Berbeda seperti tutorial-tutorial sebelumnya dimana saya menggunakan aplikasi Infinite Design maupun Photoshop untuk tutorial vector. Pada kesempatan kali ini saya akan menggunakan aplikasi Adobe Illustrator di PC sebagai aplikasi pembuatannya.
Karena mungkin ada diantara kamu yang ingin belajar dan penasaran bagaimana sih cara membuat vector wajah dengan menggunakan aplikasi Adobe Illustrator di PC… ataupun design-design lainnya.
Untuk urutan pembuatan vector wajah di Adobe illustrator sebetulnya masih sama, namun yang membedakan adalah cara pembuatannya. Dan menurut saya di Adobe illustator lebih mudah ketimbang photoshop, kenapa? Karena lebih lengkap fiturnya dan tidak jauh dengan Infinite Design di Android.
Sama halnya dengan aplikasi Infinite Design, karena berbasis Vector maka disini kita menggunakan Gradient jika kita ingin membuat objek yang lebih realistik.
Berbeda dengan photoshop yang berbasis Vexel dimana kita bisa menggunakan tool Brush untuk membuat objek yang lebih realistik.
Dikarenakan ini pertama kalinya saya membagikan tutorial membuat vector di Adobe Illustrator, maka untuk awalan disini saya akan menjelaskan bagaimana cara membuat vector mata terlebih dahulu. Dan berikut adalah tutorial dalam membuat vector mata menggunakan aplikasi Adobe Illustrator PC.
1. Buat Projek Baru
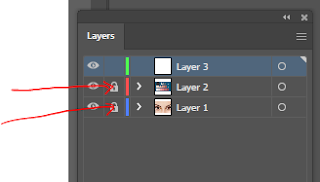
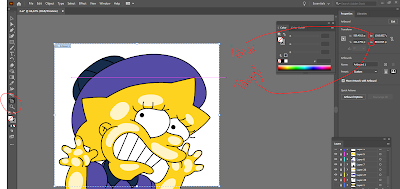
Pastikan kamu sudah membuat Projek baru dan silahkan masukan gambar mata yang ingin kamu vectorkan beserta palletnya. Dimana layer pallet dan layer gambar matanya dibuat terpisah seperti dibawah ini dan kunci masing-masing layernya kecuali layer baru untuk kita mulai menggambar.
Untuk memasukan gambar dan palletnya, klik File dan pilih Place, kemudian kamu cari gambar matanya dan begitupula untuk memasukan gambar palletnya.
2. Membuat Outline
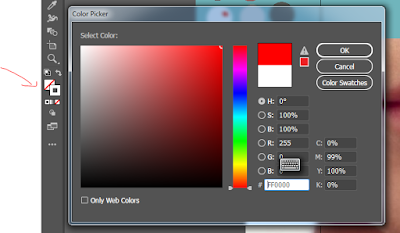
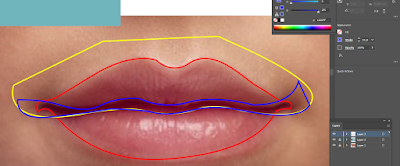
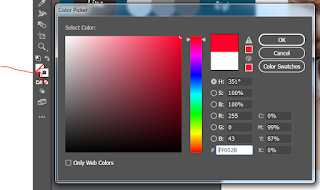
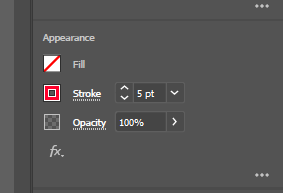
Jika semuanya sudah siap, maka selanjutnya kita off-kan Fill dan aktifkan Stroke seperti dibawah ini, dan kemudian double klik pada Stroke maka akan muncul tampilan warn untuk kita ubah. Disini untk line art saya menggunakan warna merah terlbih dahulu.
Kenapa harus kita ubah warnanya?
Ini supaya kita dapat membedakan outline yang satu dengan lainnya. Disini untuk bulu mata yang akan saya buat, akan menjadi warna merah yang sudah saya tentukan.
Kemudian silahkan kamu gunakan tool Pen dan ubah ukuran strokennya pada bagan Property seperti dibawah ini.
Kamu bisa menggunakan ukuran berapapun, disini saya menggukanan ukuran 5 pt. Kamu bebas mengubahnya berapapun asal tidak terlihat terlalu besar dan terlalu kecil.
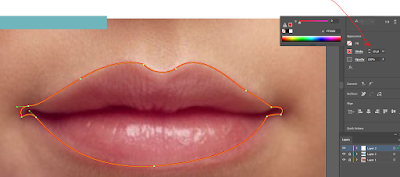
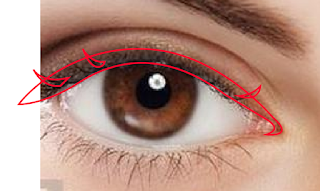
Jika sudah siap, maka silahkan langsung membuat bagian bulu matanya seperti dibawah ini.
Cara membuatnya masih sama dengan menggunakan photoshop dimana kita gunakan tombol alt pada keyboard untuk merubah bagian yang melengkung menjadi tajam.
Pastikan kamu membuatnya mempertemukan bagian ujung dengan ujung lainnya.
Jika sudah membuat bulu mata, selanjutnya kita buat bagian bola mata dasarnya terlebih dahulu. Untuk bagian ini kita pisa dengan cara membuat layer baru dan simpan tepat dibawah layer bulu mata tadi yang telah kita buat.
Baca Juga : “Cara export PNG/JPEG dengan ukuran artboard pada Adobe Illustrator“
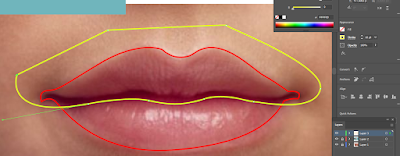
Lalu silahkan kamu buat layer baru dan ubah warna ke warna apa saja yang dimana kita bisa membedakan dengan warna merah dari outline bulu mata dengan outline warna dasar dari mata.
Jangan lupa layer dari bulu mata kita kunci terlebih dahulu…
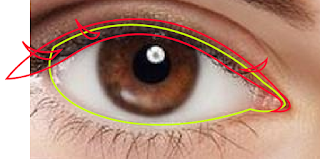
Disini saya menggunakan warna kuning dan buatlah seperti dibawah ini…
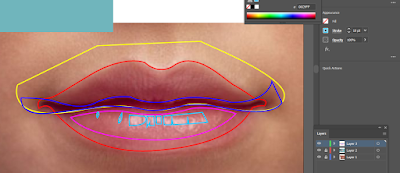
Ini adalah bagian dasar dari bola matanya dan sangat penting. Jika sudah terbuat, selanjutnya kita buat outline bagian pupil matanya.
Kita masih menggunakan layer yang sama, namun warna kita ubah ke warna apa saja yang membedakan dengan warna outline dari warna dasar mata. Disini saya menggunakan warna ungu dan untuk tool saya menggunakan Ellipse Tool supaya bentuk lingkaran dari pupil matanya rapih.