Info
Cara mudah membuat teks yang menembus objek di aplikasi Infinite Design
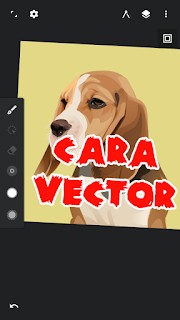
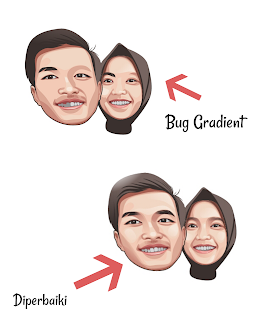
Mungkin ketika kita sudah selesai membuat vector wajah kita selalu bingung, bagaimana supaya hasilnya lebih bagus lagi selain menambahkan background dan yang lainnya. Sehingga hasilnya lebih unik dan menarik lagi. Maka dari itu kamu harus mencoba salah satu cara ini dimana kamu menambahkan teks namun seolah-olah menembus dari objek/vector kamu. Kamu bisa melihat contohnya seperti dibawah ini.
 |
| Tulisan menembus objek |
Sudah banyak juga orang yang mengetahui cara membuatnya, namun akan saya bagikan tutorialnya pada kesempatan kali ini untuk kamu yang belum tahu bagaimana cara membuatnya.
Oke, cara membuatnya sangatlah mudah. Yang penting kamu sudah membuat vectornya terlebih dahulu atau kamu bisa menggunakan project yang pernah kamu buat untuk langsung mencoba tutorial ini.
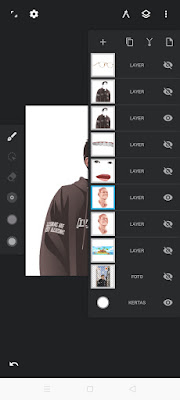
Pertama, kamu tentukan terlebih tulisan apa yang akan kamu buat seperti design diatas. Misal disini saya menggunakan tulisan “Cara Vector”. Kemudian buat layer baru dan simpan paling atas.
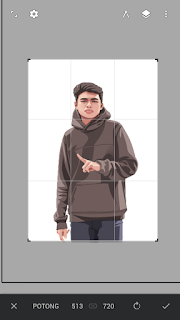
Selanjutnya silahkan langsung saja kamu buat tulisannya sesuai yang kamu inginkan dengan menggunakan font yang kamu inginkan juga. Untuk menambahkan tulisan/teks silahkan klik icon tool dan pilih teks. Dan jangan lupa sesuaikan letaknya, disini saya meletakannya pada bagian tengah vectornya seperti dibawah ini.
Jangan lupa juga ubah warnanya sesuai keinginan kamu, disini saya menggunakan warna merah untuk teksnya.
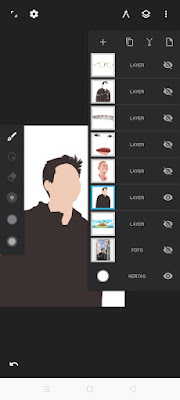
Selanjutnya kita akan membuat garis tepian pada tulisannya dengan menggunakan tool segment. Untuk membuat garis tepiannya silahkan ubah terlebih dahulu warna ke warna putih kemudian klik tool segment. Kemudian tarik tulisannya keatas sampai terbuat garis tepian secara otomatis seperti dibawah ini.
Jika sudah seperti diatas, maka selanjutnya silahkan kamu duplicate layer tulisan yang kita buat tadi dan salah satunya simpan paling bawah pada project atau jika ada background tentunya simpan diatas layer background.