Tutorial PART 2-nya sudah tersedia, kamu bisa cek dengan cara klik link disini
Vector
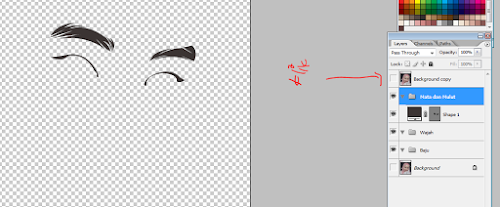
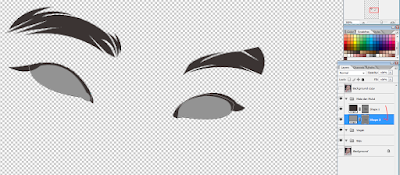
Tutorial membuat vector photo kartun Fatin Shidqia di Photoshop PART 1 (Mata dan Mulut)
Tutorial PART 2-nya sudah tersedia, kamu bisa cek dengan cara klik link disini
Membuat Vector Pak Ganjar Pranowo sedang promosi produk di Infinite Design PART 2 (Wajah)
Pada kesempatan kali ini saya akan melanjutkan tutorial pembuatan vector pak Ganjar Pranowo dengan memanipulasinya seperti sedang mempromosikan sebuah produk. Sebelumnya saya sudah membagikan tutorial untuk bagian pertamanya yang bisa kamu baca dengan klik link dibawah ini.
Seperti biasa, jika kita sudah membuat bagian mata, bibir, dan rambut, maka yang selanjutnya adalah bagian wajahnya. Walaupun kamu juga bisa membuat baju terlebih dahulu sehingga bagian wajahnya adalah yang terkahir, itu semua tergantung kondisi dan selera. Disini saya akan masuk ke tahap pembuatan vector bagian wajahnya terlebih dahulu. Sehingga pastikan kamu sudah membaca tutorial PART 1-nya.
Jika kamu sudah membaca tutorial yang pertamanya, sekarang silahkan kamu simak tutorial PART 2-nya sebagai berikut.
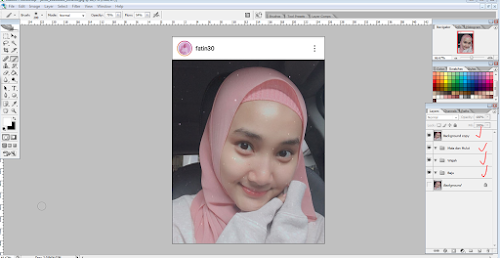
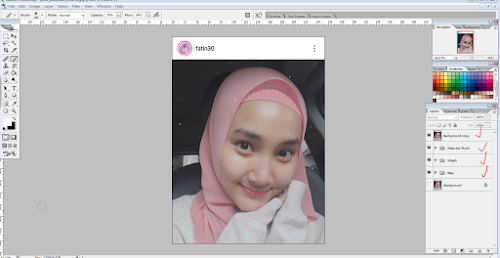
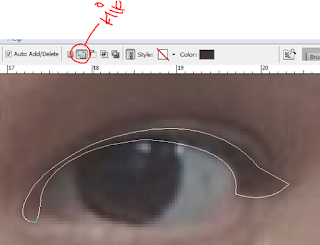
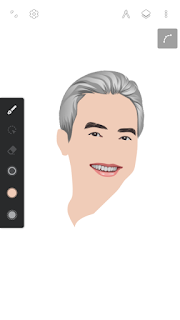
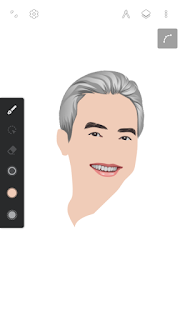
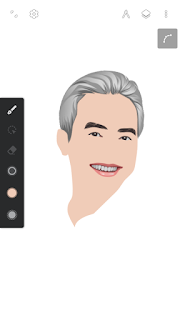
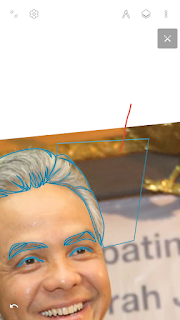
Seperti biasa dalam membuat vector wajah kita harus membuat warna dasarnya terlebih dahulu. Dengan menggunakan tool Pen dan brush Lasso supaya lebih mudah untuk membentuk warna dasarnya. Gunakan warna no 3 jika dihitung dari yang paling terang pada pallet yang sudah saya sediakan pada artikel yang PART ke-1nya. Silahkan kamu buat seperti dibawah ini dimana warna dasar ini menutupi keseluruhan dari muka sampai lehernya.
Pastikan kamu membuatnya dengan sangat rapih dan jangan lupa aktifkan outlinenya terlebih dahulu untuk mempermudah proses pembuatan.
Setelah membuat warna dasar maka selanjutnya kita buat shading yang pertama. Gunakan warna no 4 pada pallet jika dihitung dari yang paling cerah pada pallet kulit. Tool dan brush masih menggunakan yang sama serta masih dalam 1 layer.
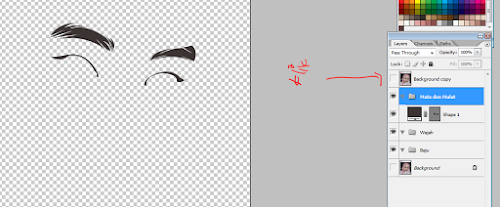
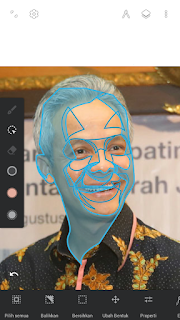
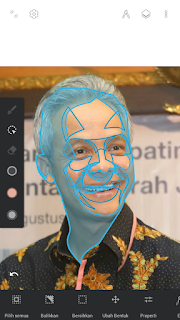
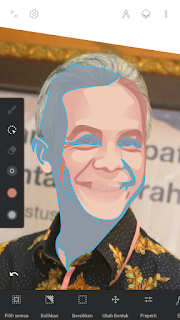
Lalu silahkan buat shading yang pertamanya. Kamu bisa meniru shading pertama yang sudah saya tentukan urutannya seperti dibawah ini.
Silahkan kamu perthatikan gambar diatas. Shading yang saya select adalah shading dinamis dimana tidak akan saya beri effect gradient. Sedangkan shading yang tidak saya select adalah shading yang akan saya beri effect gradient.
Silahkan kamu tiru saja jika ingin merasakan bagaimana saya dalam menentukan setiap shadingnya dengan mengikuti alur dari wajah asli dari Pak Ganjarnya.
Jika shading pertamanya sudah terbuat semua, maka yang selanjutnya adalah silahkan kamu gradient shading yang perlu digradient dimana shading yang tidak saya select.
Settingan gradientnya adalah kedua warna titik gradient sama dengan menggunakan warna shading pertama dan salah satu opacity dari salah satu titik gradientnya adalah 0%.
Pastikan titik yang 0% berada pada area shading yang menunjuk ke terang dan yang 100% menunjuk ke yang gelap. Sehingga hasilnya menjadi seperti dibawah ini.
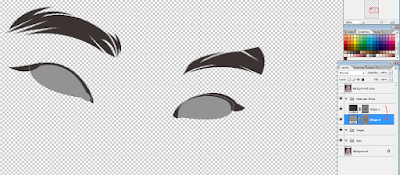
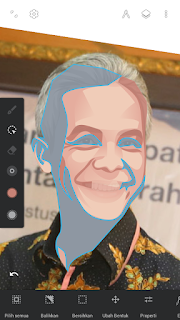
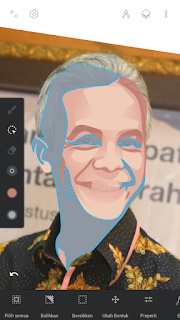
Jika sudah seperti diatas, maka selanjutnya kita buat warna shading yang kedua atau warna no 5 jika dihitung dari yang paling terang pada pallet kulit. Masih menggunakan tool dan brush serta layer yang sama, silahkan kamu buat warna shading keduanya seperti dibawah ini.
Perhatikan kembali gambar diatas. Warna yang saya select adalah shading kedua yang tidak akan saya beri effect gradient. Dan yang tidak saya select adalah yang akan saya beri gradient.
Silahkan kamu tiru juga atau kamu bisa mengikuti berdasarkan pemahamanmu sendiri.
Selanjutnya silahkan kamu gradient shading yang keduanya yang tidak saya select. Sehingga menjadi seperti dibawah ini.
Setelah shading yang kedua terbuat, maka yang selanjutnya adalah warna shading ketiga, masih sama dengan cara membuat shading sebelumnya. Silahkan kamu ubah warna ke warna no 6 jika dihitung dari yang paling terang pada pallet kulit. Masih sama dalam 1 layer serta juga masih menggunakan tool yang sama yaitu tool Pen dan brush Lasso.
Membuat Vector Pak Ganjar Pranowo sedang promosi produk di Infinite Design PART 2 (Wajah)
Pada kesempatan kali ini saya akan melanjutkan tutorial pembuatan vector pak Ganjar Pranowo dengan memanipulasinya seperti sedang mempromosikan sebuah produk. Sebelumnya saya sudah membagikan tutorial untuk bagian pertamanya yang bisa kamu baca dengan klik link dibawah ini.
Seperti biasa, jika kita sudah membuat bagian mata, bibir, dan rambut, maka yang selanjutnya adalah bagian wajahnya. Walaupun kamu juga bisa membuat baju terlebih dahulu sehingga bagian wajahnya adalah yang terkahir, itu semua tergantung kondisi dan selera. Disini saya akan masuk ke tahap pembuatan vector bagian wajahnya terlebih dahulu. Sehingga pastikan kamu sudah membaca tutorial PART 1-nya.
Jika kamu sudah membaca tutorial yang pertamanya, sekarang silahkan kamu simak tutorial PART 2-nya sebagai berikut.
Seperti biasa dalam membuat vector wajah kita harus membuat warna dasarnya terlebih dahulu. Dengan menggunakan tool Pen dan brush Lasso supaya lebih mudah untuk membentuk warna dasarnya. Gunakan warna no 3 jika dihitung dari yang paling terang pada pallet yang sudah saya sediakan pada artikel yang PART ke-1nya. Silahkan kamu buat seperti dibawah ini dimana warna dasar ini menutupi keseluruhan dari muka sampai lehernya.
Pastikan kamu membuatnya dengan sangat rapih dan jangan lupa aktifkan outlinenya terlebih dahulu untuk mempermudah proses pembuatan.
Setelah membuat warna dasar maka selanjutnya kita buat shading yang pertama. Gunakan warna no 4 pada pallet jika dihitung dari yang paling cerah pada pallet kulit. Tool dan brush masih menggunakan yang sama serta masih dalam 1 layer.
Lalu silahkan buat shading yang pertamanya. Kamu bisa meniru shading pertama yang sudah saya tentukan urutannya seperti dibawah ini.
Silahkan kamu perthatikan gambar diatas. Shading yang saya select adalah shading dinamis dimana tidak akan saya beri effect gradient. Sedangkan shading yang tidak saya select adalah shading yang akan saya beri effect gradient.
Silahkan kamu tiru saja jika ingin merasakan bagaimana saya dalam menentukan setiap shadingnya dengan mengikuti alur dari wajah asli dari Pak Ganjarnya.
Jika shading pertamanya sudah terbuat semua, maka yang selanjutnya adalah silahkan kamu gradient shading yang perlu digradient dimana shading yang tidak saya select.
Settingan gradientnya adalah kedua warna titik gradient sama dengan menggunakan warna shading pertama dan salah satu opacity dari salah satu titik gradientnya adalah 0%.
Pastikan titik yang 0% berada pada area shading yang menunjuk ke terang dan yang 100% menunjuk ke yang gelap. Sehingga hasilnya menjadi seperti dibawah ini.
Jika sudah seperti diatas, maka selanjutnya kita buat warna shading yang kedua atau warna no 5 jika dihitung dari yang paling terang pada pallet kulit. Masih menggunakan tool dan brush serta layer yang sama, silahkan kamu buat warna shading keduanya seperti dibawah ini.
Perhatikan kembali gambar diatas. Warna yang saya select adalah shading kedua yang tidak akan saya beri effect gradient. Dan yang tidak saya select adalah yang akan saya beri gradient.
Silahkan kamu tiru juga atau kamu bisa mengikuti berdasarkan pemahamanmu sendiri.
Selanjutnya silahkan kamu gradient shading yang keduanya yang tidak saya select. Sehingga menjadi seperti dibawah ini.
Setelah shading yang kedua terbuat, maka yang selanjutnya adalah warna shading ketiga, masih sama dengan cara membuat shading sebelumnya. Silahkan kamu ubah warna ke warna no 6 jika dihitung dari yang paling terang pada pallet kulit. Masih sama dalam 1 layer serta juga masih menggunakan tool yang sama yaitu tool Pen dan brush Lasso.
Membuat Vector Pak Ganjar Pranowo sedang promosi produk di Infinite Design PART 2 (Wajah)
Pada kesempatan kali ini saya akan melanjutkan tutorial pembuatan vector pak Ganjar Pranowo dengan memanipulasinya seperti sedang mempromosikan sebuah produk. Sebelumnya saya sudah membagikan tutorial untuk bagian pertamanya yang bisa kamu baca dengan klik link dibawah ini.
Seperti biasa, jika kita sudah membuat bagian mata, bibir, dan rambut, maka yang selanjutnya adalah bagian wajahnya. Walaupun kamu juga bisa membuat baju terlebih dahulu sehingga bagian wajahnya adalah yang terkahir, itu semua tergantung kondisi dan selera. Disini saya akan masuk ke tahap pembuatan vector bagian wajahnya terlebih dahulu. Sehingga pastikan kamu sudah membaca tutorial PART 1-nya.
Jika kamu sudah membaca tutorial yang pertamanya, sekarang silahkan kamu simak tutorial PART 2-nya sebagai berikut.
Seperti biasa dalam membuat vector wajah kita harus membuat warna dasarnya terlebih dahulu. Dengan menggunakan tool Pen dan brush Lasso supaya lebih mudah untuk membentuk warna dasarnya. Gunakan warna no 3 jika dihitung dari yang paling terang pada pallet yang sudah saya sediakan pada artikel yang PART ke-1nya. Silahkan kamu buat seperti dibawah ini dimana warna dasar ini menutupi keseluruhan dari muka sampai lehernya.
Pastikan kamu membuatnya dengan sangat rapih dan jangan lupa aktifkan outlinenya terlebih dahulu untuk mempermudah proses pembuatan.
Setelah membuat warna dasar maka selanjutnya kita buat shading yang pertama. Gunakan warna no 4 pada pallet jika dihitung dari yang paling cerah pada pallet kulit. Tool dan brush masih menggunakan yang sama serta masih dalam 1 layer.
Lalu silahkan buat shading yang pertamanya. Kamu bisa meniru shading pertama yang sudah saya tentukan urutannya seperti dibawah ini.
Silahkan kamu perthatikan gambar diatas. Shading yang saya select adalah shading dinamis dimana tidak akan saya beri effect gradient. Sedangkan shading yang tidak saya select adalah shading yang akan saya beri effect gradient.
Silahkan kamu tiru saja jika ingin merasakan bagaimana saya dalam menentukan setiap shadingnya dengan mengikuti alur dari wajah asli dari Pak Ganjarnya.
Jika shading pertamanya sudah terbuat semua, maka yang selanjutnya adalah silahkan kamu gradient shading yang perlu digradient dimana shading yang tidak saya select.
Settingan gradientnya adalah kedua warna titik gradient sama dengan menggunakan warna shading pertama dan salah satu opacity dari salah satu titik gradientnya adalah 0%.
Pastikan titik yang 0% berada pada area shading yang menunjuk ke terang dan yang 100% menunjuk ke yang gelap. Sehingga hasilnya menjadi seperti dibawah ini.
Jika sudah seperti diatas, maka selanjutnya kita buat warna shading yang kedua atau warna no 5 jika dihitung dari yang paling terang pada pallet kulit. Masih menggunakan tool dan brush serta layer yang sama, silahkan kamu buat warna shading keduanya seperti dibawah ini.
Perhatikan kembali gambar diatas. Warna yang saya select adalah shading kedua yang tidak akan saya beri effect gradient. Dan yang tidak saya select adalah yang akan saya beri gradient.
Silahkan kamu tiru juga atau kamu bisa mengikuti berdasarkan pemahamanmu sendiri.
Selanjutnya silahkan kamu gradient shading yang keduanya yang tidak saya select. Sehingga menjadi seperti dibawah ini.
Setelah shading yang kedua terbuat, maka yang selanjutnya adalah warna shading ketiga, masih sama dengan cara membuat shading sebelumnya. Silahkan kamu ubah warna ke warna no 6 jika dihitung dari yang paling terang pada pallet kulit. Masih sama dalam 1 layer serta juga masih menggunakan tool yang sama yaitu tool Pen dan brush Lasso.
Cara membuat vector baju tentara dengan mudah di Infinite Design
Dalam membuat vector wajah bukan hanya pada bagian shading wajah yang menjadi kendala, tetapi bagian baju ataupun atribut bisa menjadi suatu kendala yang bisa membuat kita pusing. Biasanya kendalanya seperti baju yang memiliki corak dan pada tahap bagian shadingnya. Sehingga kita selalu stuck pada tahap ini.
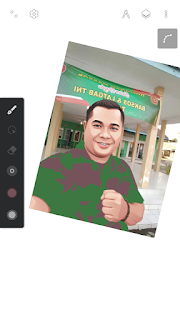
Salah satu baju yang sangat sulit untuk dibuat vector adalah baju tentara yang memiliki atribut + corak yang acak-acakan, dan juga bagian shading yang sangat sulit kita tebak.
Sehingga pada kesempatan kali ini saya akan membagikan tutorial bagaimana membuat vector baju yang bercorak dan bagaimana memberi shadingnya dengan mudah. Tentunya dengan menggunakan cara yang sering saya gunakan. Sebagai contoh disini saya akan menggunakan baju tentara sebagai contoh eksekusi saya pada tutorial kali ini.
Sehingga nanti hasilnya akan menjadi seperti dibawah ini.
Jika kamu ingin mengetahui bagaimana cara membuatnya, silahkan simak tutorialnya dibawah ini.
Sebelum masuk ke tahap pembuatan vector bajunya, tentunya kamu harus membuat bagian yang lainnya terlebih dahulu seperti vector bagian kepala dan tangan ataupun yang lainnya. Tapi itu tergantung kamu, jika kamu ingin mendahulukan terlebih dahulu bajunyapun tidak masalah.
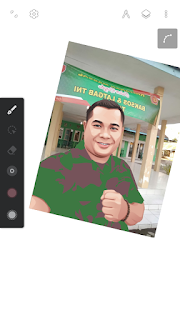
Oke, yang pertama harus kita buat adalah membuat terlebih dahulu warna dasar dari bajunya. Dikarenakan baju tentara memiliki warna yang banyak seperti hijau, cokelat, dan lainnya. Maka kita bisa memilih salah satu dari warna tersebut. Disini saya menggunakan warna hijau untuk dijadikan sebagai warna dasar.
Maka ubah warna ke warna hijau yang sama dengan warna hijau pada photo aslinya dengan cara menyuntikannya langsung ke warna hijau pada bajunya. Kemudian gunakan tool Pen dan brush Lasso serta jangan lupa buat terlebih dahulu layer baru dan simpan paling bawah. Selanjutnya silahkan buat warna dasarnya sehingga menjadi seperti dibawah ini.
Jika warna dasar selesai dibuat, maka yang selanjutnya adalah kita buat corak warna selanjutnya. Disini selanjutnya saya membuat corak warna cokelat terlebih dahulu dengan menyuntikannya lagi ke warna cokelat pada baju photo aslinya.
Tidak perlu buat layer baru juga, sehingga kita timpa saja dengan warna dasar yang kita buat tadi. Tool dan brush kita masih menggunakan yang sama. Atau kamu juga bisa menggunakan tool Lazy dan brush Lasso jika ingin cepat. Namun kekurangannya hasilnya akan tidak rapih.
Kemudian silahkan kamu buat corak warna cokelatnya seperti dibawah ini. Pastikan semuanya terbuat.
Lalu selanjutnya kita langsung membuat corak yang selanjutnya. Disini saya membuat corak warna cokelat yang lebih gelap dengan cara menyuntikannya ke warna cokelat gelap pada photo aslinya. Sehingga hasilnya akan menjadi seperti dibawah ini.
Jika sudah seperti diatas, maka selanjutnya kita buat corak warna yang selanjutnya. Disini saya menyuntikan ke warna putih berdasarkan pada photo aslinya. Kemudian buat juga dengan cara yang sama seperti sebelumnya. Dan pastikan juga semua corak warna putihnya terbuat seperti dibawah ini.
Jika sudah seperti diatas, maka selesai sudah kita membuat corak baju tentaranya. Walaupun belum terlihat seperti baju melainkan terlihat corat-coret biasa, itu tidak masalah. Karena nanti akan kita buat shadingnya.
Cara membuat vector baju tentara dengan mudah di Infinite Design
Dalam membuat vector wajah bukan hanya pada bagian shading wajah yang menjadi kendala, tetapi bagian baju ataupun atribut bisa menjadi suatu kendala yang bisa membuat kita pusing. Biasanya kendalanya seperti baju yang memiliki corak dan pada tahap bagian shadingnya. Sehingga kita selalu stuck pada tahap ini.
Salah satu baju yang sangat sulit untuk dibuat vector adalah baju tentara yang memiliki atribut + corak yang acak-acakan, dan juga bagian shading yang sangat sulit kita tebak.
Sehingga pada kesempatan kali ini saya akan membagikan tutorial bagaimana membuat vector baju yang bercorak dan bagaimana memberi shadingnya dengan mudah. Tentunya dengan menggunakan cara yang sering saya gunakan. Sebagai contoh disini saya akan menggunakan baju tentara sebagai contoh eksekusi saya pada tutorial kali ini.
Sehingga nanti hasilnya akan menjadi seperti dibawah ini.
Jika kamu ingin mengetahui bagaimana cara membuatnya, silahkan simak tutorialnya dibawah ini.
Sebelum masuk ke tahap pembuatan vector bajunya, tentunya kamu harus membuat bagian yang lainnya terlebih dahulu seperti vector bagian kepala dan tangan ataupun yang lainnya. Tapi itu tergantung kamu, jika kamu ingin mendahulukan terlebih dahulu bajunyapun tidak masalah.
Oke, yang pertama harus kita buat adalah membuat terlebih dahulu warna dasar dari bajunya. Dikarenakan baju tentara memiliki warna yang banyak seperti hijau, cokelat, dan lainnya. Maka kita bisa memilih salah satu dari warna tersebut. Disini saya menggunakan warna hijau untuk dijadikan sebagai warna dasar.
Maka ubah warna ke warna hijau yang sama dengan warna hijau pada photo aslinya dengan cara menyuntikannya langsung ke warna hijau pada bajunya. Kemudian gunakan tool Pen dan brush Lasso serta jangan lupa buat terlebih dahulu layer baru dan simpan paling bawah. Selanjutnya silahkan buat warna dasarnya sehingga menjadi seperti dibawah ini.
Jika warna dasar selesai dibuat, maka yang selanjutnya adalah kita buat corak warna selanjutnya. Disini selanjutnya saya membuat corak warna cokelat terlebih dahulu dengan menyuntikannya lagi ke warna cokelat pada baju photo aslinya.
Tidak perlu buat layer baru juga, sehingga kita timpa saja dengan warna dasar yang kita buat tadi. Tool dan brush kita masih menggunakan yang sama. Atau kamu juga bisa menggunakan tool Lazy dan brush Lasso jika ingin cepat. Namun kekurangannya hasilnya akan tidak rapih.
Kemudian silahkan kamu buat corak warna cokelatnya seperti dibawah ini. Pastikan semuanya terbuat.
Lalu selanjutnya kita langsung membuat corak yang selanjutnya. Disini saya membuat corak warna cokelat yang lebih gelap dengan cara menyuntikannya ke warna cokelat gelap pada photo aslinya. Sehingga hasilnya akan menjadi seperti dibawah ini.
Jika sudah seperti diatas, maka selanjutnya kita buat corak warna yang selanjutnya. Disini saya menyuntikan ke warna putih berdasarkan pada photo aslinya. Kemudian buat juga dengan cara yang sama seperti sebelumnya. Dan pastikan juga semua corak warna putihnya terbuat seperti dibawah ini.
Jika sudah seperti diatas, maka selesai sudah kita membuat corak baju tentaranya. Walaupun belum terlihat seperti baju melainkan terlihat corat-coret biasa, itu tidak masalah. Karena nanti akan kita buat shadingnya.
Cara membuat vector baju tentara dengan mudah di Infinite Design
Dalam membuat vector wajah bukan hanya pada bagian shading wajah yang menjadi kendala, tetapi bagian baju ataupun atribut bisa menjadi suatu kendala yang bisa membuat kita pusing. Biasanya kendalanya seperti baju yang memiliki corak dan pada tahap bagian shadingnya. Sehingga kita selalu stuck pada tahap ini.
Salah satu baju yang sangat sulit untuk dibuat vector adalah baju tentara yang memiliki atribut + corak yang acak-acakan, dan juga bagian shading yang sangat sulit kita tebak.
Sehingga pada kesempatan kali ini saya akan membagikan tutorial bagaimana membuat vector baju yang bercorak dan bagaimana memberi shadingnya dengan mudah. Tentunya dengan menggunakan cara yang sering saya gunakan. Sebagai contoh disini saya akan menggunakan baju tentara sebagai contoh eksekusi saya pada tutorial kali ini.
Sehingga nanti hasilnya akan menjadi seperti dibawah ini.
Jika kamu ingin mengetahui bagaimana cara membuatnya, silahkan simak tutorialnya dibawah ini.
Sebelum masuk ke tahap pembuatan vector bajunya, tentunya kamu harus membuat bagian yang lainnya terlebih dahulu seperti vector bagian kepala dan tangan ataupun yang lainnya. Tapi itu tergantung kamu, jika kamu ingin mendahulukan terlebih dahulu bajunyapun tidak masalah.
Oke, yang pertama harus kita buat adalah membuat terlebih dahulu warna dasar dari bajunya. Dikarenakan baju tentara memiliki warna yang banyak seperti hijau, cokelat, dan lainnya. Maka kita bisa memilih salah satu dari warna tersebut. Disini saya menggunakan warna hijau untuk dijadikan sebagai warna dasar.
Maka ubah warna ke warna hijau yang sama dengan warna hijau pada photo aslinya dengan cara menyuntikannya langsung ke warna hijau pada bajunya. Kemudian gunakan tool Pen dan brush Lasso serta jangan lupa buat terlebih dahulu layer baru dan simpan paling bawah. Selanjutnya silahkan buat warna dasarnya sehingga menjadi seperti dibawah ini.
Jika warna dasar selesai dibuat, maka yang selanjutnya adalah kita buat corak warna selanjutnya. Disini selanjutnya saya membuat corak warna cokelat terlebih dahulu dengan menyuntikannya lagi ke warna cokelat pada baju photo aslinya.
Tidak perlu buat layer baru juga, sehingga kita timpa saja dengan warna dasar yang kita buat tadi. Tool dan brush kita masih menggunakan yang sama. Atau kamu juga bisa menggunakan tool Lazy dan brush Lasso jika ingin cepat. Namun kekurangannya hasilnya akan tidak rapih.
Kemudian silahkan kamu buat corak warna cokelatnya seperti dibawah ini. Pastikan semuanya terbuat.
Lalu selanjutnya kita langsung membuat corak yang selanjutnya. Disini saya membuat corak warna cokelat yang lebih gelap dengan cara menyuntikannya ke warna cokelat gelap pada photo aslinya. Sehingga hasilnya akan menjadi seperti dibawah ini.
Jika sudah seperti diatas, maka selanjutnya kita buat corak warna yang selanjutnya. Disini saya menyuntikan ke warna putih berdasarkan pada photo aslinya. Kemudian buat juga dengan cara yang sama seperti sebelumnya. Dan pastikan juga semua corak warna putihnya terbuat seperti dibawah ini.
Jika sudah seperti diatas, maka selesai sudah kita membuat corak baju tentaranya. Walaupun belum terlihat seperti baju melainkan terlihat corat-coret biasa, itu tidak masalah. Karena nanti akan kita buat shadingnya.
Cara mudah membuat teks yang menembus objek di aplikasi Infinite Design
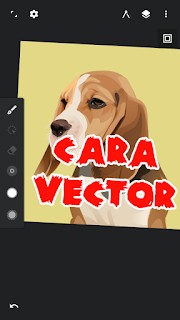
Mungkin ketika kita sudah selesai membuat vector wajah kita selalu bingung, bagaimana supaya hasilnya lebih bagus lagi selain menambahkan background dan yang lainnya. Sehingga hasilnya lebih unik dan menarik lagi. Maka dari itu kamu harus mencoba salah satu cara ini dimana kamu menambahkan teks namun seolah-olah menembus dari objek/vector kamu. Kamu bisa melihat contohnya seperti dibawah ini.
 |
| Tulisan menembus objek |
Sudah banyak juga orang yang mengetahui cara membuatnya, namun akan saya bagikan tutorialnya pada kesempatan kali ini untuk kamu yang belum tahu bagaimana cara membuatnya.
Oke, cara membuatnya sangatlah mudah. Yang penting kamu sudah membuat vectornya terlebih dahulu atau kamu bisa menggunakan project yang pernah kamu buat untuk langsung mencoba tutorial ini.
Pertama, kamu tentukan terlebih tulisan apa yang akan kamu buat seperti design diatas. Misal disini saya menggunakan tulisan “Cara Vector”. Kemudian buat layer baru dan simpan paling atas.
Selanjutnya silahkan langsung saja kamu buat tulisannya sesuai yang kamu inginkan dengan menggunakan font yang kamu inginkan juga. Untuk menambahkan tulisan/teks silahkan klik icon tool dan pilih teks. Dan jangan lupa sesuaikan letaknya, disini saya meletakannya pada bagian tengah vectornya seperti dibawah ini.
Jangan lupa juga ubah warnanya sesuai keinginan kamu, disini saya menggunakan warna merah untuk teksnya.
Selanjutnya kita akan membuat garis tepian pada tulisannya dengan menggunakan tool segment. Untuk membuat garis tepiannya silahkan ubah terlebih dahulu warna ke warna putih kemudian klik tool segment. Kemudian tarik tulisannya keatas sampai terbuat garis tepian secara otomatis seperti dibawah ini.
Jika sudah seperti diatas, maka selanjutnya silahkan kamu duplicate layer tulisan yang kita buat tadi dan salah satunya simpan paling bawah pada project atau jika ada background tentunya simpan diatas layer background.
Membuat Vector Pak Ganjar Pranowo sedang promosi produk di Infinite Design PART 1 (Rambut, Mata, Bibir, Gigi)
Pada kali ini saya akan membagikan bagaimana saya membuat vector kartun seseorang dimana memanipulisanya dengan mengubah pose orang tersebut dengan sesuai keinginan kita. Sebagai contoh disini saya akan menggunakan modelnya yaitu Pak Ganjar Pranowo. Ya Gubernur dari Provinsi Jawa Tengah.
Alasan kenapa saya menggunakan photo beliau adalah karena sebelumnya saya mendapatkan orderan dari seseorang dimana dia ingin membuat promosi produknya dengan cara yang unik yaitu dengan photo kartun dimana modelnya pak Ganjar ini. Dia ingin seolah-olah Pak Ganjar Pranowo ini terlihat sedang mempromosikan produknya. Walaupun dari photo aslinya Pak Ganjar ini tidak sedang promosi.
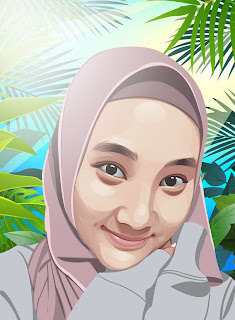
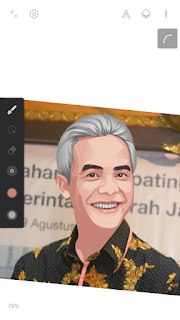
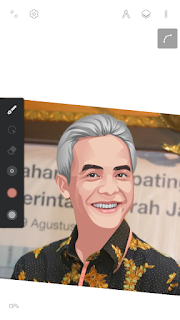
Berikut adalah hasilnya yang sudah saya buat.
- Aplikasi Infinite Design apk
- Photo Pak Ganjar Pranowo (Gambar sudah tidak tersedia)
- Gambar tangan dengan pose yang kita inginkan
- Pallet DOWNLOAD