Vector wajah biasanya ada dua jenis yaitu vector yang halus dan vector yang kasar. Dimana yang halus perpaduan shading antara dari gelap sampai terang terlihat sangat menyatu dan tidak terlalu kontras antara shading ke shading lainnya. Sedangkan vector kasar sangat terlihat perpaduan shadingnya, dari shading gelap ke terang terlihat sangat kontras. Vector kasar ini sangat enak dilihat dari jarak jauh, karena akan terlihat estetiknya dibandingkan dengan jarak dekat yang akan terlihat agak acak-acakan, sedangkan vector halus dilihat dari dekat ataupun dari jauh tetap sama saja.
Untuk membuat vector halus dan kasar biasanya tool yang umum digunakan itu berbeda. Untuk yang halus umumnya menggunakan tool Brush pada photoshop, sehingga lebih mudah untuk memadukan shadingnya. Walaupun banyak juga yang menggunakan Gradient dan memaksanya supaya terlihat lebih halus. Menggunakan gradient kita juga bisa membuat vector halus, namun tidak akan semulus dengan menggunakan tool brush pada photoshop.
Sedangkan vector kasar biasanya tidak perlu dibrush ataupun digradient, sehingga vector kasar memaksa kita untuk memadukan setiap letak shading supaya terlihat sangat sesuai. Banyak juga yang menggunakan gradient untuk memberi efffect shading yang sedikit menyatu.
Untuk membuat vector kasar kita bisa menggunakan aplikasi design mana saja karena kebutuhannya tidak terlalu banyak untuk membuatnya. Sedangkan vector halus kita membutuhkan Gradient ataupun tool Brush untuk membuat vector wajah yang super halus.
Walaupun jika dibandingkan antara gradient dan brush, maka akan lebih bagus brush untuk membuat vector wajah yang super halus.
Namun pada kesempatan kali ini saya akan membagikan tutorial vector di infinite design lagi. Dimana tutorialnya adalah membuat vector wajah di infinite design yang hasilnya halus seperti menggunakan effect brush di photoshop.
Bedanya disini saya hanya menggunakan tool gradient untuk membuat shading yang halus.
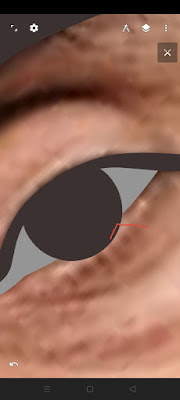
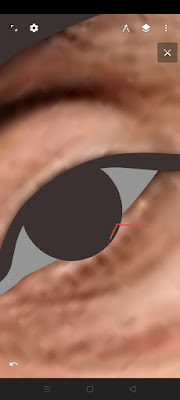
Dikarenakan disini hanya tutorial shdaing mukanya saja, maka untuk mata, bibir, dan lainnya saya skip. Karena sudah saya buatkan tutorial yang bisa kamu cari di daftar isi.
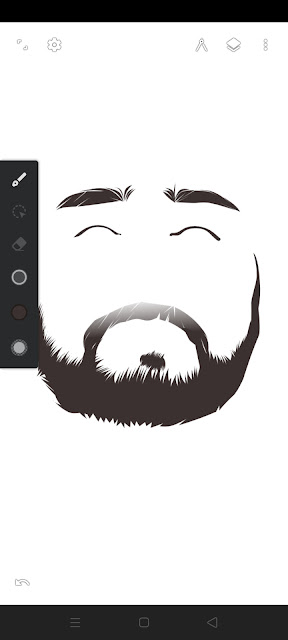
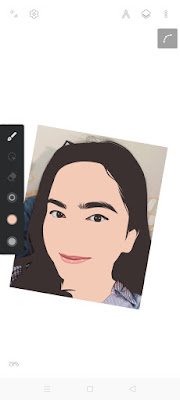
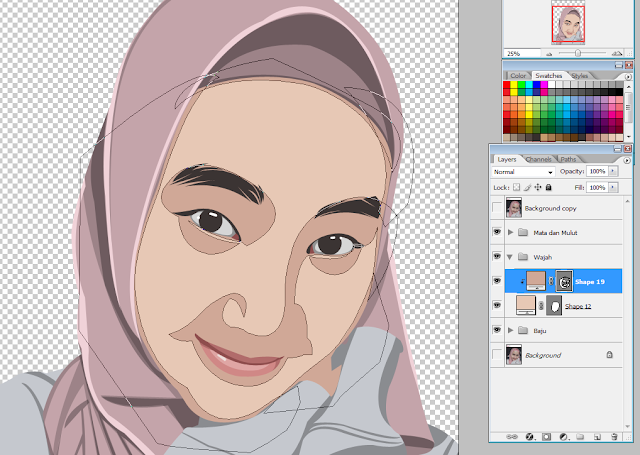
Untuk membuat vector wajah yang halus, pastikan kamu buat terlebih dahulu warna dasar dari wajahnya seperti berikut ini di layer baru dan simpan paling bawah.
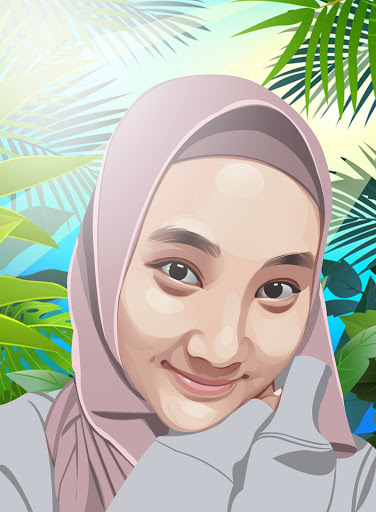
Disini saya menggunakan model artist Aurora Amanda. Untuk mentahannya kamu bisa didownload dibawah ini supaya bisa langsung kamu praktekan dengan mengikuti tutorial ini.
DOWNLOAD
Sedangkan untuk pallet wajah dan lainnya bisa kamu cek diartikel ini.
Tutorial vector Arafah Komika
Setelah membuat warna dasarnya, sekarang kita bisa membuat shading pertamanya dengan menggunakan warna no 4 pada pallet jika dihitung dari yang paling terang. Lalu kita gunakan tool Pen dan Brush Lasso.
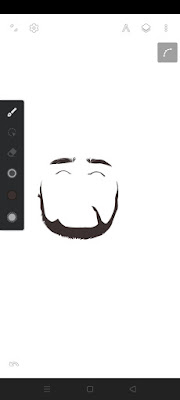
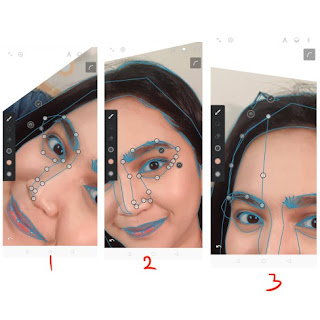
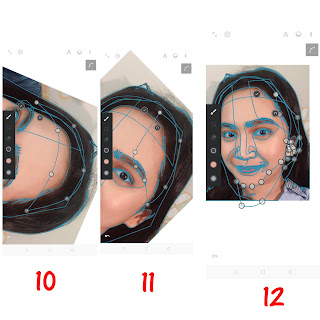
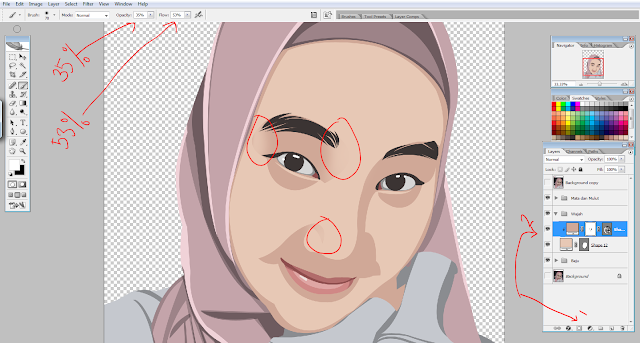
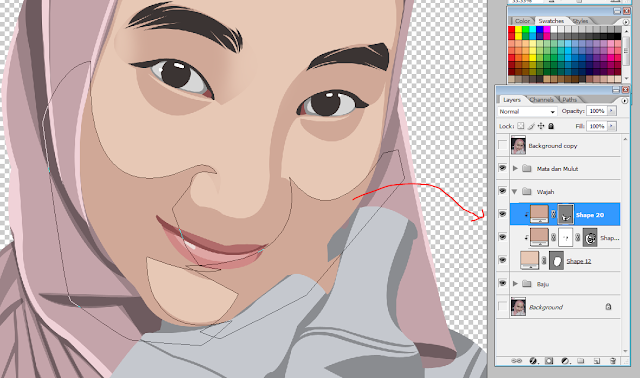
Saya akan menjelaskan satu persatu shading yang saya buat supaya kamu dapat lebih cepat dan mudah untuk memahaminya. Silahkan perhatikan gambar dibawah ini…
Diatas adalah 3 shading pertama yang saya buat berdasarkan area yang berbeda-beda.
Pertama, saya buat shading pertamanya diarea mata kirinya terlebih dahulu dari alis sisi kiri ke bagian hidung tepatnya sampai area hidung yang mancung. Di area mancung hidung ini adalah bagian yang akan saya samarkan sedikit dengan effect gradient nantinya.
Kedua, saya buat dibagian sisi lainnya dan masih sama dari bagian alis sisi kanan ke bagian mancung hidung. Disini kita perlu menyesuaikan bentuknya juga dengan photo aslinya. Dan sama dibagian mancung hidungnya nanti adalah bagian akan kita gradient.
Baca Juga : Cara mengatasi bug, ngelag, dan force close pada aplikasi Infinite Design
Ketiga, saya langsung buat dibagian jidat bagian jidat sebelah kirinya. Kenapa saya membuatnya agak asal-asalan atau tidak mengikuti alur dari photo aslinya? Sehingga terlihat berlebihan terutama bagian shading menuju jidat bagian tengah?
Disini saya menginisiatifkan diri untuk membuat effect brush nantinya dengan menggunakan tool gradient, tepatnya dibagian kanannya adalah bagian yang akan saya samarkan. Sehingga diakhir nanti akan saya benturkan dengan gradient dari shading terang, dan terciptalah effect brush layaknya di photoshop.
Pada tahap ini jangan dulu kita gradient, kita buat terlebih dahulu semua shading pertamanya.
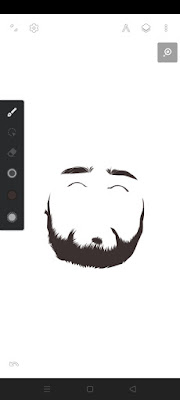
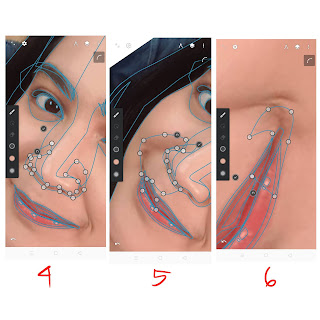
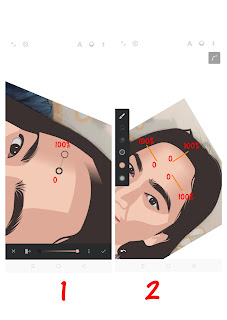
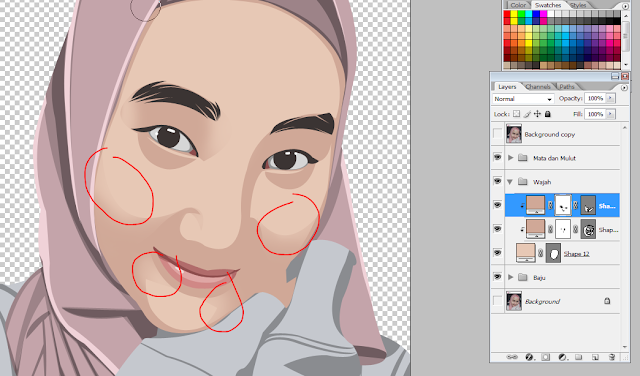
Keempat, kita buat bagian bawah hidungnya. Dimana disini kita meliputi keseluruhan bagian bawah hidung. Dan bagian atas shadingnya sengaja saya buat lebih atas karena akan saya samarkan dengan effect gradient nantinya.
Kelima, setelah shading bagian bawah sudah terbuat, maka selesai sudah shading pertama untuk bagian hidung, selanjutnya kita buat shading dari hidung menuju bibir. Pada shading ini saya buat meliputi dari bagian lekukan senyumannya dari atas hidung ke bagian sisi bibir kemudian menuju setengah bagian atas bibir ata tepatnya bagian bawah hidung. Kenapa saya buat menuju setengah bagian atas bibir? Karena bagian ini akan saya samarkan juga dengan menggunakan effect gradient nantinya.
Keenam, kita buat shading pertama untuk bagian sisi bibir lainnya. Kenapa saya buatnya sedikit? Ini dikarenakan ada tiga shading nantinya dan memiliki arah gradient yang berbeda dibagian ini. Dan untuk yang keenam ini kebetulan memiliki arah gradient menuju sisi tengah atas bibir. Sehingga bagian inilah yang akan saya samarkan dengna menggunakan gradient.
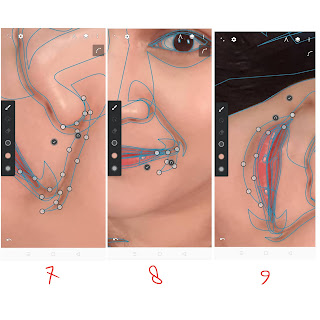
Ketujuh, kita buat shading yang dari bagian atas hidung menuju bagian sisi bibir bagian kanannya. Dan bagian menuju atas hidung adalah bagian yang akan saya samarkan dengan gradient nantinya,
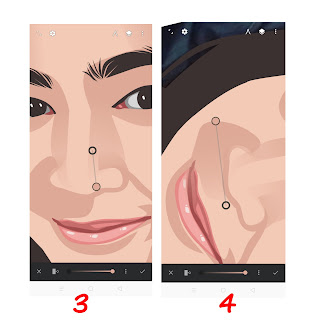
Kedelapan, selanjutnya kita buat shading yang ketiga untuk area ini dimana yang akan saya samarkan adalah bagian yang menuju kearea bawah.
Sembilan, kita buat shading bagian bawah bibirnya dari bagian sisi kiri bibir menuju bagian sisi kanan bibirnya secara full. Dan bagian sisi bibir kanannya adalah bagian yang akan saya samarkan dengan gradient.
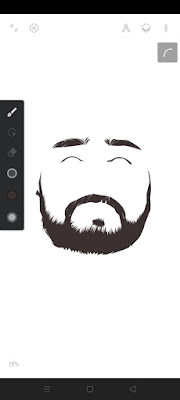
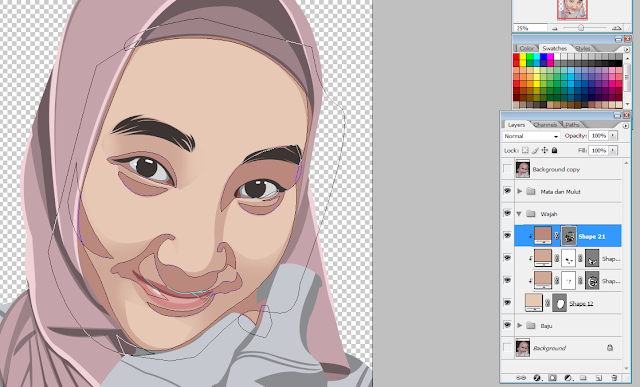
Sepuluh, sekarang kita kembali ke bagian area jidat. Disini silahkan membuat shading diarea jidat bagian atas dan lebihkan sedikit untuk bagian samar gradient tepatnya bagian yang menuju ke tengah jidat.
Sebelas, masih sama dengan bagian kesepuluh tadi. Kita buat shading bagian jidat sisi lainnya dan juga silahkan lebihkan sedikit pada bagian menuju jidat area tangah untuk kita samarkan dengan menggunakan effect gradient nantinya.
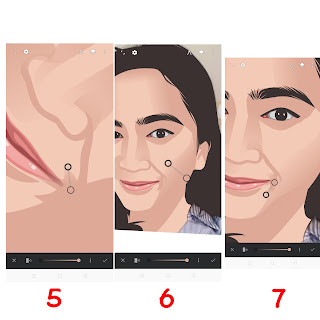
Dua belas, selanjutnya saya membuat shading pada area dagu ke bagian sisi jidat bagian kanan. Dimana bagian dagu menuju pipi adalah bagian yang nanti saya haluskan dengan gradient nantinya.
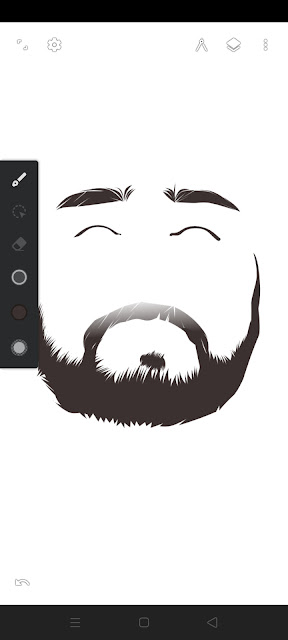
Setelah bagian shading ke dua belas. Maka sekarang kita bisa masuk ke tahap gradient. Sekarang kita gradient satu persatu bagian shading yang perlu kita gradient dengan setting gradient yaitu kedua titik gradient menggunakan warna yang sama yaitu warna shading pertama dan salah satu titik gradient kita ubah opacitynya menjadi 0%. Selanjutnya silahkan kamu gradient satu persatu shading yang perlu kita gradient.
Pertama, kita gradient terlebih dahulu bagian sisi kiri jidatnya dimana titik gradient 0% kita simpan diarea shading menuju kebagian tengah jidat. Dan pastikan garis shading yang berada pada area 0% gradient tidak terlihat atau menjadi sangat samar. Sehingga terlihat seperti dibrush pada photoshop.
Kedua, kita gradient shading pada pada setiap sisi jidatnya dimana sisi gradient 0% berada pada posisi menuju tengah jidat.
Ketiga, selanjutnya kita gradient bagian batang hidung yang dibuat dari alis sampai sisi hidung dimana bagian paling bawah adalah bagian yang disamarkan dengan gradient 0%.
Keempat, kemudian kita gradient lagi shading bagian sisi mulut menuju bagian atas mulut dan tepat dibawah lubah hidung. Dimana sisi bagian atas dan bawah hidung adalah bagian yang kita samarkan menggunakan gradient.
Kelima, sekarang kita gradient bagian sisi mulut lainnya yaitu bagian kanan. Dibagian ini saya membuatnya terpecah-pecah sehingga kita bisa gradient satu persatu. Sehingga silahkan kamu gradient bagian sisi mulut yang bagian samarnya keatas atau menuju bagian atas mulut.