Setelah kita membuat tutorial bagian matanya pada artikel Tutorial vector mata di Affinity Designer iPad (Maudy Ayunda) PART 2, kali ini saya akan melanjutkan tutorialnya ke bagian selanjutnya yaitu tutorial bagian bibir dan giginya. Sehingga bagi kamu yang belum membaca tutorial bagian ke pertamanya, silahkan dipahami terlebih dahulu sehingga dapat memehami artikel lanjutannya ini dengan lebih mudah.
Sebelum melanjutkannya berikut adalah bahan-bahan yang saya gunakan ketika membuat vector ini :
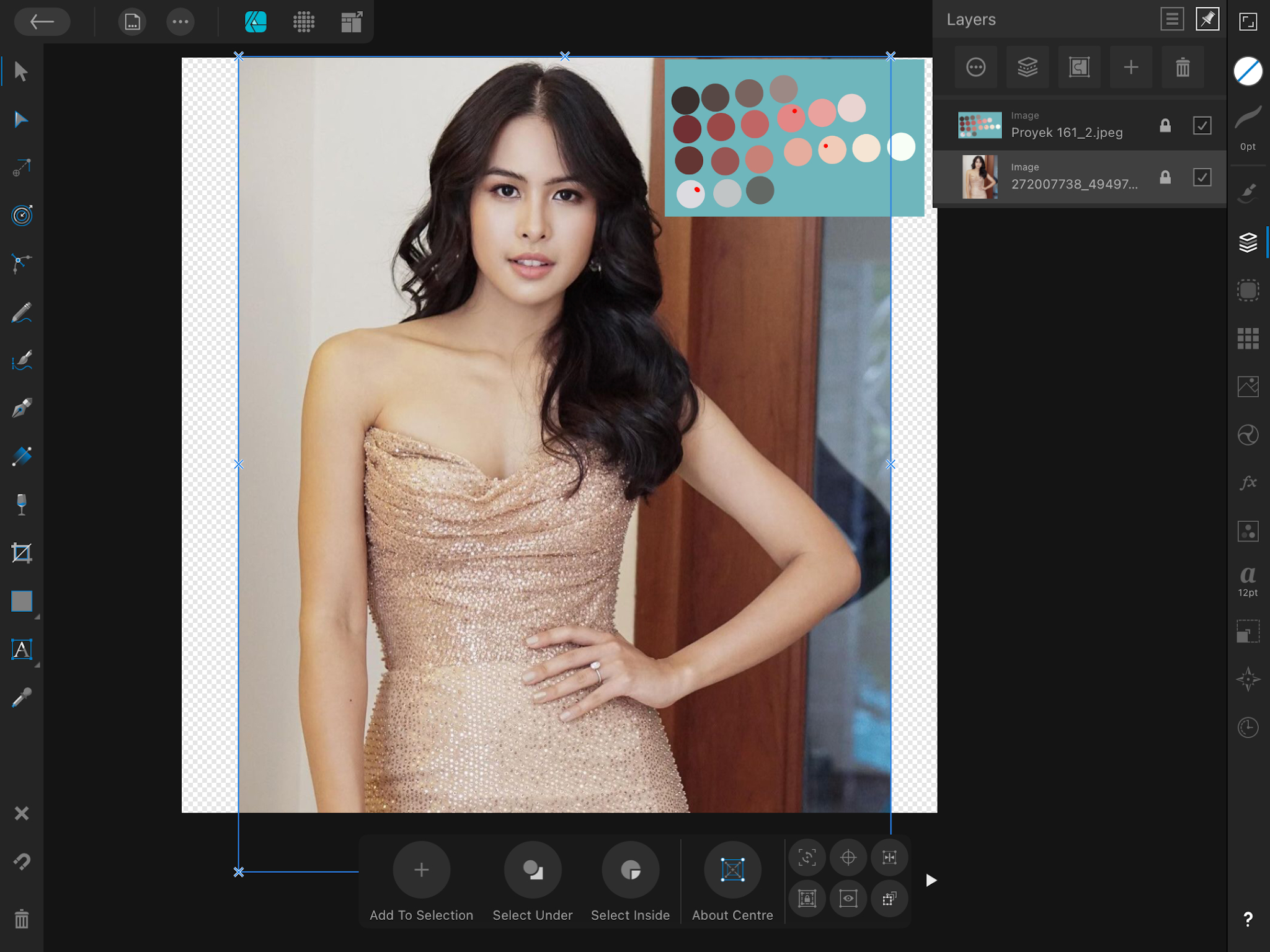
1. Photo asli Maudy Ayunda, download
2. Pallet yang saya gunakan, download
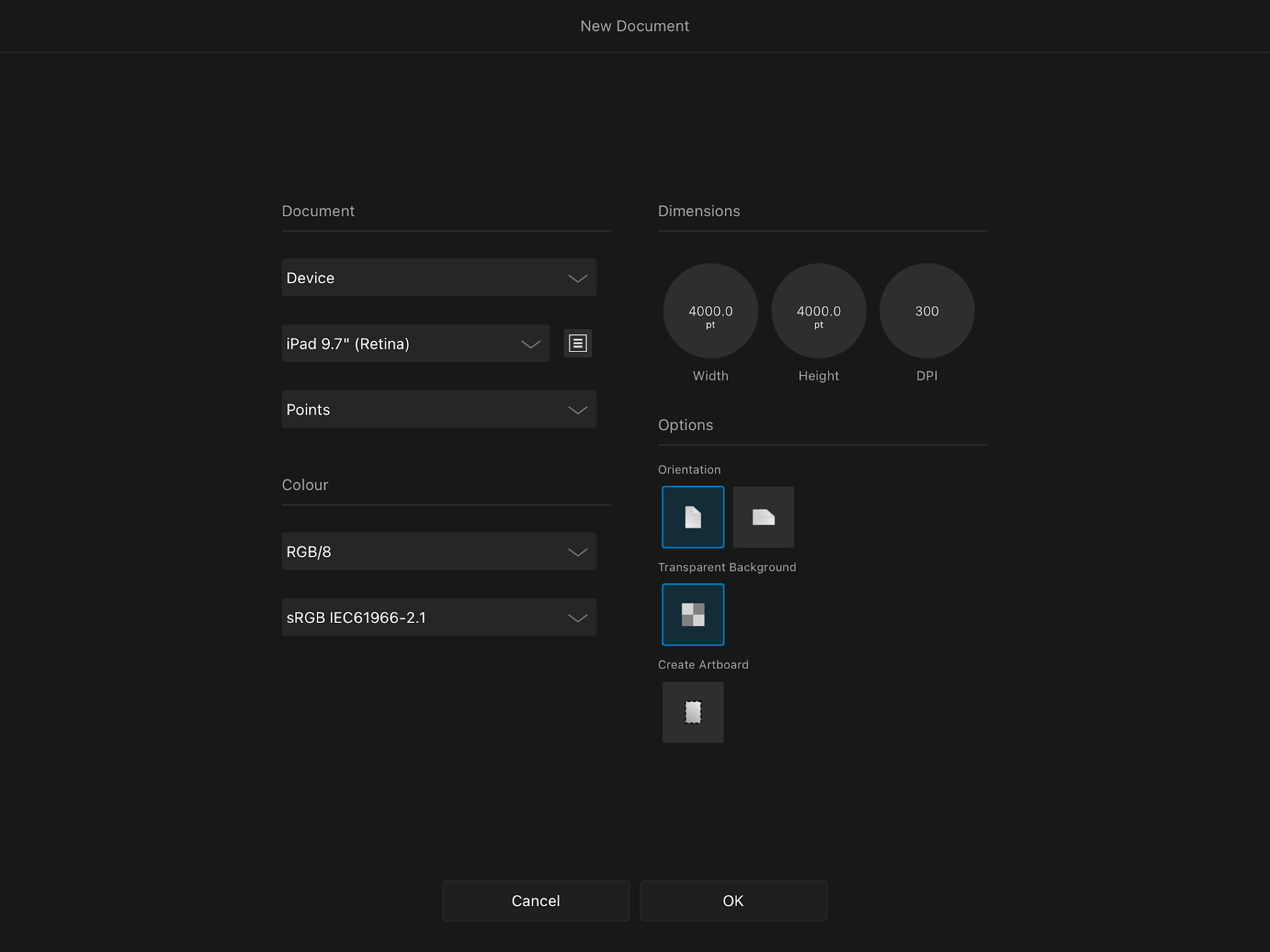
3. Device iPad 9,
4. Software Affinity Designer di Appstore
Silahkan kamu save bahan-bahannya jika ingin mengikuti tutorial ini, dan berikut adalah tutorial lanjutannya yaitu membuat vector bagian bibir dan giginya..
1. Membuat outline bibir
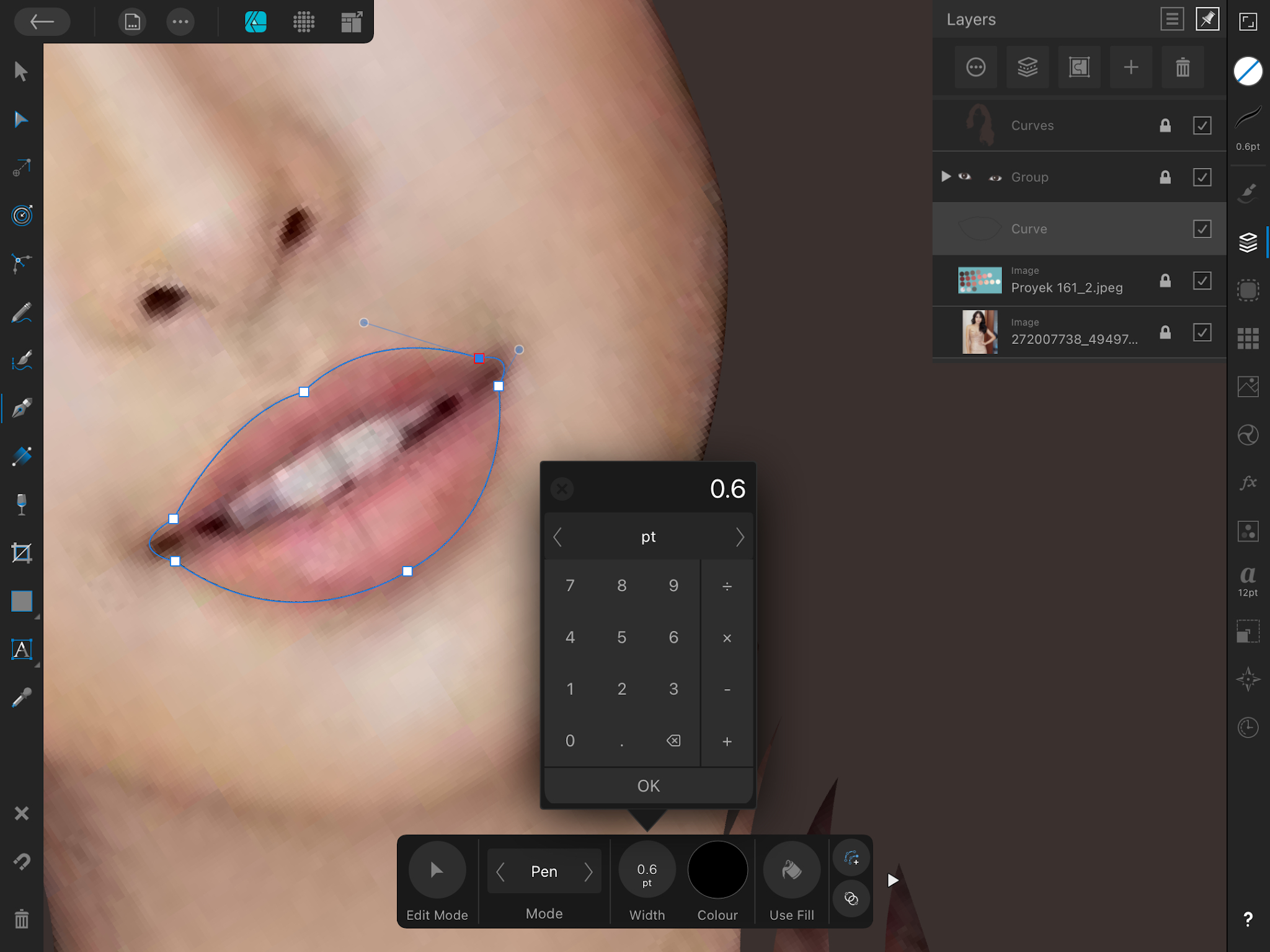
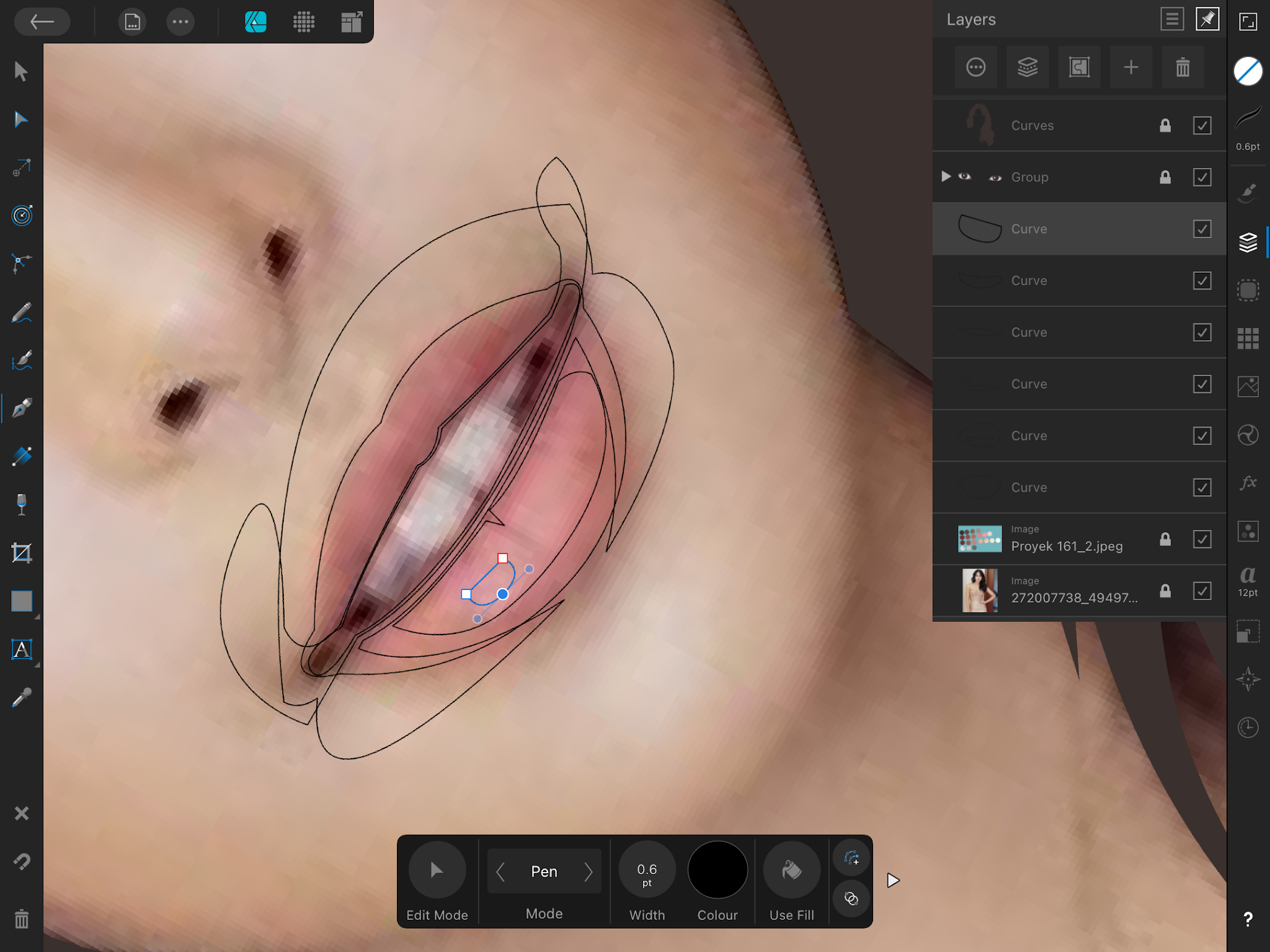
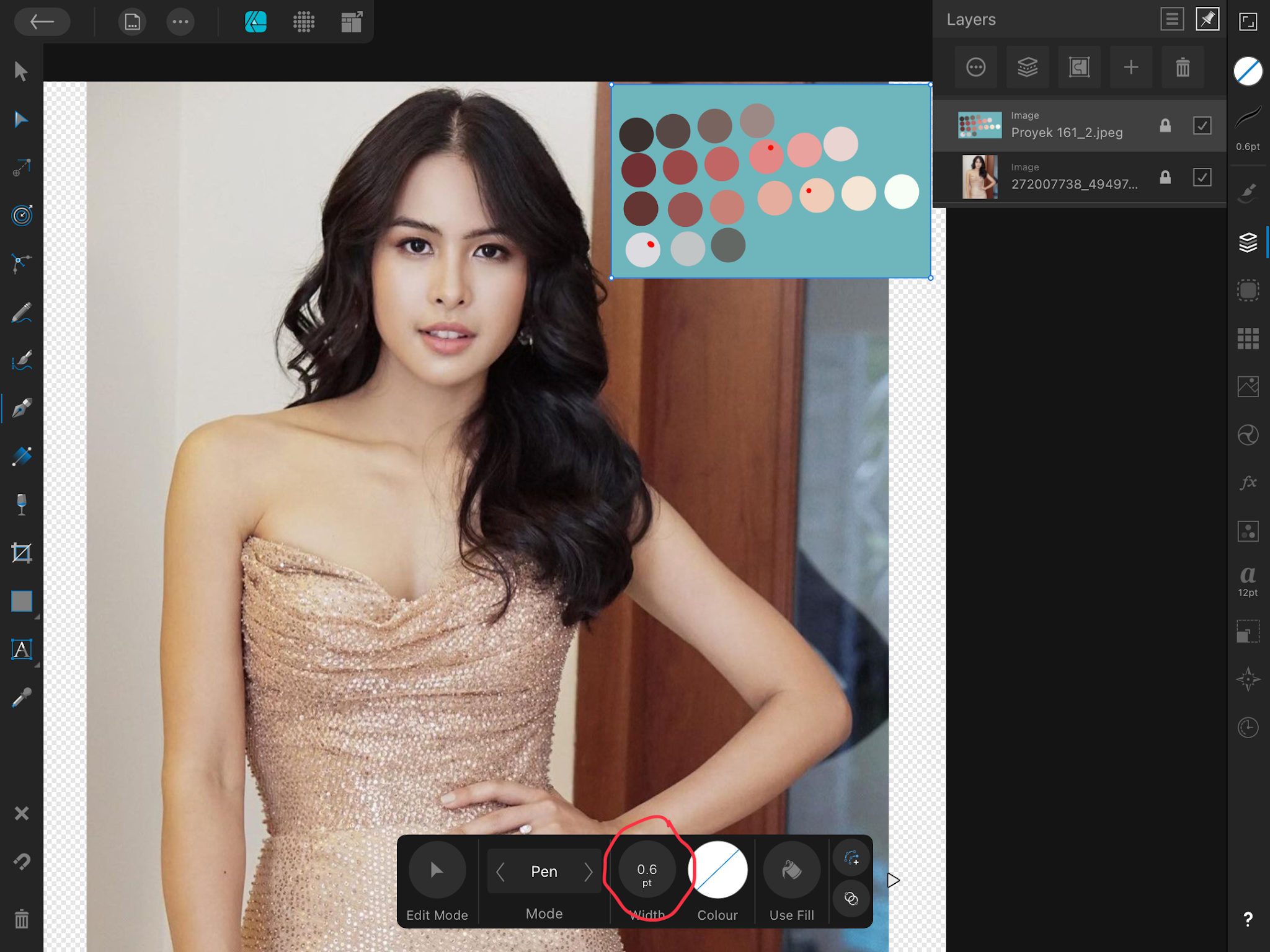
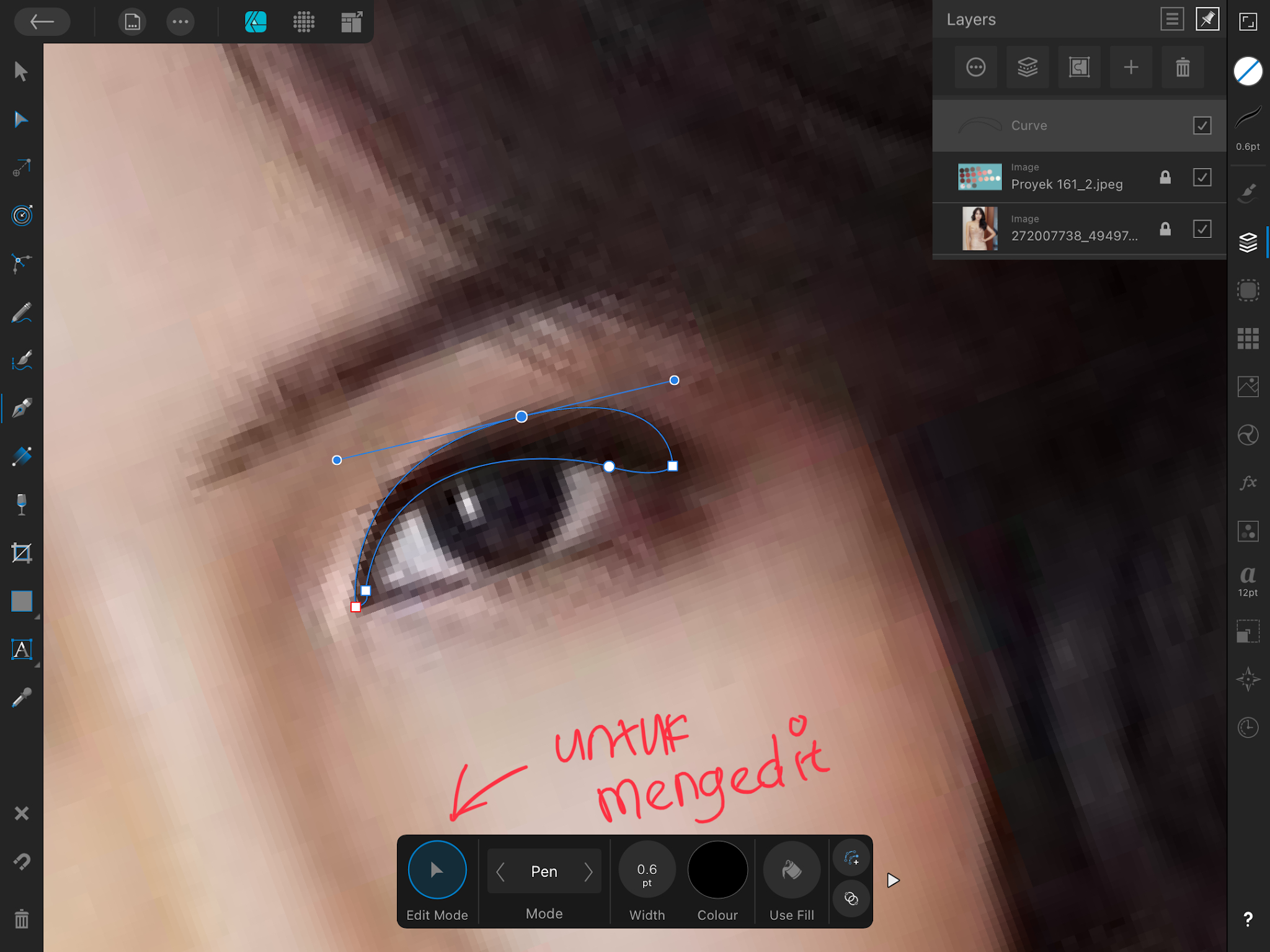
Silahkan kamu gunakan Pen tool dengan ukuran stroke 0.6 seperti dibawah ini atau kamu bisa sesuaikan sendiri sebesar yang kamu mau.
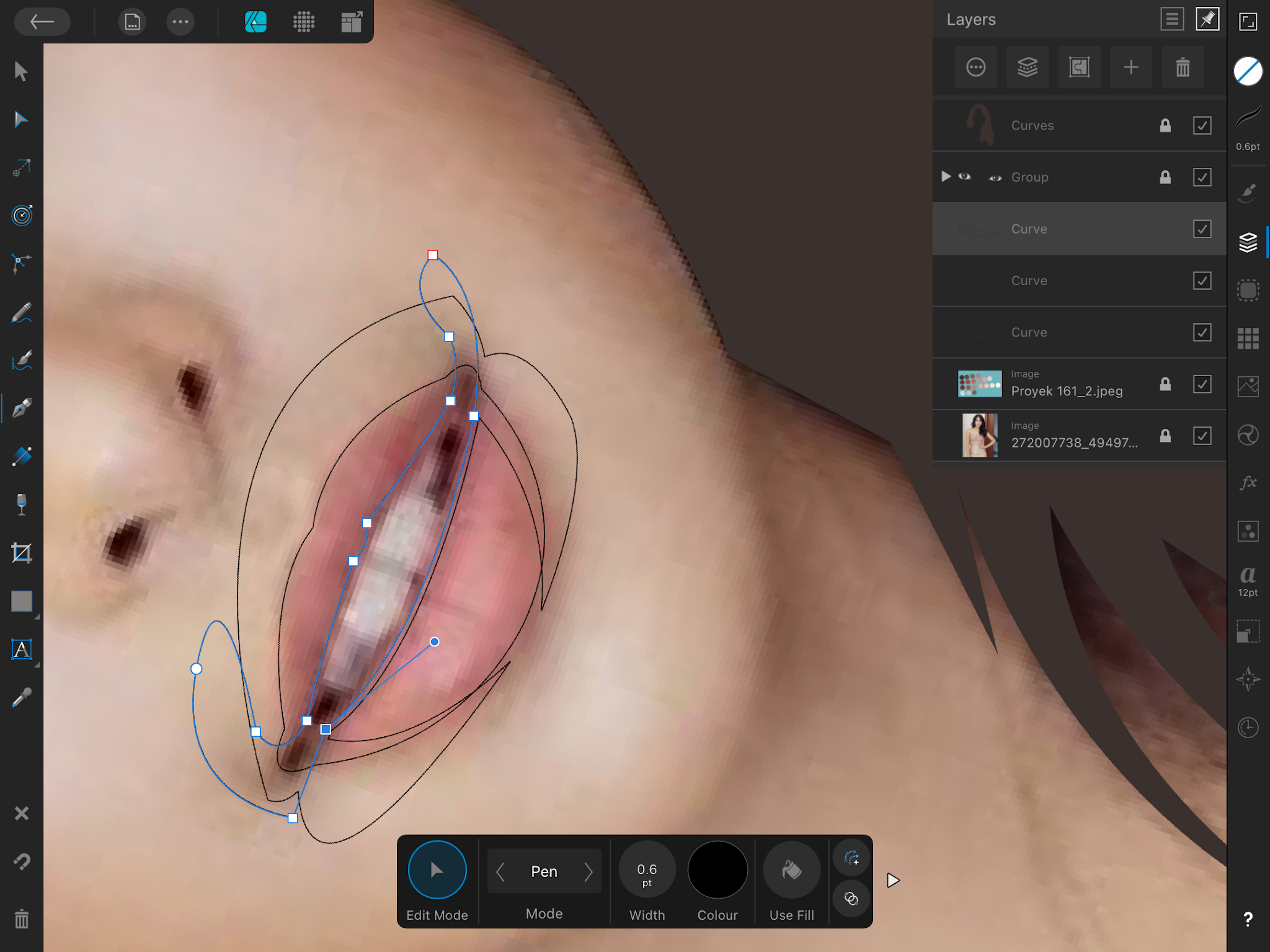
Kemudian silahkan buat warna dasarnya terlebih dahulu seperti dibawah ini dengan bentuk outline terlebih dahulu dimana kamu membuat bentuk keseluruhdan dari bibirnya.
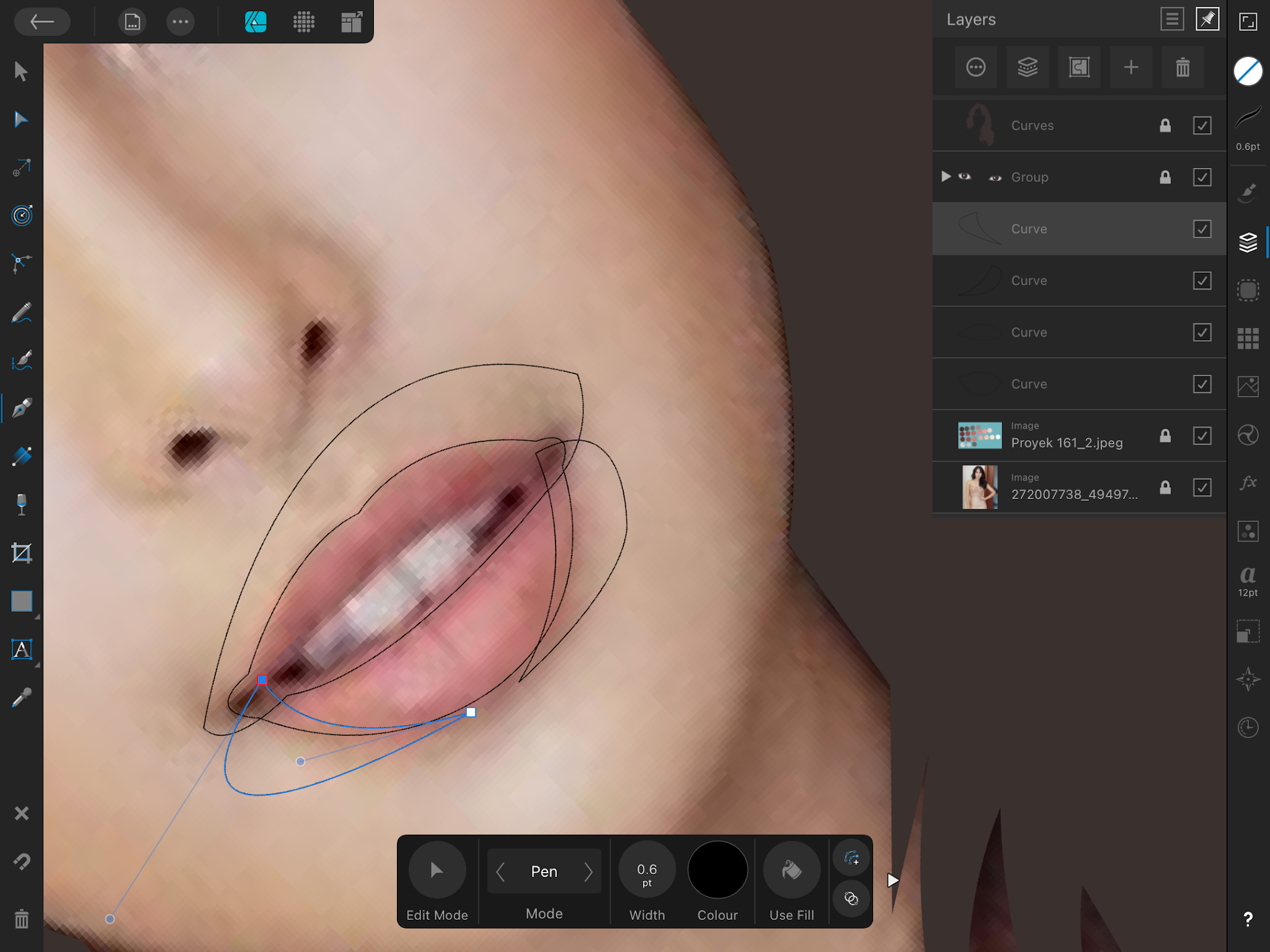
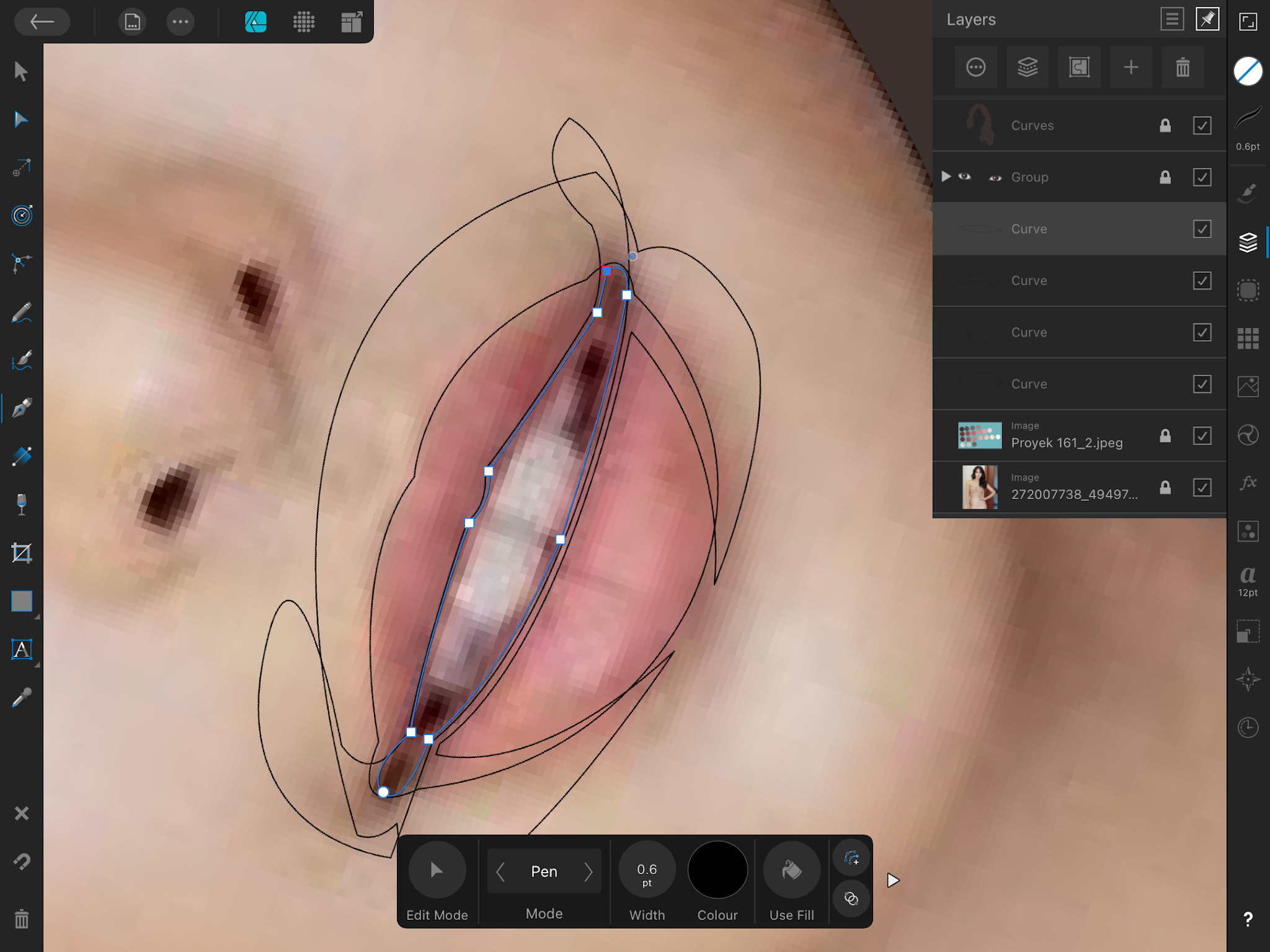
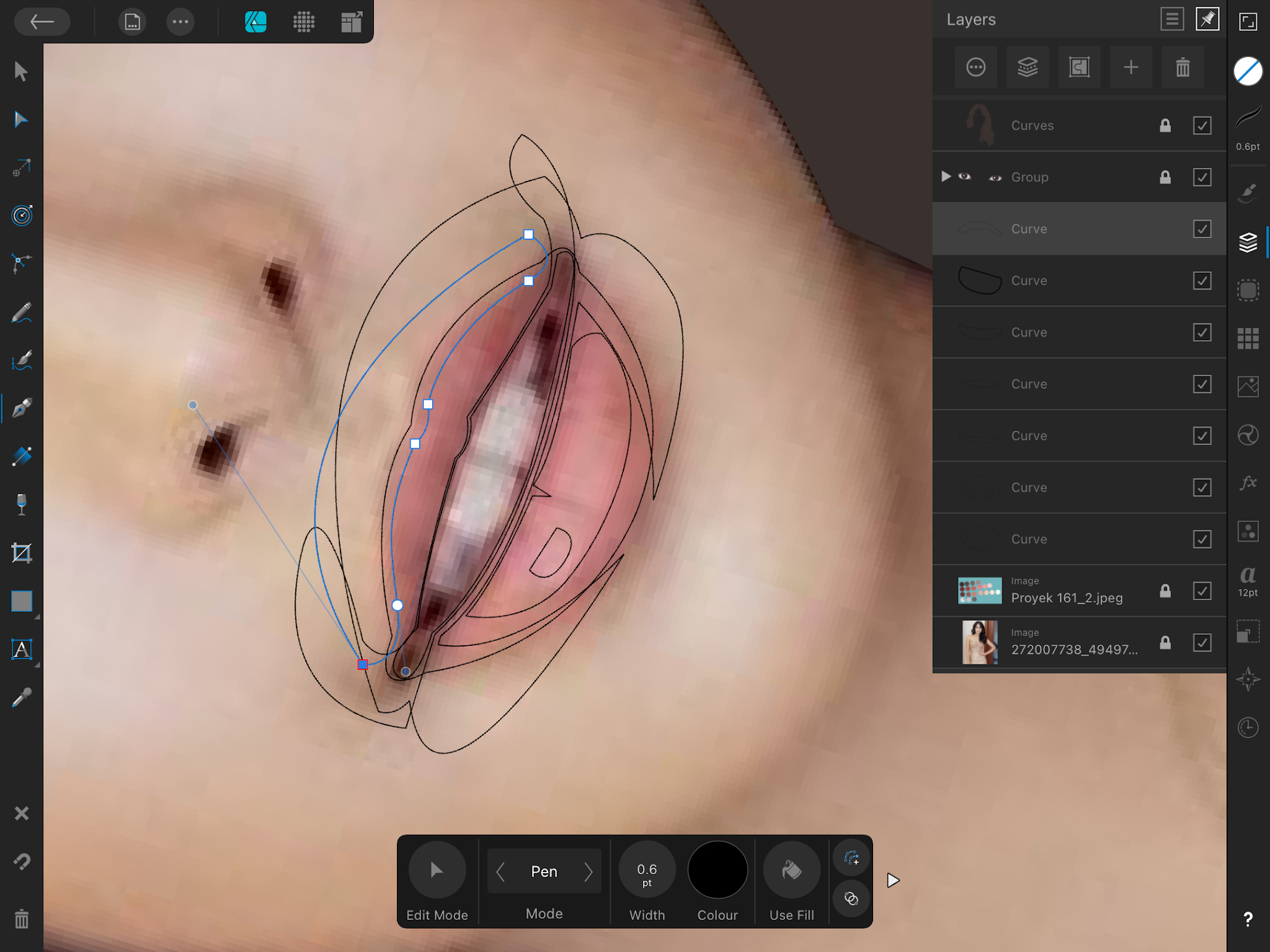
Setelah warna dasar terbuat , selanjutnya kita buat warna shading pertama. Disini untuk membuat warna shading yang pertama saya membuat 3 objek warna shading pertama seperti dibawah ini. Dimana membuat shadingnya tepat dibagian bibir yang agak gelap. Sehingga kamu pastikan dapat mengimprove mana bagian yang gelap ke yang paling gelap terlebih dahulu. Begitu pula dengan warna yang terang menuju ke paling terang juga.
Disini pastikan kamu mengingat mana objek bagian warna dasar dan mana objek bagian shading pertama. Supaya kamu tidak kebingungan ketika merubah mereka ke bentuk fill/isi dengan warna masing-masing.
Ketika membuatnya tidak masalh jika keluar dari jalur atau ukuran warna dasar, nanti diakhir akan kita potong dengan cara intersect.
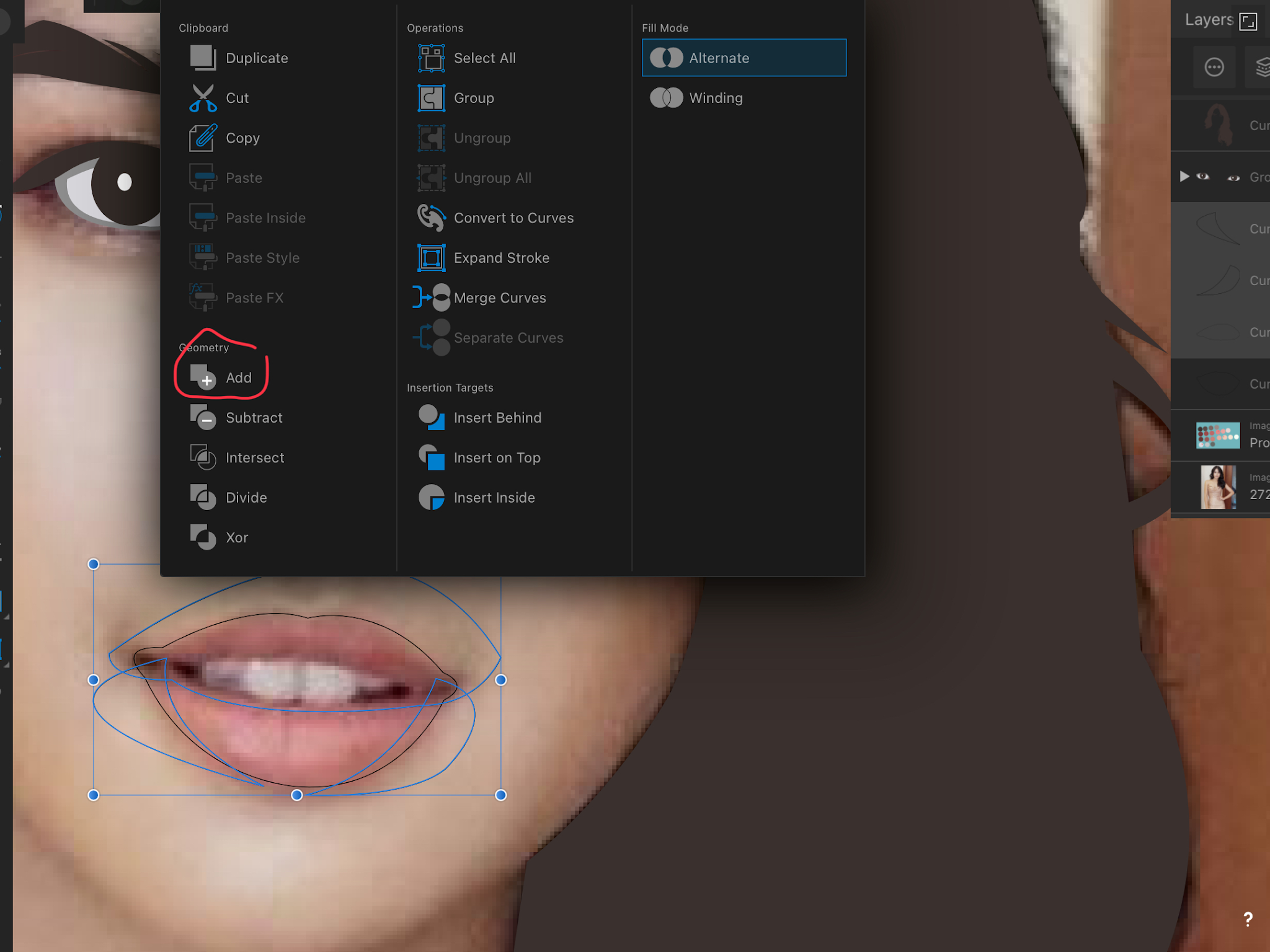
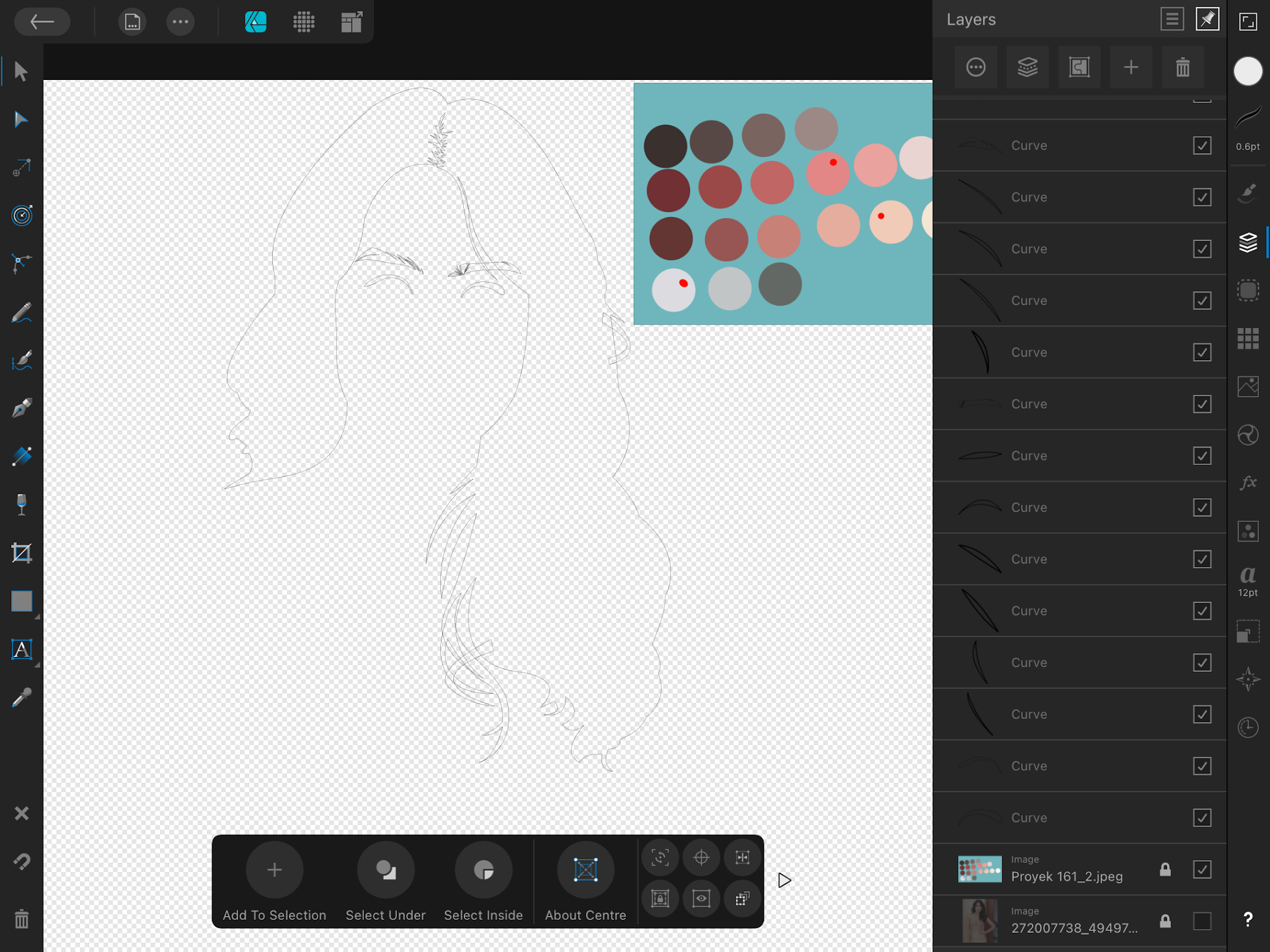
Selanjutnya, dikarenakan saya membuat 3 objek untuk shading yang pertama, maka saya select 3 objek tersebut dengan menggunakan tool select yang berbentuk kursor dan aktifkan Add to Select juga yang berfungsi untuk select objek lebih dari satu.
Lalu setelah diselect maka klik icon 3 titik yang ada di sisi tab File dan pilih option Add seperti dibawah ini. Sehingga 3 objek yang kita select sebelumnya akan menjadi 1 objek utuh.
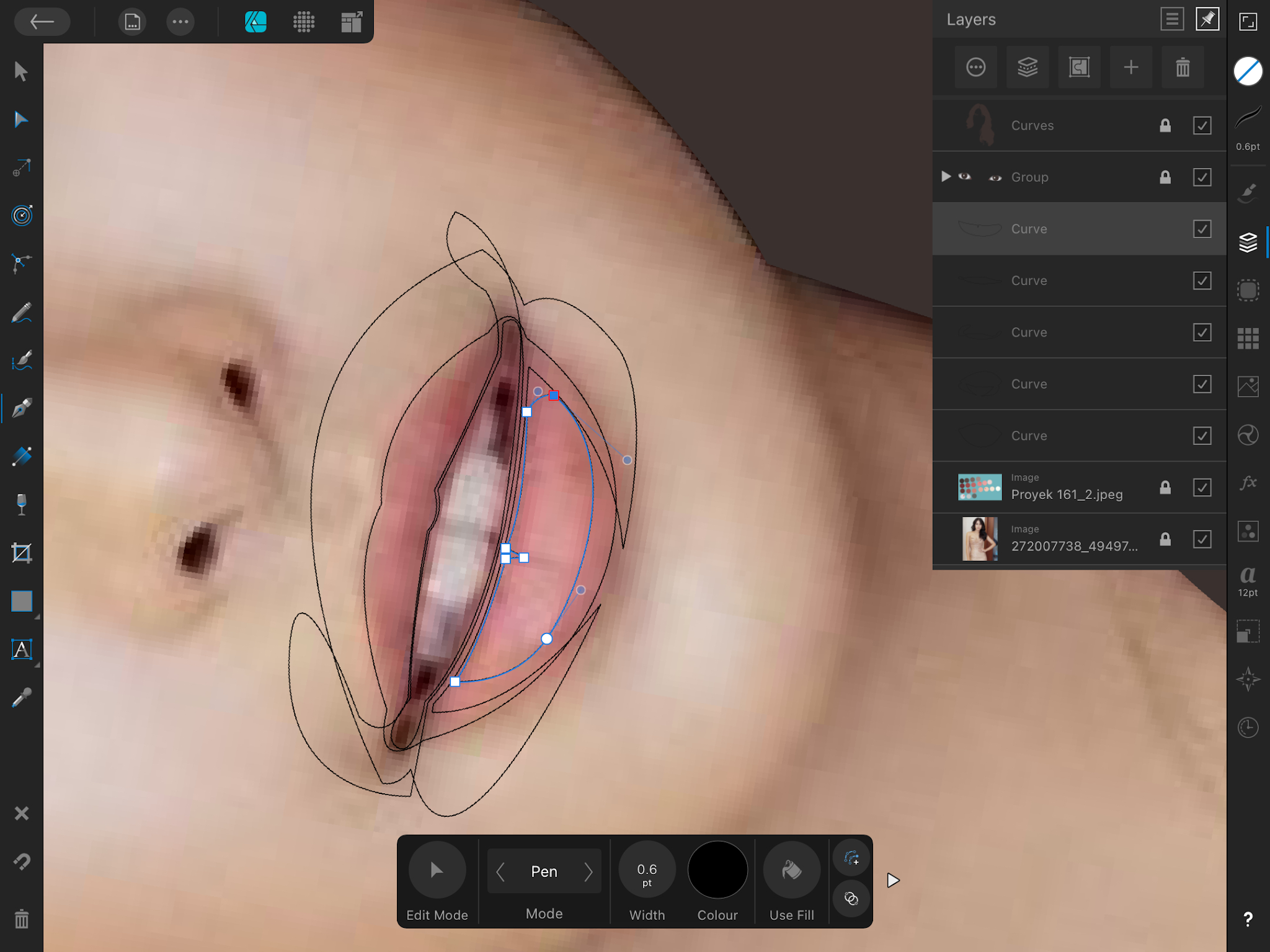
Setelah kita membuat shading yang pertama, selanjutnya kita buat shading yang kedua seperti dibawah ini. Sama halnya dengan shading pertama tidak masalah jika kamu membuatnya melebih dari bentuk dasar.
Kemudian kita membuat shading yang ketiga atau yang paling gelap dimana ini tidak ada bagian yang offside atau keluar area warna dasar seperti dibawah ini…
Jika shading yang ketiga atau yang paling gelap selesai kita buat. Maka kita lanjut ke bagian warna terang yang pertama dari bibirnya. Disini pastikan kamu membuatnya dibagian bibir yang sedikit agak terang. Atau kamu bisa perhatika yang saya buat dibawah ini…
Setelah warna terang kita buat, maka kita buat highlightnya, supaya bibirnya nanti terlihat lebih bervolume. Disini saya membuat highlightnya sedikit saja diatas warna terang pertama yang baru saja kita buat.
Terakhir sebagai tambahan disinin saya membuat warna sedikit terang dengan menggunakan warna dasar nantinya, tepat dibagian atas bibirnya atau kamu bisa perhatikan gambar dibawah ini…
2. Mengganti outline ke fill
Setelah kita berhasil membuat outline dari warna dasar dan lainnya, maka selanjutnya kita ubah outline tersebut ke warna dari pallet bibirnya masing-masing.
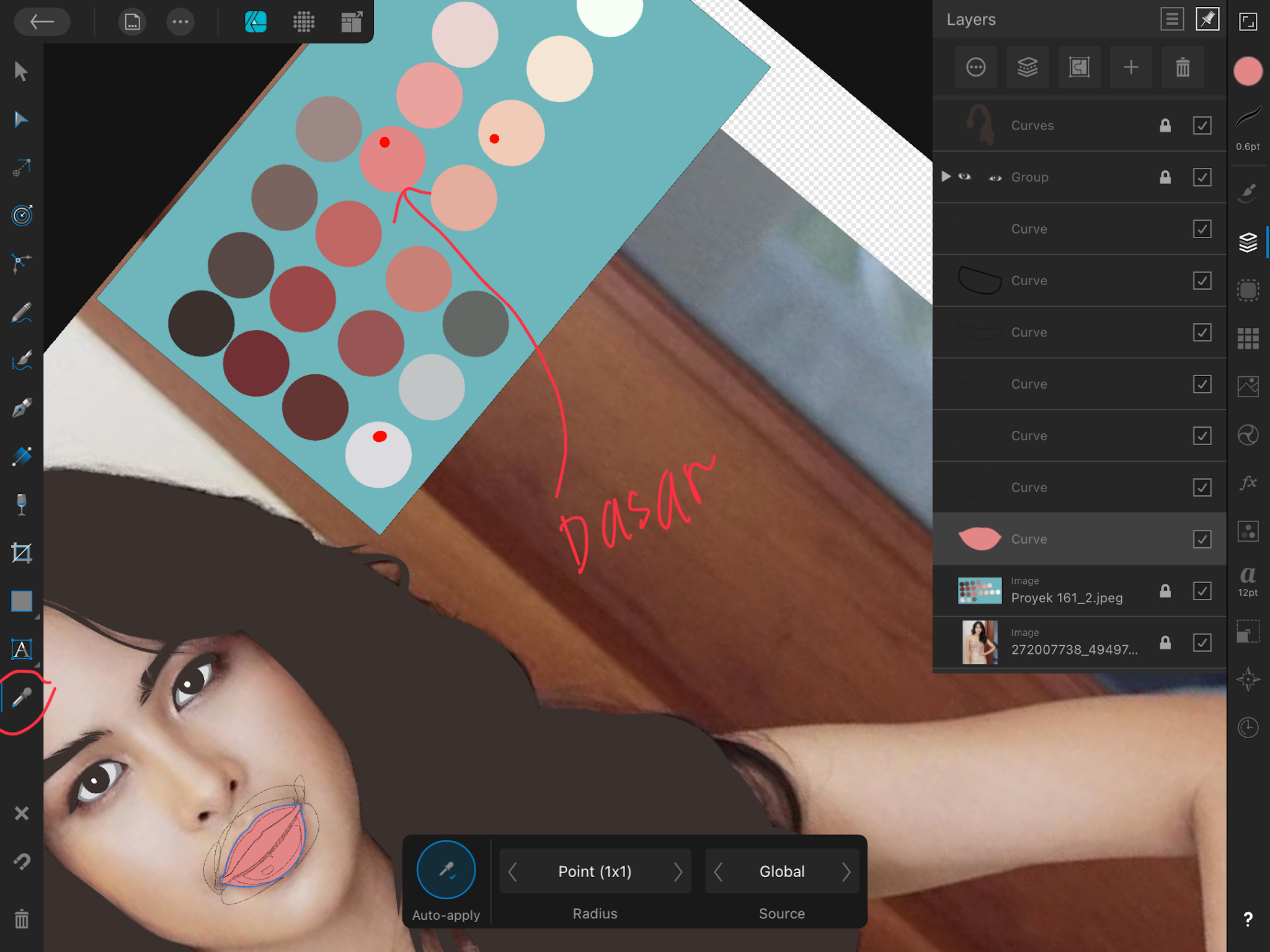
Untuk warna dasarnya sudah saya tandai di pallet yang sudah saya sediakan dengan titik merah seperti dibawah ini. Ini adalah warna dasar, dan semakin gelap dari warn dasar adalah shading 1, dan semakin gelap adalah shading 2 dan terakhir shading yang paling gelap begitu pula dengan yang paling terang dari warna dasarnya…
Dan untuk merubahnya dari bentuk outline ke bentuk fill, silahkan kamu gunakan tool Drop Color yang sudah saya tandai dibawah ini. Dan kemudian kamu lihat pada panel Layer, silahkan kamu pilih satu persatu shadingnya dengan cara klik layernya dan kemudian klik pada warna masing-masingnya pada pallet bibir untuk memasukan warnanya.
Pastikan kamu memilih warna yang tepat untuk setiap shadingnya.
Maka hasilnya akan menjadi seperti dibawah ini jika kamu sudah memberi fill pada setiap shading yang sudah kita buat dengan warnanya masing-masing. Akan tetapi outlinenya masih belum menghilang.