Pada artikel sebelumnya saya telah menjelaskan tahap-tahap pembuatan vector pada bagian line art, mata dan mulutnya secara rinci dimana masih menggunakan aplikasi Infinite Design. Sedangkan pada kali ini saya akan menjelaskan bagaimana tahapan-tahapan pembuatan vector terutama pada bagian wajahnya dan masih menggunakan aplikasi Infinite Design juga.
Untuk kamu yang belum memahami tutorial PART 1-nya, kamu bisa cek artikel tersebut dengan mengklik link dibawah ini.
Tutorial membuat vector dengan style gamer PART1
Silahkan kamu pahami terlebih dahulu tutorial PART 1-nya, supaya kamu juga dengan mudah akan memahami pada tutorial PART 2 dan yang selanjutnya yaitu PART 3 dimana kita menggunakan aplikasi Photoshop dalam tahap glowing dan memberi background.
Oke kita langsung saja masuk tahap tutorialnya berikut ini.
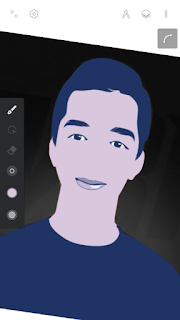
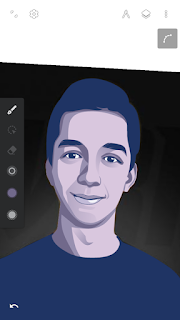
Pertama yang perlu kita lakukan adalah membuat terlebih dahulu warna dasar wajahnya. Silahkan buat layer baru terlebih dahulu dan simpan paling bawah. Ubah warna ke warna kulit no 3 jika dihitung dari yang paling gelap pallet.
Gunakan tool Pen dan brush Lasso untuk mempermudah membuatnya, lalu silahkan buat warna dasarnya dengan menutupi keseluruhan dari wajah photo aslinya seperti dibawah ini.
Ketika mendesign jangan lupa aktifkan terlebih dahulu outlinenya supaya tidak terhalangi oleh objek yang kita buat.
Jika warna dasar sudah terbuat maka yang selanjutnya adalah kita membuat shading yang pertamanya. Untuk membuatnya seperti biasa kita satukan dengan layer dari warna dasarnya supaya kita bisa menggunakan tool segment untuk memotong warna shading yang offside atau melebihi batas dari warna dasarnya. Sehingga kita bisa leluasa membuat shading dan yang lainnya.
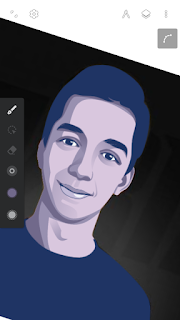
Ubah warna ke warna no 2 pada pallet jika dihitung dari warna yang paling gelap. Gunakan tool dan brush yang masih sama. Dan seperti biasa saya akan membuat terlebih dahulu shading pertama yang tidak akan saya kasih gradient seperti dibawah ini.
Silahkan kamu perhatikan shading diatas, untuk style ini skema shadingnya sama seperti diatas. Dimana kamu tidak perlu memperhatikan atau meniru shading asli dari photo aslinya. Jadi skema shading ini berlaku untuk semua photo khsususnya untuk style ini. Sehingga semua skema shading untuk style ini sama hanya bentuknya saja berbeda. Saya yakin kamu juga bakal paham.
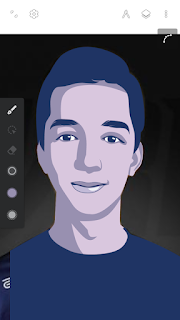
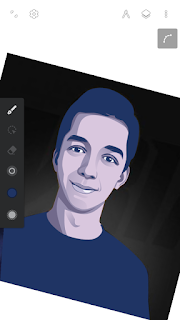
Selanjutnya kita buat shading pertama yang akan kita gradient. Kurang lebih akan menjadi seperti dibawah ini.

Untuk shading pertama yang akan digradient silahkan, kamu harus menentukannya sesuai dengan photo aslinya. Jadi ini tidak punya skema yang sudah ditentukan. Seperti diatas, saya menentukannya sesuai dengan ekspresi dari wajah aslinya.
Jika kamu sudah membuat shading pertama yang akan digradient, selanjutnya silahkan kamu gradient dengan settingan kedua titik gradient warnanya sama yaitu shading pertama dan ubah salah satu titik tersebut ke 0% opacitynya. Sehingga jika sudah digradient hasilnya kurang lebih akan menjadi seperti dibawah ini.
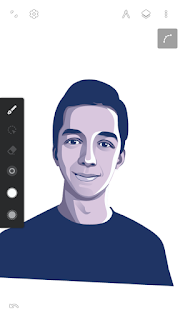
Jika sudah, maka yang selanjutnya adalah kita membuat shading yang paling gelap. Masih dengan layer yang sama serta tool dan brush juga. Untuk warna silahkan ubah ke warna yang paling gelap pallet atau no 1.
Selanjutnya silahkan buat shading yang paling gelapnya sesuai dengan photo aslinya. Untuk ini tidak memilki skema seperti shading pertama. Sehingga seperti dibawah ini.
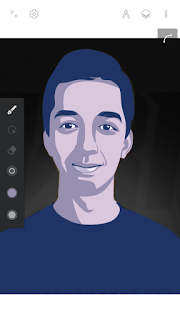
Kemudian silahkan gradient jika memang ada yang perlu digradient. Dengan settingan yang sama seperti sebelumnya namun ubah warna gradient keduanya dengan warna kulit yang paling gelap pada pallet. Sehingga hasilnya menjadi seperti dibawah ini.
Sekarang kita buat shading yang terakhir dimana kita membuatnya dengan menggunakan warna line art. Untuk shading ini hanya dibuat pada area lubang hidung dan telinga tepatnya berdekatan dengan lubang telinga serta pada lipatan diatas mata. Atau kamu bisa perhatikan seperti dibawah ini.
Jika memang ada yang peru digradient silahkan kamu gradient.
Shading terakhir sudah terbuat, maka yang selanjutnya adalah membuat warna terang. Untuk membuatnyapun sangatlah mudah karena sudah memiliki skemanya sendiri. Dimana kita hanya membuatnya pada bagian hidung dan bagian sisi wajah yang tidak terkena shading.
Silahkan kamu ubah warna ke warna putih pada pallet, kemudian silahkan buat warna terangnya sehingga kurang lebih seperti dibawah ini.

Jika menurut kamu perlu digradient, silahkan gradient sesuai selera.
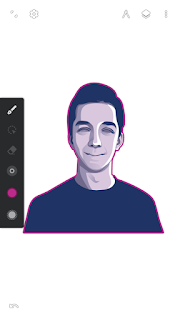
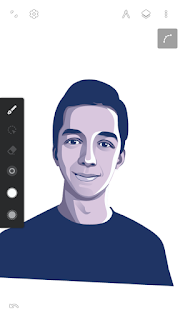
Jika sudah terbuat, maka selesai sudah kita membuat vector wajahnya. Selanjutnya kita buat garis tepi dari keseluruhan wajanya sehingga akan terlihat menggunakan line art namun hanya di setiap sisinya dengan menggunakan warna merah muda pada pallet.
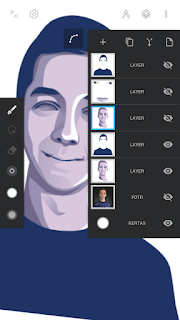
Untuk membuatnya silahkan kamu duplicate layer line art yang isinya rambut, baju dan lainnya serta duplicate juga layer vector wajahnya. Kemudian silahkan urutkan seperti dibawah ini. Dan hiden layer line art, mata, dan wajah yagn tersisa.
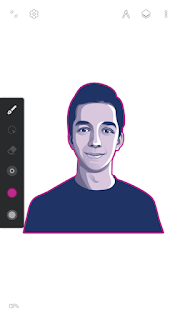
Kemudian silahkan merge atau satukan layer line art dan vector wajah yang sudah kita bagi dua tadi. Sehingga akan menjadi dalam satu layer. Lalu select semua objeknya dan jadikan “Grup”. Gunakan tool Offside dan silahkan kamu tarik objek yang tadi kita grupkan ke atas sehingga akan tercipta garis tepi seperti dibawah ini.
Kemudian silahkan kamu delete objek yang tadi kita grupkan sehingga akan menyisakan garis tepi yang sudah kita buat tadi dengan menggunakan tool penghapus yang sekali klik akan terhapus semua.
Selanjutnya silahkan kamu aktifkan layer yang tadi kita hiden atau matikan layernya. Sehingga akan menjadi seperti dibawah ini.
Sehingga akan tersedia 4 layer dimana layer tersebut adalah layer rambut, mata, wajah, dan garis tepi.
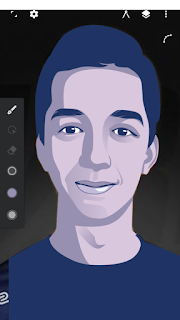
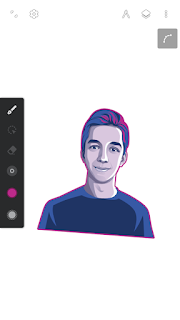
Dan yang terakhir adalah kita buat rambutnya dan gradient line art mulut.
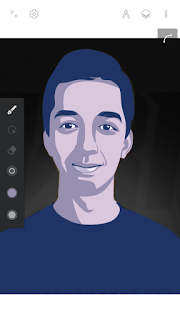
Untuk membuat rambutnya kita gunakan layer line art atau yang pertama. Silahkan kamu ubah warna ke warna rambut yang kedua atau yang ditengah pada pallet untuk membuat warna cerah rambut yang pertama, dan gunakan warna merah muda pada pallet untuk warna terang kedua pada rambut.
Kenapa harus warna merah?
Karena kita akan menciptakan seolah-olah ada cahaya warna merah yang nyorot ke rambutnya. Sehingga kurang lebih seperti dibawah ini.
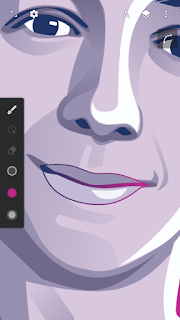
Terakhir, kita gradient garis tepi mulut dan garis tengah mulut dengan settingan salah satu titik berwarna merah dan salah satu titiknya lagi berwarna merah muda dengan posisi warna merah muda menghadap ke arah cahaya dengan kedua-duanya 100% opacity. Sehingga kurang lebih akan menjadi seperti dibawah ini.
Nah selesai sudah tahap pembuatannya dengan menggunakan aplikasi Infinite Design. Silahkan kamu crop dengan ukuran yang kotak dan export dengan ekstensi “SVG” supaya kita bisa edit lagi di photoshop nanti untuk memberi effect cahaya.
Selanjutnya kita akan masuk ke tutorialnya lagi namun dengan menggunakan aplikasi Photoshop di PC/Komputer. Namun akan saya jelaskan pada artikel PART 3 selanjutnya. Jika ada yang ingin ditanyakan silahkan gunakan kolom komentar dibawah ini ya.
PART 3 sudah rilis silahkan cek dibawah ini ya…
PART 3
Jadi pantau terus blog ini untuk mendapatkan tutorial-tutorial vector unik lainnya dengan tanpa menghabiskan kuota. Semoga bermanfaat.