|
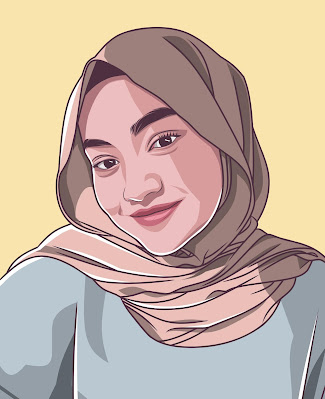
| Vector Habib Syekh bin Abdul Qodir Assegaf |
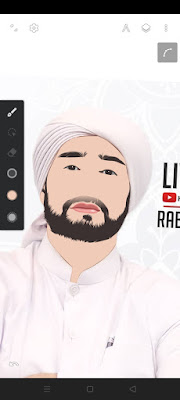
Pada kesempatan kali ini saya membagikan tutorial vector lanjutan dari artikel sebelumnya yaitu tutorial vector Habib Syekh yang dimana saya hanya menjelaskan dari awal sampai ke tutorial mulutnya saja. Maka pada artikel ini saya akan menjelaskan tahap-tahap dalam pembuatan vector wajahnya.
Sehingga jika kamu yang belum mengikuti tutorialnya dari awal bisa ikuti tutorial sebelumnya terlebih dahulu dan mendownload pallet serta photo aslinya.
Oke langsung saja berikut adalah tutorial vector Habib Syekh PART 2 bagian wajah.
1. Membuat warna dasar
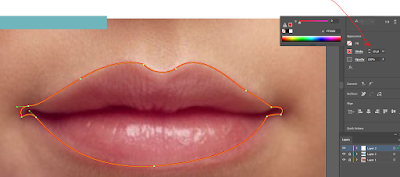
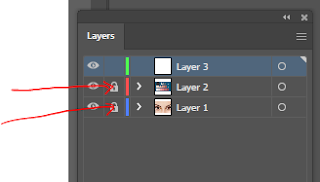
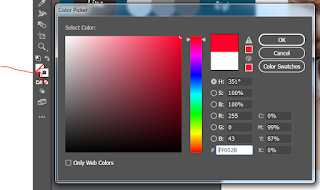
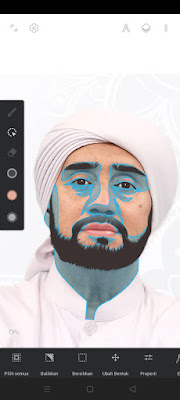
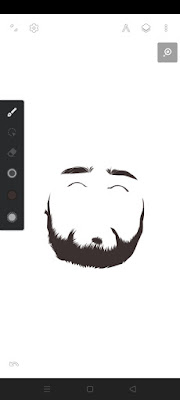
Seperti biasanya, kita buat terlebih dahulu warna dasar wajahnya. Silahkan kamu ubah warna ke warna dasar atau warna no 3 jika dihitung dari yang paling terang pada pallet wajah. Kemudian gunakan tool Pen serta brush Lasso lalu buat layer baru dan simpan dibawah layer mata.
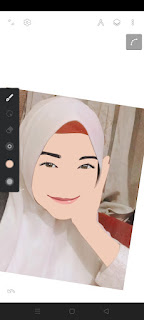
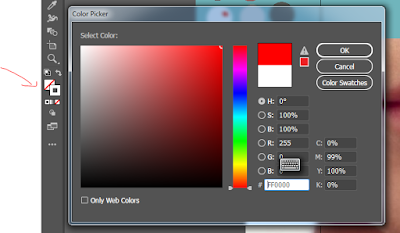
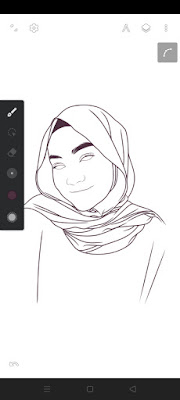
Selanjutnya silahkan kamu buat warna dasarnya seperti dibawah ini dimana keseluruhan mukanya tertutupi rata dan pastikan sangat rapih. Untuk mempermudah silahkan kamu aktifkan Outline dengan cara klik icon gerigi diatas kiri dan centang bagian outline.
2. Membuat shading 1
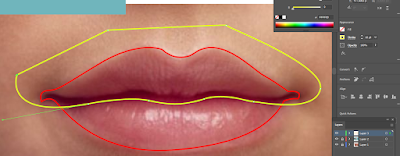
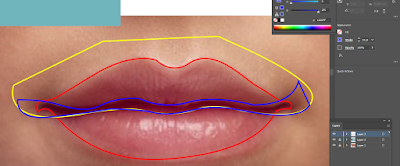
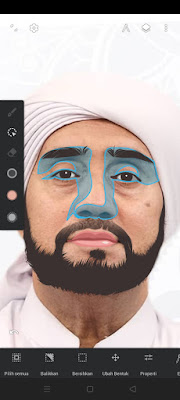
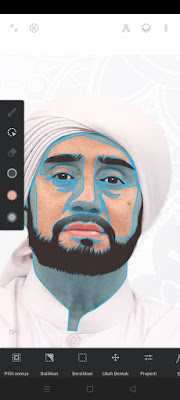
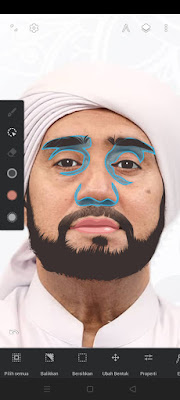
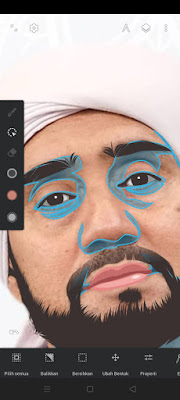
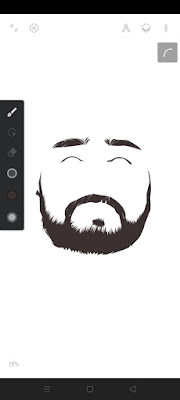
Jika warna dasar sudah selesai dibuat, maka selanjutnya kita buat shading pertamanya. Silahkan kamu ubah warna ke warna no 4 dari pallet wajah jika dihitung dari yang paling terang. Untuk tool dan brush masih menggunakan jenis yang sama dengan sebelumnya. Kemudian silahkan kamu buat shading wajahnya seperti dibawah ini.
Ini adalah bagian shading pertama yang tidak akan diberi gradient. Supaya lebih mudah dipahami, kita pecah satu persatu shadingnya dari awal.
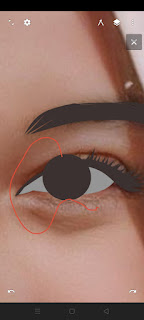
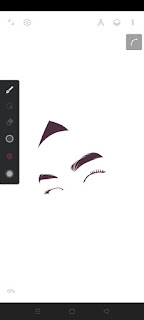
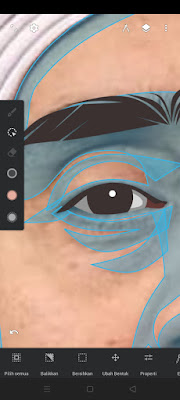
Disini shading 1 yang pertama kali saya buat adalah dibagian area mata sampai hidung seperti dibawah ini.
NOTE : Jangan lupa aktifkan outline untuk mempermudah pembuatannya dan gunakan tool Segment untuk memotong bagian shading yang offside dari warna dasar.
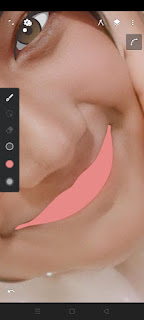
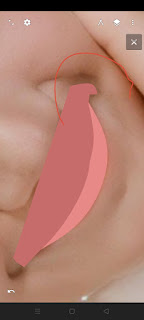
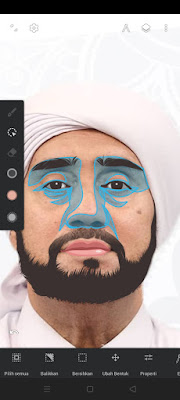
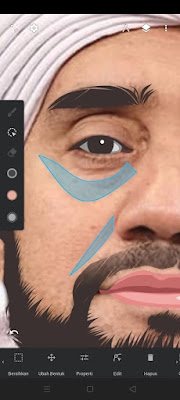
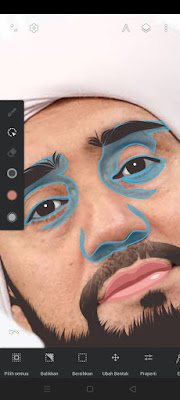
Kemudian lanjut ke bagian lekukan hidung kanan yang menuju sisi bibir dan lekukan dibagian kantung mata seperti dibawah ini.
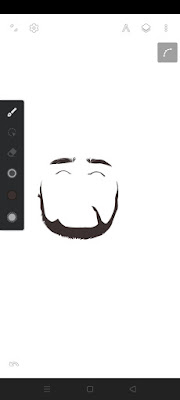
Jika bagian ini sudah selesai dibuat, maka selanjutnya adalah bagian kumis ke mulut dan bagian bawah mulut seperti pada bagian janggut kecil dibawah mulut seperti dibawah ini.
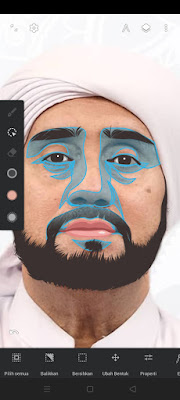
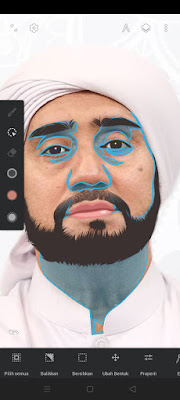
Selanjutnya kita buat shadingnya lagi dibagian leher yakni dari bagian sisi pipi ke telinga sampai leher seperti dibawah ini.
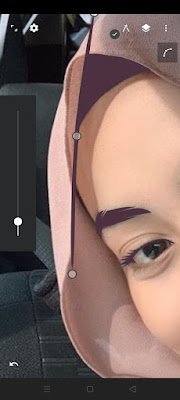
Kemudian kita buat shadingnya juga dibagian atas jidat dimana bagian ini terdapat bayangan yang dihasilkan dari sorban yang terdapat di kepala. Sehingga akan menjadi seperti dibawah ini.
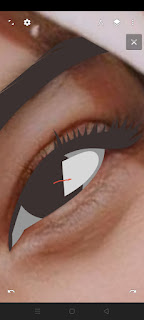
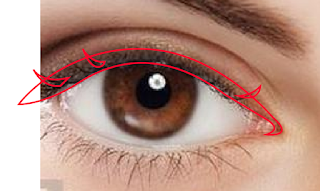
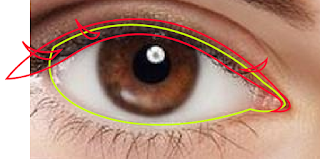
Selanjutnya yaitu bagian shading 1 yang terakhir adalah bagian atas mata tepatnya dibagian seperti dibawah ini dimana terdapat sedikit lipatan kulit.
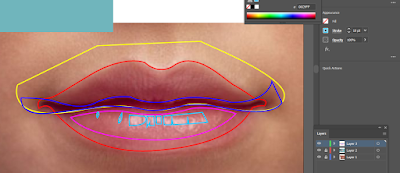
Maka selesai sudah kita buat bagian shading pertama yang tidak akan kita gradient. Selanjutnya kita masuk membuat shading pertama namun bagian yang harus kita gradient. Berikut adalah bagian shading yang dibuat untuk kita gradient supaya shading yang kita buat terlihat terdapat lekukan.
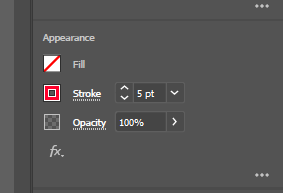
Lalu silahkan kamu gradient dengan settingan gradient kedua warna sisi gradient sama yaitu warna shading pertama dengan salah satu sisi gradient kita ubah opacitynya menjadi 0% dan yang satunya tetap 100%.
Sehingga hasil setelah kita gradient akan menjadi seperti dibawah ini.
Jika sudah, maka selesai sudah shading petama dari vector wajah kita buat. Maka selanjutnya kita bisa masuk ke bagian shading kedua dari vector wajahnya.
3. Shading 2
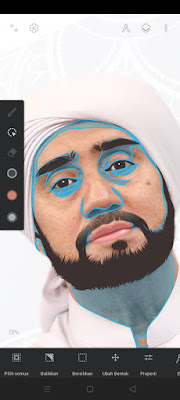
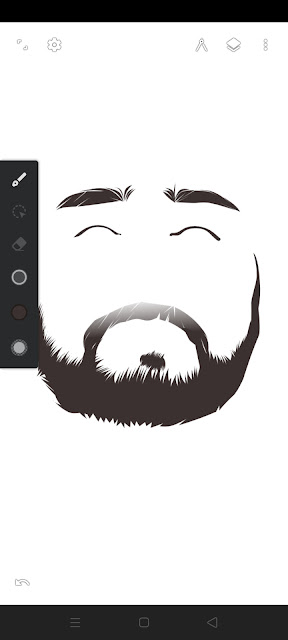
Untuk membuat shading kedua kita masih menggunakan tool, brush, dan layer yang sama. Namun untuk warna silahkan kamu ubah ke warna no 5 dari pallet wajah jika dihitung dari yang paling terang. Selanjutnya silahkan buat shading keduanya seperti dibawah ini.
Supaya mempermudah kamu untuk memahaminya, berikut saya kupas satu persatu dari area mana saja pertama kali saya buat.
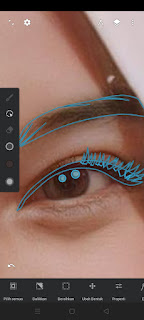
Area yang pertama saya buat adalah pada area alis dan hidung seperti dibawah ini dengan tentunya memperhatikan bentuk dari shading pertama yang sudah kita buat jangan sampai shading kedua yang kita buat ini offside dari shading pertama. Karena pada dasarnya shading kedua harus mengikuti bentuk dari shading pertama.
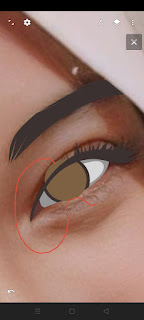
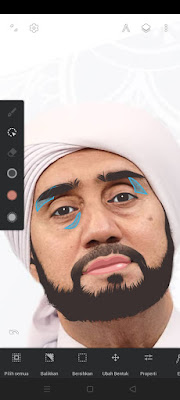
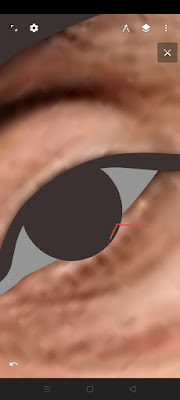
Selanjutnya adalah area mata dan kantung mata seperti dibawah ini.
Jika bagian-bagian diatas sudah dibuat, maka selanjutnya adalah bagian sisi bibir menuju kumis dan bagian pipi sisi kanan menuju leher seperti berikut ini.
Selanjutnya balik lagi ke bagian kantung mata seperti dibawah ini.
Kemudian lanjut ke bagian telinga kiri dan bagian atas jidat yang sedikit tertutupi bayangan dari sorban seperti dibawah ini.
Jika sudah dibuat, maka selesai sudah bagian shading kedua yang dimana shading diatas adalah shading kedua yang tidak perlu kita gradient.
Selanjutnya kita buat shading kedua dimana shading ini perlu kita gradient. Berikut silahakan kamu buat shading kedua di area seperti berikut ini.
Selanjutnya silahakan kamu gradient satu persatu dengan settingan sama seperti sebelumnya namun kedua sisi warna gradientnya kita ubah menjadi warna shading kedua.