Pernahkah kamu berpikir bagaimana caranya membuat sebuah game android? Dan tertarik ingin membuat sebuah game walaupun itu sederhana? Semua orang yang senang bermain game pasti pernah tertarik, namun yang sering menjadi kendala adalah tidak semua orang paham dunia coding dimana ini adalah basic dari sebuah pembuatan game.
Namun pada kesempatan kali ini saya akan memberikan tutorial bagaimana membuat sebuah game android dimana kita membuatnya tanpa harus memahami dunia coding terlebih dahulu. Dengan kata lain disini kita hanya membuat inti permainan dari yang kita buat tersebut.
Lalu aplikasi apa yang akan saya gunakan?
Disini saya akan menggunakan sebuah website pembuat game yang belum orang banyak tahu yaitu website QuickAppNinja. Kamu bisa search di google situs ini dengan kata kunci tersebut.
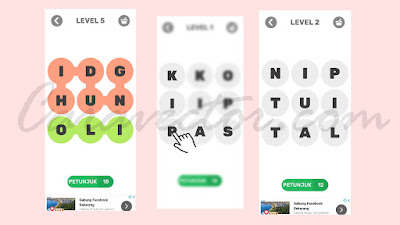
Berikut adalah contoh game yang saya buat, kamu bisa mencoba menginstallnya berikut ini…
Website QuickAppNinja ini menyediakan layanan untuk pembuatan game sederhana yang bahkan bisa gunakan sebagai ladang bisnis. Karena kita bisa langsung memasang iklan admob kita didalam aplikasinya yang nantinya akan tayang iklannya dan upload gamenya ke Google Console supaya banyak yang unduh dan mendapatkan uang jika banyak yg klik iklan di aplikasinya.
Jadi selain membuat game kamu juga bisa mendapatkan pendapatan nantinya.
Lalu bagaimana cara pembuatan gamenya? Silahkan ikuti tutorial berikut ini.
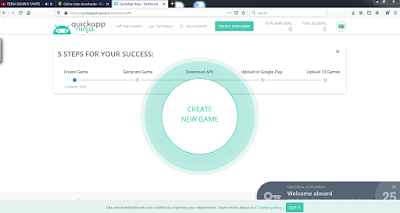
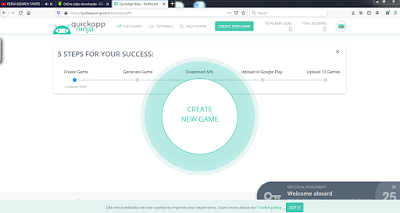
Bukalah situs QuickAppNinja di google dan silahkan langsung daftar. Kamu bisa mendaftar dengan menggunakan akun google supaya cepat. Jika sudah daftar, maka kamu akan masuk ke tampilan seperti dibawah ini.
Silahkan kamu langsung klik Create New Game.
• Pilih jenis game
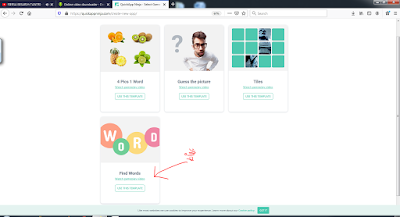
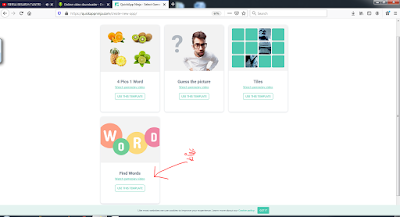
Selanjutnya kamu akan masuk ke tampilan dimana kamu harus memilih jenis game sederhana yang kamu inginkan. Disini ada 4 pilihan yaitu seperti dibawah ini.
Untuk contoh, disini saya akan menggunakan jenis game Find Words. Maka klik “Use this Template” untuk memilih jenis game yang akan kita buat.
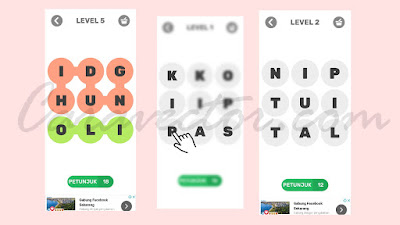
Jenis Find Words disini adalah game dimana kita harus mencari sebuah kata dari sebuah kolom yang terdapat huruf yang sengaja diacak. Dan kita hanya perlu menggeserkan jari kita diantara huruf-huruf tersebut sehingga mengurut menjadi sebuat kata.
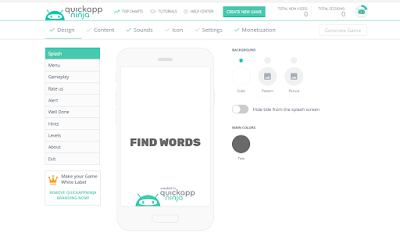
• Designing
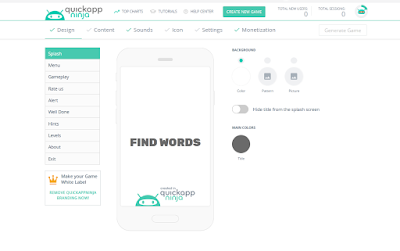
Setelah memilih jenis game yang kita buat, maka sekarang kita langsung masuk ke tahap pembuatan gamenya. Tentunya yang pertama kita buat adalah tahap designing.
Disini kamu tidak perlu melakukan tahap pengcodingan, karena disini kita hanya merubah warna-warna yang terdapat pada aplikasi yang kita buat saja. Karena tampilan dan tata letak dari aplikasinya sudah ada. Jadi kita hanya merubah warna-warna dari aplikasinya saja. Seperti warna teks dan lainnya.
Silahkan kamu ubah-ubah warnanya atau juga merubah latar awal dari aplikasinya dengan memasukan gambar atau apapun yang menurut kamu menarik.
Pada aplikasnya nanti akan ada Watermark dari QuickAppNinjanya pada halaman awal dari aplikasi yang kita buat. Karena disini kita menggunakan versie gratis dari QuickAppNinja. Jika kamu ingin menghilangkan Watermarknya, kamu bisa membayar dengan harga $9 kalau tidak salah. Dan aplikasnyapun akan selesai tanpa watermark.
• Content
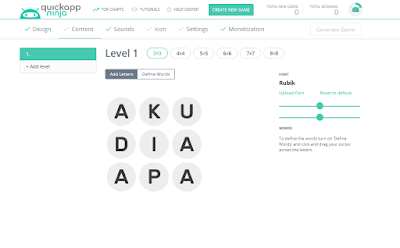
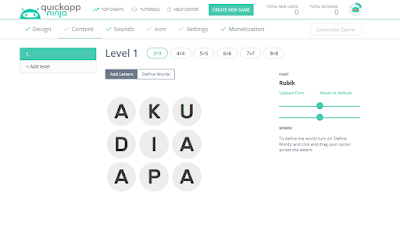
Jika tahap design sudah selesai, maka selanjutnya silahkan kamu klik tab Content. Maka tampilannya akan menjadi seperti dibawah ini.
Nah disinilah kita membuat inti dari permainannya. Ini adalah tahap membuat permainan yang nanti kita mainkan pada aplikasinya jika sudah selesai dibuat.
Pada sebuah permainan biasanya urutan tingkat kesulitannya adalah dari yang mudah sampai yang paling susah. Maka perhatikan pada side kiri, disini kamu bisa membuat level-level dari permaiannya sebanyak yang kamu inginkan. Dari mulai level 1 sampai ke level yang paling sulit.
Dikarenakan yang mudah terlebih dahulu, maka untuk level 1 kolom permainannya 3×3 terlebih dahulu seperti gambar diatas. Kemudian silahkan pikirkan kata demi kata yang hurufnya cukup untuk dimasukan kedalam kolom tersebut. Dan pada gambar diatas adalah contoh kata yang saya pikirkan dan jumlahnya pas dengan kolomnya.
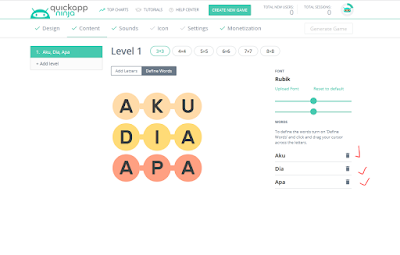
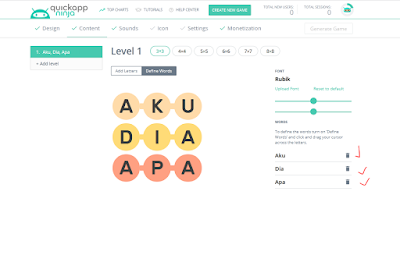
Jika semua katanya sudah dimasukan, maka silahkan klik “Define Words” untuk memberikan jawaban pada level ini. Maka silahkan kamu beri jawabannya seperti dibawah ini.
Pastikan jawabannya muncul seperti yang saya tandai pada gambar diatas.
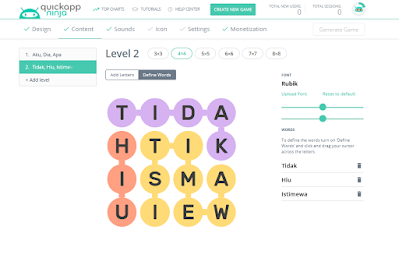
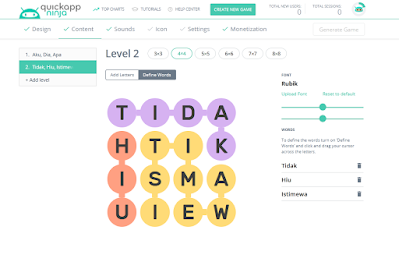
Selanjutnya kamu bisa langsung membuat level selanjutnya. Dan pastikan setiap naik level maka tingkat kesulitannyapun meningkat. Seperti contoh berikut ini.
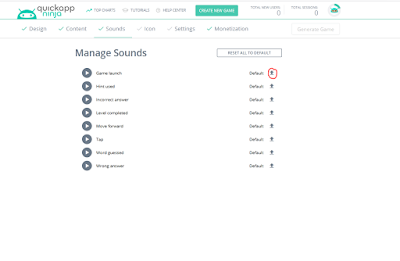
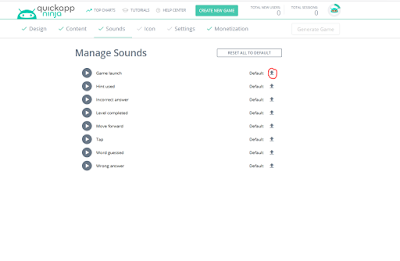
Jika semua levelnya sudah kamu buat dan rampung, maka selanjutnya kita klik tab sounds. Nah disinilah tahap pemberian suara effect jika mengeluarkan jawaban yang benar, salah, ataupun yang lainnya. Kamu juga bisa mengklik icon tanda panah seperti dibawah ini jika kamu punya sound effec sendiri. Dan silahkan upload.
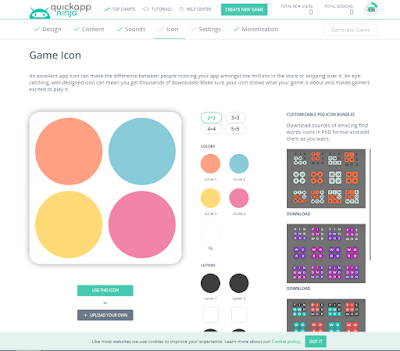
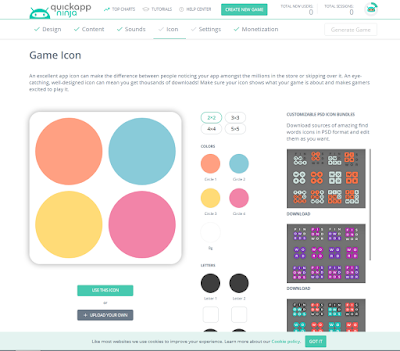
Jika tahap sounds effect sudah selesai, maka silahkan kamu klik tab Icon maka akan muncul tampilan pemberian icon dari aplikasi kamu seperti dibawah ini.
Kamu bisa menggunakan icon yang sudah disediakan ataupun mengupload icon kamu sendiri dengan ukuran 1000×1000 px dengan cara klik Upload Your Own. Silahkan kamu upload iconnya.