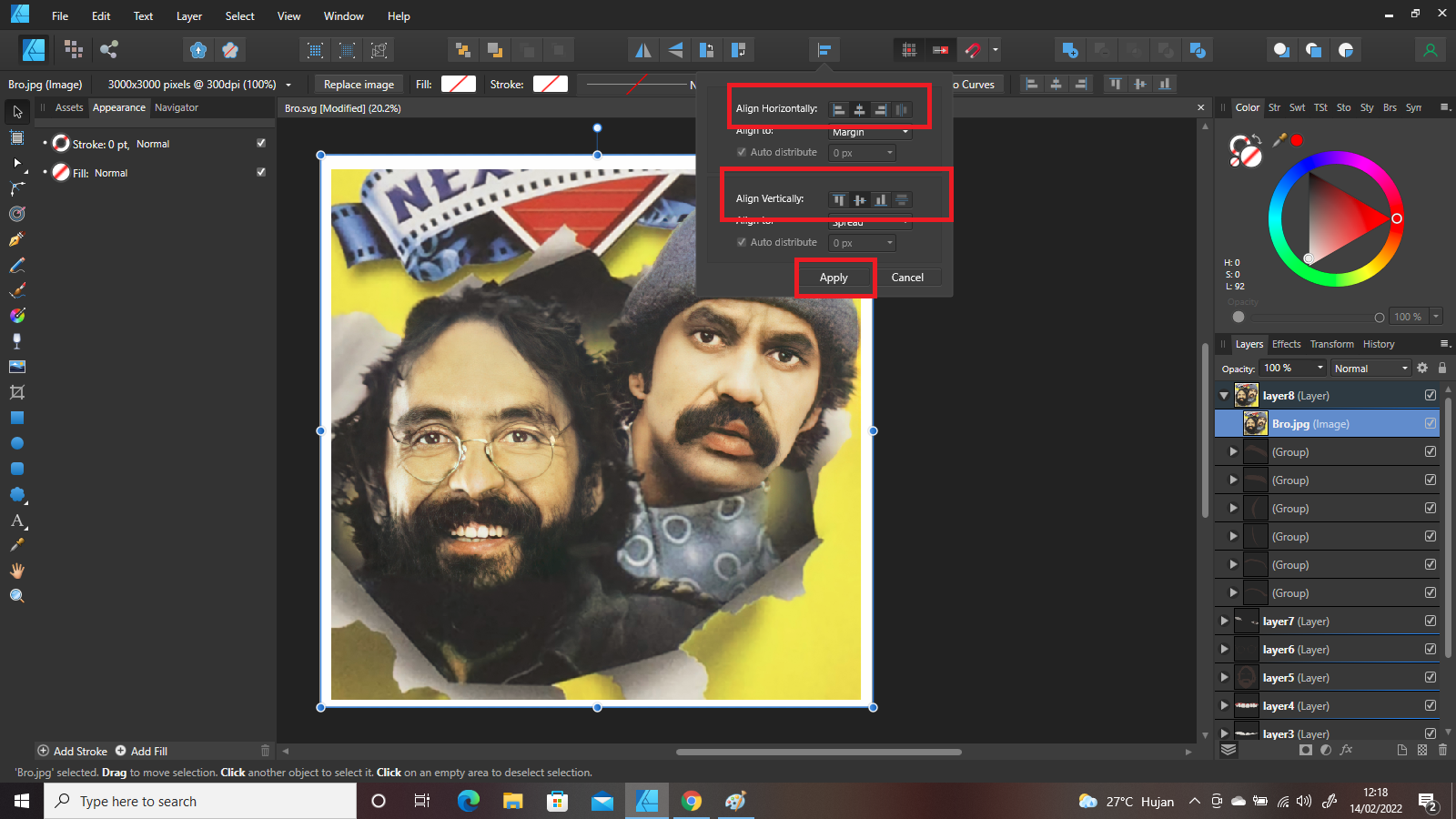
Nah sekarang, kita ubah posisinya menjadi sesuai dengan pada tempatnya seperti pada aplikasi Infinite Design sebelumnya. Dengan cara klik pada bagian yang saya tandai dibawah ini…
Pada Align Horizontal, silahkan pilih yang “Centre”, dan pada bagian Align Vertical, pilih yang “Centre” juga. Maka hasilnya akan menjadi seperti diatas dimana gambar akan berada tepat pada posisi seharusnya.
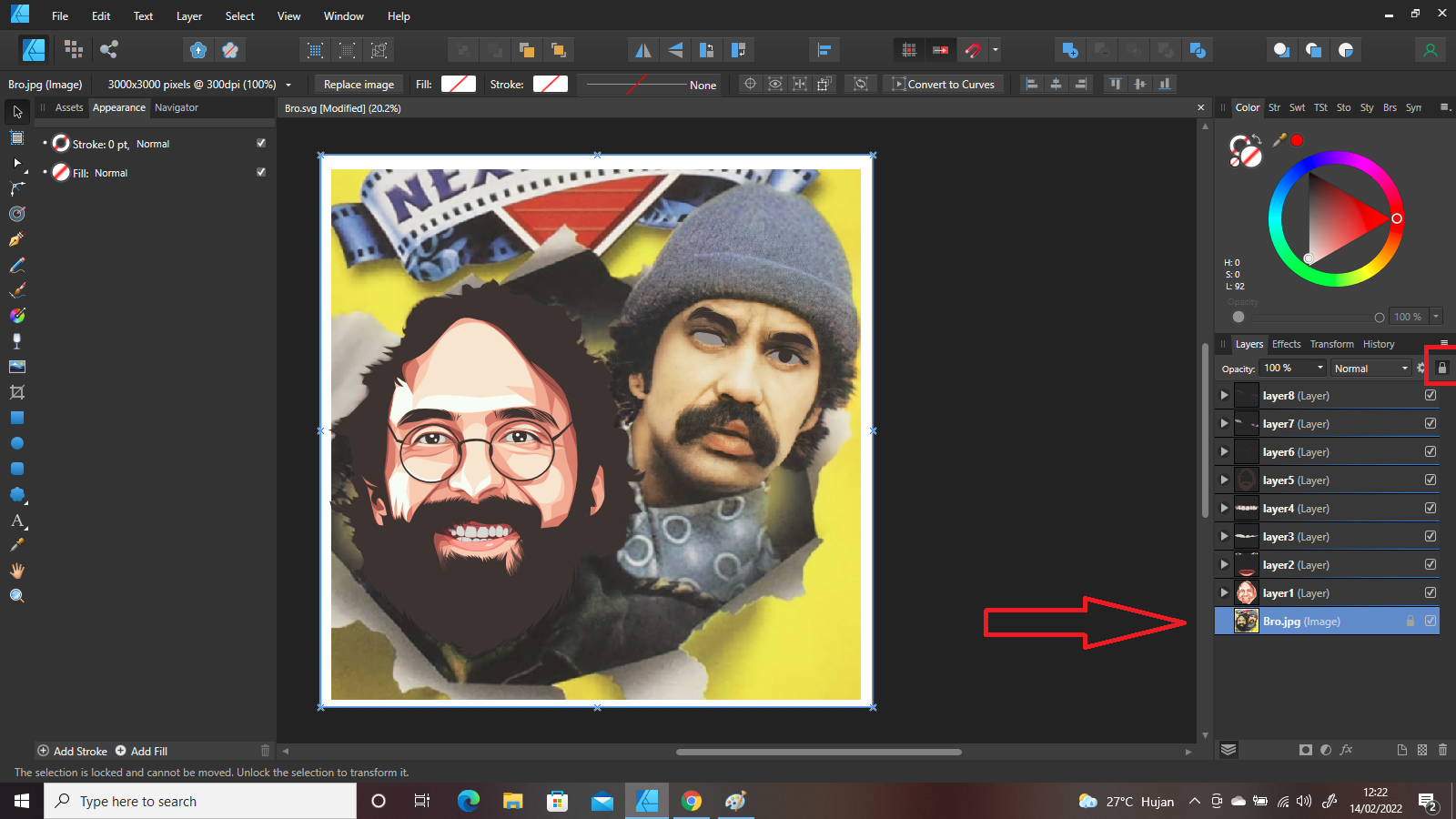
Terakhir, kita pindahkan layer gambar tersebut ke bagian paling bawah dengan cara drag layernya kita posisikan ke paling bawah seperti dibawah ini…
Dan jangan lupa kalian kunci layernya dengan cara klik icon gembok pada bagian yang saya tandai juga diatas…
Nah, sekarang silahkan kamu lanjutkan projeknya sampai selesai…
Teknik ini bisa kamu lakukan jika ada beberapa tool lain yang kamu butuhkan yang memang tidak tersedia pada aplikasi Infinite Design seperti salah satunya adalah Cliping Mask.
Dimana pada aplikasi Infinite Design tidak tersedia fitur Cliping Mask. Dan tool lainnya juga…
Baca Juga : Cara membuat garis runcing di Affinity Designer
Seperti itulah cara saya dalam memindahkan projek dari Infinite Design ke Afiinity Design dengan sangat mudah. Namun untuk cara kebalikannya yaitu dari projek Affinity Designer ke Infinite Design, belum saya temukan.
Jika kamu mempunyai pertanyaan, silahakan gunakan kolom komentar dibawah ini. Semoga bermanfaat…