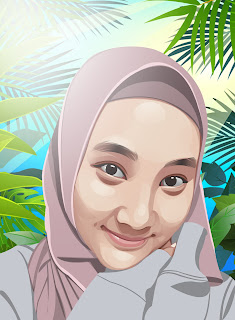
Aplikasi photoshop cs2 menjadi platform yang saya gunakan untuk tutorial vector pada kesempatan kali ini dengan menggunakan photo Fatin Shidqia sebagai modelnya. Kenapa tidak menggunakan aplikasi photoshop cs6 atau yang tingkat versienya lebih tinggi dari cs2?
Tutorial PART 2-nya sudah tersedia, kamu bisa cek dengan cara klik link
disini
Saya menggunakan versie cs2 karena agak lebih ringan dan nyaman, dan toolpun tidak jauh berbeda sama versie cs3 keatas. Jadi asal kita menguasai basic dari aplikasinya, mau versie berapapun tidak masalah. Dan dalam beberapa tahun kebelakang pihak Adobe sendiri sudah membagikan aplikasi Photoshop cs2 resmi secara gratis.
Walaupun sekarang halaman downloadnya sudah tidak ada.
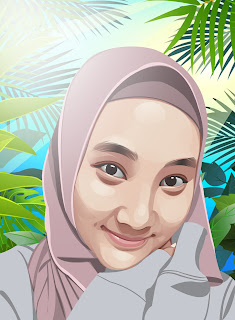
Seperti biasa disini saya akan membagi tutorial menjadi beberapa PART, dan untuk PART 1 ini saya akan membahas bagaimana proses pembuatan mata dan mulut. Dan untuk hasil dari keseluruhannya akan menjadi seperti dibawah ini.
Tertarik dan penasaran bagaimana proses pembuatannya? Simak tutorial berikut ini.
Sebelum masuk ke tutorial intinya, silahkan kamu save terlebih dahulu pallet dan photo model Fatin Shidqianya untuk kamu pelajari dan mengikuti tutorial ini.
Jika sudah save pallet dan photonya, silahkan kamu ikuti tutorialnya berikut ini.
Pertama yang harus kamu lakukan adalah memasukan palletnya terlebih dahulu ke aplikasi photoshop dan menyimpannya yang bisa kamu baca Cara memasukan pallet ke aplikasi Photoshop disini.
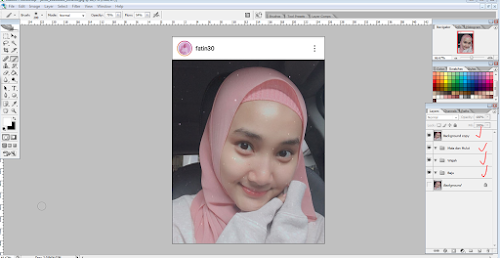
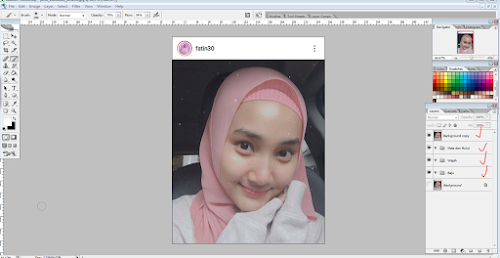
Setelah memasukan pallet ke dalam aplikasi Photoshopnya, maka selanjutnya adalah kita membuat projek di photoshop dengan cara langsung klik Ctrl+O atau “Open” dan cari photo Fatin Shidqia yang kamu simpan sebelumnya.
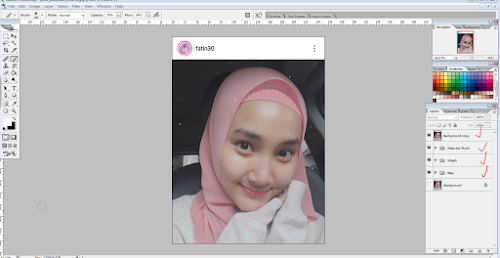
Maka akan langsung terbuka project baru dengan ukurannya sama dengan ukuran photo Fatinnya.
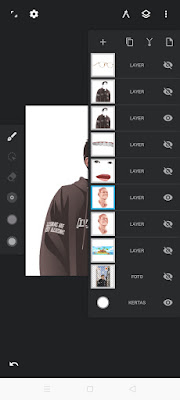
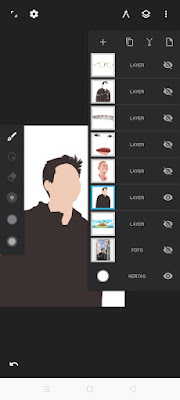
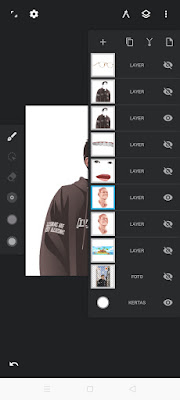
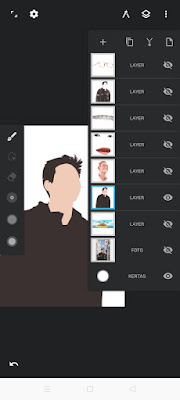
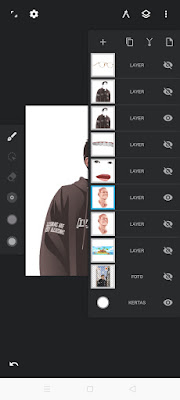
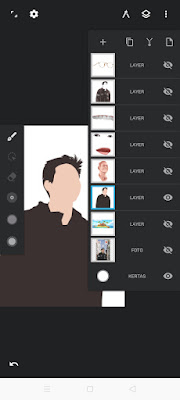
Selanjutnya silahkan kamu buat beberapa Folder Grup seperti dibawah ini dan jangan lupa duplicate juga layer Backgroundnya dan simpan paling atas untuk copyannya.
Silahkan kamu ikuti urutannya seperti yang saya lakukan diatas.
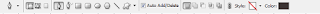
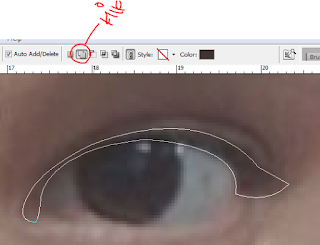
Jika sudah seperti diatas, maka kita lanjut membuat line art matanya dengan menggunakan Pentool dan dengan menggunakan settingan seperti dibawah ini.
Jangan lupa pastikan menggunakan warna line art yang sudah saya letakan pada gambar palletnya.
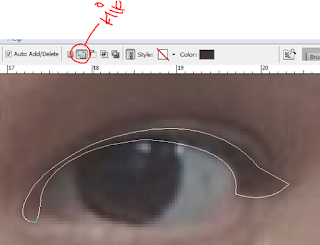
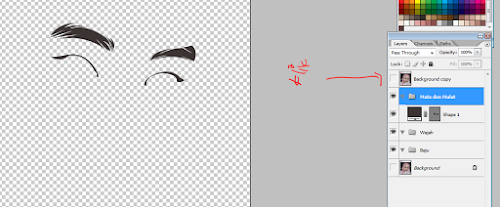
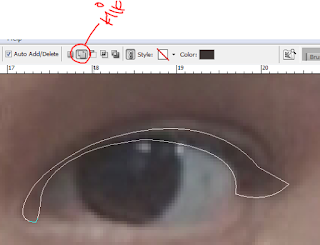
Selanjutnya silahkan buat line artnya mulai dari bulu mata seperti dibawah ini dengan membuat layer baru terlebih dahulu dan simpan pada folder group Mata dan Mulut. Dan ketika sudah membuat 1 design klik seperti yang saya tandai dibawah ini supaya kita tidak membuat layer baru otomatis yang tentunya akan membuat terlalu banyak layer.
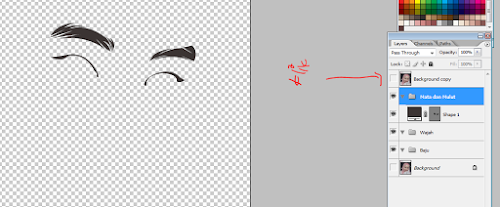
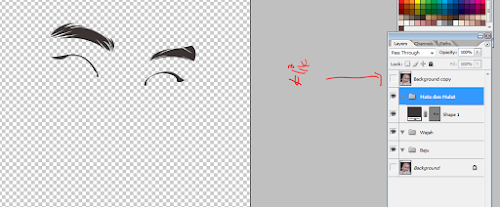
Lalu silahkan kamu buat line art lainnya seperti bulu mata satunya dan aslinya juga.
Maka hasilnya akan menjadi seperti dibawah ini dengan menonaktifkan terlebih dahulu layer duplicate dari backgroundnya
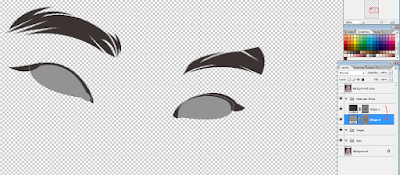
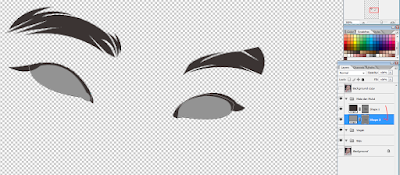
Selanjutnya kita buat bagian matanya di layer baru yang disimpan tepat dibawah layer bulu mata tadi seperti dibawah ini. Dan masih gunakan tool yang sama dan jangan lupa ubah warnanya ke warna gigi no 2 atau yang ditengah yang sudah saya siapkan pada gambar pallet. Buatlah seprti dibawah ini dimana ini disebut warna dasar pada mata.
Jika sudah seperti diatas, maka kita sekarang kita buat lensa matanya. Untuk membuat lensa mata silahkan kamu buat layer terlebih dahulu dan simpan tepat diatas layer warna dasarnya. Selanjutnya silahkan kamu klik kanan pada layer baru tersebut dan pilih “Create Cliping Mask” maka akan menjadi seperti dibawah ini.
Cliping Mask disini digunakan supaya design yang kita buat hanya akan tampil pada design yang terdapat pada layer inti yang dihubungkan dengan cliping mask dimana warna dasar dari mata yang kita buat tadi adalah layer intinya.