|
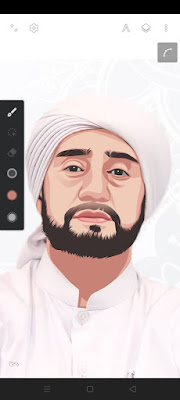
| Vector Habib Syekh bin Abdul Qodir Assegaf |
Pada kesempatan kali ini saya membagikan tutorial vector lanjutan dari artikel sebelumnya yaitu tutorial vector Habib Syekh yang dimana saya hanya menjelaskan dari awal sampai ke tutorial mulutnya saja. Maka pada artikel ini saya akan menjelaskan tahap-tahap dalam pembuatan vector wajahnya.
Sehingga jika kamu yang belum mengikuti tutorialnya dari awal bisa ikuti tutorial sebelumnya terlebih dahulu dan mendownload pallet serta photo aslinya.
Oke langsung saja berikut adalah tutorial vector Habib Syekh PART 2 bagian wajah.
1. Membuat warna dasar
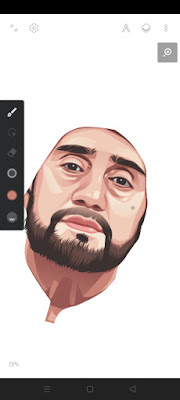
Seperti biasanya, kita buat terlebih dahulu warna dasar wajahnya. Silahkan kamu ubah warna ke warna dasar atau warna no 3 jika dihitung dari yang paling terang pada pallet wajah. Kemudian gunakan tool Pen serta brush Lasso lalu buat layer baru dan simpan dibawah layer mata.
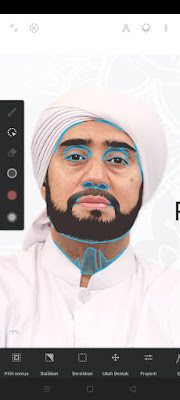
Selanjutnya silahkan kamu buat warna dasarnya seperti dibawah ini dimana keseluruhan mukanya tertutupi rata dan pastikan sangat rapih. Untuk mempermudah silahkan kamu aktifkan Outline dengan cara klik icon gerigi diatas kiri dan centang bagian outline.
2. Membuat shading 1
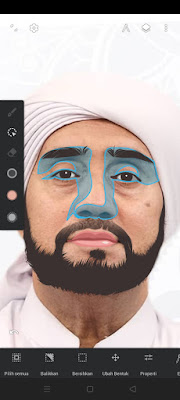
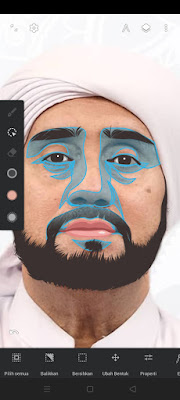
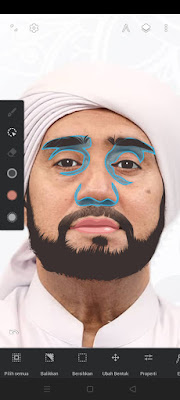
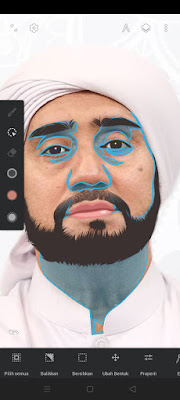
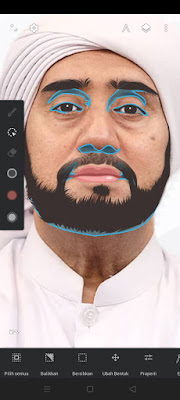
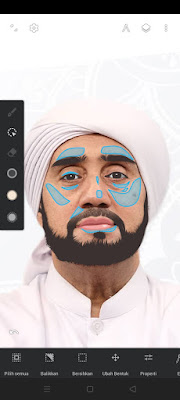
Jika warna dasar sudah selesai dibuat, maka selanjutnya kita buat shading pertamanya. Silahkan kamu ubah warna ke warna no 4 dari pallet wajah jika dihitung dari yang paling terang. Untuk tool dan brush masih menggunakan jenis yang sama dengan sebelumnya. Kemudian silahkan kamu buat shading wajahnya seperti dibawah ini.
Ini adalah bagian shading pertama yang tidak akan diberi gradient. Supaya lebih mudah dipahami, kita pecah satu persatu shadingnya dari awal.
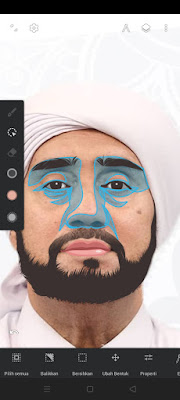
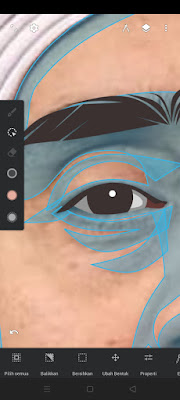
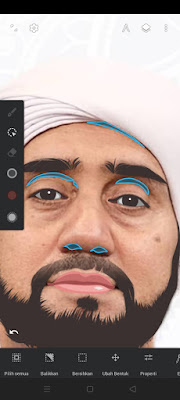
Disini shading 1 yang pertama kali saya buat adalah dibagian area mata sampai hidung seperti dibawah ini.
NOTE : Jangan lupa aktifkan outline untuk mempermudah pembuatannya dan gunakan tool Segment untuk memotong bagian shading yang offside dari warna dasar.
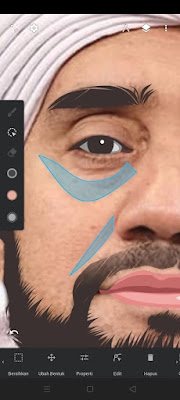
Kemudian lanjut ke bagian lekukan hidung kanan yang menuju sisi bibir dan lekukan dibagian kantung mata seperti dibawah ini.
Jika bagian ini sudah selesai dibuat, maka selanjutnya adalah bagian kumis ke mulut dan bagian bawah mulut seperti pada bagian janggut kecil dibawah mulut seperti dibawah ini.
Selanjutnya kita buat shadingnya lagi dibagian leher yakni dari bagian sisi pipi ke telinga sampai leher seperti dibawah ini.
Kemudian kita buat shadingnya juga dibagian atas jidat dimana bagian ini terdapat bayangan yang dihasilkan dari sorban yang terdapat di kepala. Sehingga akan menjadi seperti dibawah ini.
Selanjutnya yaitu bagian shading 1 yang terakhir adalah bagian atas mata tepatnya dibagian seperti dibawah ini dimana terdapat sedikit lipatan kulit.
Maka selesai sudah kita buat bagian shading pertama yang tidak akan kita gradient. Selanjutnya kita masuk membuat shading pertama namun bagian yang harus kita gradient. Berikut adalah bagian shading yang dibuat untuk kita gradient supaya shading yang kita buat terlihat terdapat lekukan.
Lalu silahkan kamu gradient dengan settingan gradient kedua warna sisi gradient sama yaitu warna shading pertama dengan salah satu sisi gradient kita ubah opacitynya menjadi 0% dan yang satunya tetap 100%.
Sehingga hasil setelah kita gradient akan menjadi seperti dibawah ini.
Jika sudah, maka selesai sudah shading petama dari vector wajah kita buat. Maka selanjutnya kita bisa masuk ke bagian shading kedua dari vector wajahnya.
3. Shading 2
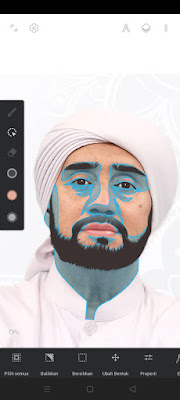
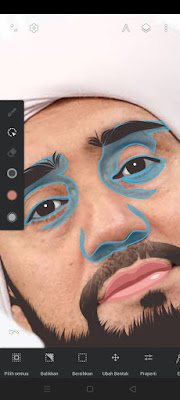
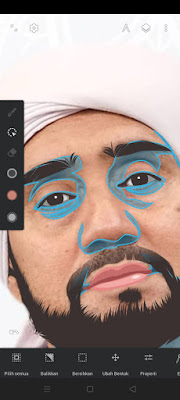
Untuk membuat shading kedua kita masih menggunakan tool, brush, dan layer yang sama. Namun untuk warna silahkan kamu ubah ke warna no 5 dari pallet wajah jika dihitung dari yang paling terang. Selanjutnya silahkan buat shading keduanya seperti dibawah ini.
Supaya mempermudah kamu untuk memahaminya, berikut saya kupas satu persatu dari area mana saja pertama kali saya buat.
Area yang pertama saya buat adalah pada area alis dan hidung seperti dibawah ini dengan tentunya memperhatikan bentuk dari shading pertama yang sudah kita buat jangan sampai shading kedua yang kita buat ini offside dari shading pertama. Karena pada dasarnya shading kedua harus mengikuti bentuk dari shading pertama.
Selanjutnya adalah area mata dan kantung mata seperti dibawah ini.
Jika bagian-bagian diatas sudah dibuat, maka selanjutnya adalah bagian sisi bibir menuju kumis dan bagian pipi sisi kanan menuju leher seperti berikut ini.
Selanjutnya balik lagi ke bagian kantung mata seperti dibawah ini.
Kemudian lanjut ke bagian telinga kiri dan bagian atas jidat yang sedikit tertutupi bayangan dari sorban seperti dibawah ini.
Jika sudah dibuat, maka selesai sudah bagian shading kedua yang dimana shading diatas adalah shading kedua yang tidak perlu kita gradient.
Selanjutnya kita buat shading kedua dimana shading ini perlu kita gradient. Berikut silahakan kamu buat shading kedua di area seperti berikut ini.
Selanjutnya silahakan kamu gradient satu persatu dengan settingan sama seperti sebelumnya namun kedua sisi warna gradientnya kita ubah menjadi warna shading kedua.
Sehingga hasilnya akan menjadi seperti berikut ini dimana kita gradient dengan cara poisisi sisi gradient 0% ada dibawah dan yang 100% ada dibagian atas.
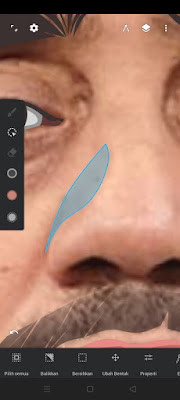
Selanjutnya adalah shading kedua yang terakhir kita buat yakni pada area hidung seperti dibawah ini dan perlu kita gradient dengan posisi gradient 0% berada diatas dan 100% berada dibawah.
4. Shading 3
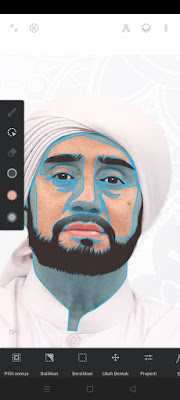
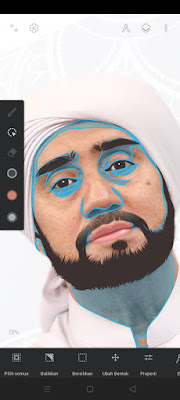
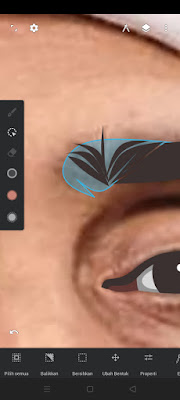
Supaya terlihat lebih realistik, maka selanjutnya kita buat shading yang ketiga. Maka silahkan kamu ubah warna ke warna no 6 pada pallet wajah dengan tool dan brush masih sama seperti sebelumnya. Selanjutnya silahkan kamu buat shading ketiganya seperti dibawah ini.
Supaya lebih mudah untuk dipahami, berikut adalah satu persatu shading 3 yang saya buat dari awal.
Disini saya buat terlebih dahulu dibagian lipatan antara mata atas dan alis, kemudian bagian area tepat pada mata, lalu selanjutnya bagian tepat dibawah hidung dimana kedua lubang hidung berada.
Pastikan kamu membuatnya diatas shading kedua, jadi intinya kita langsung timpa diatas shading kedua yang berada diatas shading pertama. Dan jangan sampai offside dari bagian shading kedua.
Selanjutnya adalah bagian kedua sisi mulut menuju kumis dan bgian janggut seperti dibawah ini.
Jika sudah seperti diatas, lalu kita buat shading selanjutnya di area atas jidat dan leher yang dimana kita ikuti lipatan yang ada pada leher yang sangat jelas. Sehingga hasilnya akan menjadi seperti dibawah ini.
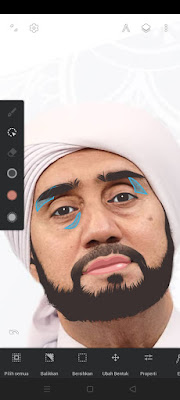
Selanjutnya kita buat shading ketiga yang terakhir tepatnya dibagian bawah mata seperti dibawah ini atau tepatnya dibagian bawah bulu mata.
Jika sudah seperti diatas, maka selesai sudah kita buat shading yang ketiganya. Untuk shading yang ketiga ini tidak ada yang perlu kita gradient. Sehingga kita bisa langsung masuk ke bagian shading terakhir.
5. Shading terakhir
Untuk membuat shading terakhir, kita tidak terlalu repot untuk berpikir. Karena pada vector ini tidak terlalu banyak dibutuhkan. Maka berikut adalah shading keempat yang sudah saya buat.
Supaya lebih mudah dipahami lagi, berikut adalah bagian-bagian shading terakhir lebih jelasnya.
Jika shading terakhir sudah kamu buat. Maka selanjutnya kita bisa masuk ke bagian shading terangnya.
6. Shading terang
Untuk membuat shading terang sebenarnya tidak terlalu susah juga, kita tidak buat shading terangnya juga tidak masalah. Namun supaya hasilnya lebih realistik, maka kita buat shading terangnya pada area-area berikut ini. Pastikan kamu ubah terlebih dahulu warna ke warna shading terang pertama atau warna no 2 dari pallet wajah.
Pastikan kamu membuat shading terangnya diatas warna dasar tidak diatas warna shading gelap.
Selanjutnya kita gradient dengan settingan yang sama seperti sebelumnya namun dengan kita ubah terlebih dahulu kedua warna sisi gradientnya dengan menggunakan shading terang pertama. Sehingga hasilnya seperti berikut.
Jika sudah kita gradient, terakhir bisa kita analisis apa saja bagian shading yang kurang.
Ternyata menurut analisis saya teradapat shading yang kurang yaitu shading pada area T yang menghubungkan kedua alis seperti berikut ini dan langsung kita gradient dengan menggunakan warna shading pertama.
Selanjutnya ada bagian yang kurang lagi yaitu bagian shading kedua tepatnya diarea alis yang kanan seperti dibawah ini.
Dan untuk shading yang ini tidak perlu kita gradient.
Kemudian yang terakhir adah shading yang ketiga dimana meliputi area janggut sampat bawah leher seperti berikut ini dan langsung kita gradient.
Jika bagian ini sudah selesai, maka selesai sudah kita buat vector wajahnya. Sekarang kita bisa masuk ke bagian tahap selanjutnya.
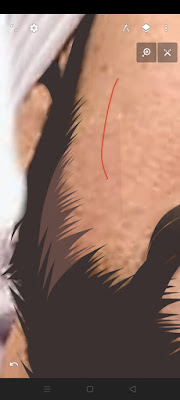
7. Membuat janggut lebih realistik
Supaya terlihat lebih bagus dan realistik, maka kita buat janggutnya lebih bervolume dengan memberinya sedikit shading.
Disini saya menggunakan tool Lazy dan brush lasso kemudian menggunakan warna shading wajah yang kedua. Pastikan kita gunakan layer line art dimana janggut berada.
Lalu silahkan kamu kurang opacity Pen kita menjadi 30 atau 40 bisa kamu sesuaikan sendiri. Dan silahkan buat seperti dibawah ini secara manual.
Dan jangan lupa gunakan tool segment untuk memotong bagian shading yang offside. Buatlah sampai selesai sehingga nantinya akan menjadi seperti berikut ini.
Jika sudah seperti diatas, maka selesai sudah kita buat bagian vector wajahnya full. Sekarang kamu bisa lanjut ke bagian baju dan lainnya seperti sorban di kepala juga.
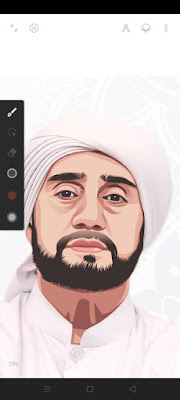
Untuk bagian baju dan sorban saya yakin kamu bisa membuatnya sendiri dengan mengikuti alur dari photo aslinya. Sehingga hasilnya akan menjadi seperti gambar vector yang berada dipaling atas artikel ini.
Nah itulah tutorial vector Habib Syekh bin Abduk Qodir Assegaf dengan hanya menggunakan Infinite Design di andorid. Jika ada beberapa hal yang tidak kamu pahami, silahkan gunakan kolom komentar dibawah ini untuk bertanya. Semoga bermanfaat dan nantikan tutorial-tutorial selanjutnya.