|
| Vector Robert Downey, JR. |
Siapa sih yang tidak kenal dengan pemeran Iron Man yang satu ini. Yup, Robert Downey JR sang Iron Man di film MARVEL. Setelah diceritakan meninggal di film Avengers End Game kemarin, sangat banyak orang yang merasa sedih karena tidak akan melihat dia berperan menjadi Iron Man kembali. Sehingga banyak orang-orang mengupload photonya sebagai rasa sedih mereka. Tak terkecuali dengan para pembuat vector art. Banyak juga yang upload photo Robert dalam bentuk cartoon atau Vector art. Mereka ikut memeriahkan dengan bentuk yang unik dan Caption ILY (I Love You) 3000 yang entah saya tak tahu maksud dari 3000-nya apaan.
Begitu pula dengan saya sendiri, walaupun waktunya sedikit telat tapi tidak apa-apa ya yang penting ikut-ikutan, hehe.
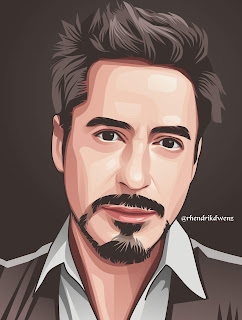
Namun bukan tentang cerita Iron Man yang akan kita bahas kali ini. Melainkan bagaimana caranya membuat vector art dengan bermodelkan Robert Downey JR ini dengan hasilnya seperti diatas. Saya menggunakan photo Robert sebagai model vector saya karena sudah banyak yang mengenalnya sehingga semoga banyak yang tertarik akan tutrorial ini.
Oke sebelum msauk ke tutorialnya, silahkan kamu simpan pallet (pallet Mousely) ini dan photo dari Robert Downey JR. Saya disini menggunakan aplikasi Infinite Design untuk membuat vector seperti diatas.
Model Robert Downey JR
Pallet Mousely
Pallet Gigi
Next, jika kamus sudah menyiapkan pallet dan photonya. Langsung saja tutorial membuat vector wajah dari Robert Downey JR berikut ini.
1. Membuat Line Art
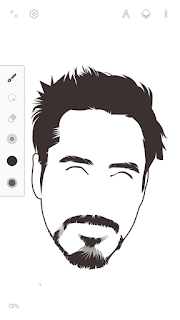
Hal umum yang pasti dilakukan dalam membuat vector wajah yaitu membuat line artnya terlebih dahulu. Line art disini meliputi bulu mata, rambut, kumis, jenggot, dan garis tepinya.
Baca Juga : (Sampai direpost Selebgram) Tutorial vector Arafah Rianti di android (infinite design) PART 1 (Mata – Bibir)
Untuk membuat rambut, kumis, bulu mata, dan jenggot silahkan kamu gunakan tool Pen dan brush lasso supaya bentuk yang dihasilakn lebih rapih dan bagus. Sedangkan untuk garis tepian gunakanlah tool Pen dan brush Tappered atau Ballpoint Pen, pilih saja salah satu menurut kamu yang sesuai. Dan gunakanlah warna line art yang sudah tertera di palletnya.
Kemudian buatlah seperti dibawah ini, dimana saya membuat awalnya dari bulu mata, kemudian alis, rambut, kumis dengan jenggot, dan terakhir buat garis tepinya.
Diatas ada beberapa bagian diwilayah jenggot dan kumis yang saya beri gradient. Silahkan kamu belajar berimprovisasi juga mana yang harus digradient dan mana yang tidak perlu.
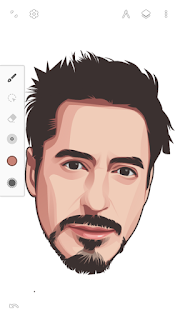
2. Membuat vector bagian mata
Jika line art sudah berhasil dibuat, maka selanjutnya adalah kita langsung membuat vector matanya. Kenapa sih harus matanya terlebih dahuu? Ini dikarenakan jika mata dibuat terakhiran atau dibuat setelah tahap masking vector wajahnya akan sangat sulit karena akan terhalang dan sangat susah untuk menyesuaikannya dengan vector wajahnya (ini hanya menurut saya).
Untuk lebih jelasnya tahap-tahap apa saja yang harus kita lakukan, kamu bisa cek di artikel berikut ini ya.
Urutan langkah-langkah tepat dalam membuat Vector di Infinite Design
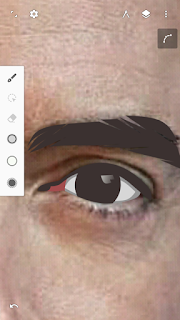
Untuk membuat matanya, silahkan kamu buat layer baru dan simpan tepat dibawah layer line art. Kemudian buatlah warna dasar seperti dibawah ini dengan menggunakan warna gigi yang kedua atau yang tepat berada di tengah pada pallet diatas dengan menggunakan tool Pen dan brush Lasso.
Buatlah seperti gambar diatas dimana warna dasar tersebut menutupi keseluruhan matanya.
Jika suidah seperti diatas, kemudian kita buat pupil matanya terlebih dahulu dengan menggunakan tool lingkaran dengan menggunakan warna line art dan buatlah dengan 1 layer. Jika ada wilayah yang offside atau melebihi warna dasar matanya, silahkan gunakan tool segmen untuk menghapusnya supaya rapih. Sehingga hasilnya akan seperti dibawah ini.
Sebagai catatan, saya biasanya membuat vector bagian mata itu disatukan dalam 1 layer. Ini supaya kita tidak terlalu boros layer dan tentunya akan lebih rapih karena kita menggunakan tool segmen supaya bentuk yang dibuat bisa mengikuti bentuk objek yang lainnya
Selanjutnya buatlah seperti dibawah ini dimana kita buat bagian warna cerah dari warna putih matany dengan menggunakan warna gigi tercerah dari pallet yang sudah saya sediakan diatas, dan membuat pantulan cahaay pada pupil matanya dan daging merah kecil yang ada di pojok mata. Buatlah semua itu dalam 1 layer juga dengan menggunakan tool segmen juga untuk memotong bagian objek yang offside supaya rapih.
Jika hasilnya seperti diatas, selanjutnya kita buat vector bagian bibirnya. Untuk bagian bibirnya, saya tidak akan menjelaskannya. Karena sebelumnya saya sudah membuat tutorialnya namun dengan aplikasi photoshop. Tetapi kamu juga bisa menerapkannya di aplikasi infinite design ko. Dengan catatan buat dengan 1 layer dan jika ada yang offside gunakanlah tool segmen untuk memotongnya.
Untuk melihat tutorialnya, silahkan klik disini
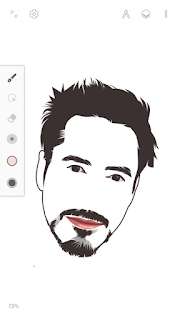
Jika sudah membuat vector bagian bibirnya. Maka hasilnya kurang lebih akan seperti dibawah ini.
Nah jika vector bibir dan mata sudah dibuat, maka yang selanjutnya adalah kita buat vector bagian wajahnya. Nah pada tahap inilah yang menjadi tahap paling krusial. Karena akan sangat menentukan apakah vector ini mirip dengan model aslinya atau tidak. Maka dari itu, yuk kita bahas tuntas cara membuat vector wajah Rober Downey JR berikut ini.
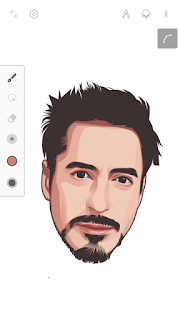
3. Membuat vector bagian wajah
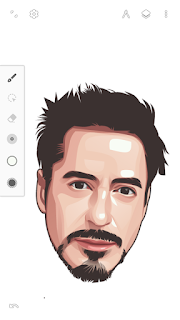
Yang pertama kali dalam membuat vector wajah adalah membuat warna dasarnya terlebih dahulu. Dimana funsinya adalah supaya shading-shading yang kita buat nanti akan lebih rapih dengan menggunakan tool segmen nantinya. Kurang lebih seperti itu ya. Saya sarankan ikuti dahulu tutorial ini supaya lebih paham.
Buatlah warna dasar seperti dibawah ini dimana warnda dasar menutupi keselurahn dari wajah modelnya dengan menggunakan tool Pen dan brush Lasso. Dan menggunakan warna dasar dari pallet diatas dimana warna nomber 3 jika dihitung dari yang paling terang.
Usahakan serapih mungkin dan tidak terlalu melebihi dari garis line artnya.
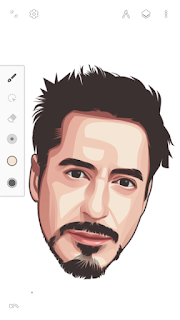
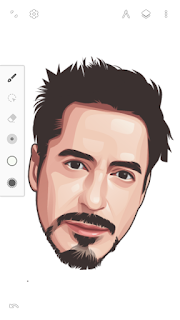
Jika sudah membuat warna dasarnya seperti diatas, maka selanjutnya kita buat sahading pertamanya. Seperti halnya membuat vector mata tadi, kita tidak perlu memisahkan antara shading satu dan shading lainyya. Cukup hanya dengan 1 layer saja, supaya tidak boros layer dan nantinya akan lebih mudah ketika menyesuaikan bentuknya.
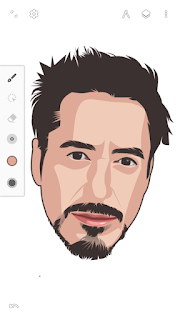
Oke, untuk membuat shading pertamanya kita gunakan tool Pen dan brush Lasso dengan menggunakan warna no keempat jika dihitung dari warna paling terang pada pallet. Kemudian buatlah seperti dibawahb ini. Dimana saya membuat shading pertama itu diwilayah yang adanya lekukan, bertolak belakang dengan sinar, lubang, dan dibagian yang ketutup rambut atau jenggot.
Dari sini silahkan kamu berimprovisasi sesuai dengan model aslinya, atau kamu bisa ikuti alur seperti dibawah ini.
Sebagai catatan, jangan membuat shading itu menyatukan dengan shading lainnya. Misalkan saya akan membuat shading pertama diwilayah bawah hidung. Nah buatlah shading khusus wilayah hidung saja, jangan kamu satukan membuatnya dengan shading pertama dari batang hidung misalnya. Ataupun bahkan disatukan dengan shading pipi. Ini dikarenakn supaya nanti pada tahap gradientnya tidak menjadi aneh atau malah keikut gradient. Karena pada dasarnya terkadang setiap wilayah shading membutuhkan gradient dan adapun yang tidak. Ini sangat berlaku untuk semua jenis shading, dari yang gelap masupun yang terang.
Belajarlah berimprovisasi mana yang butuh digradient dan tidak.
Jika sudah seperti diatas, maka langkah selanjutnya adalah ddengan memberi effect gradient pada wilayah shading yang membutuhkan. Dengan settingan kedua titik gradient sama, dengan dalah satunya ditransparankan sampai 0%. Maka hasilnya kurang lebih akan seperti dibawah ini.
Jika kamu membuat shading pertama dengan baik, maka akan sedikit terlihat gambaran apakah vector wajah kamu nantinya akan bagus hasilnya ataupun kurang. Ubahlah atau sesuaikan kembali jika ada beberapa bentuk shading yang menurut kamu kurang sesuai.
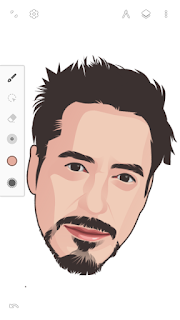
Kemudian jika sudah sesuai, maka selanjutnya kita buat shading yang kedua. Untuk membuatnya hampir sama dengan shading yang pertama dimana kita tidak perlu membuat layer baru.
Gunakanlah tool yang sama seperti sebelumnya, dan gunakanlah warna no 5 pada pallet diatas jika dihitung dari warna paling terang. Kemudian silahkan buat shading kedua diwilayah yang menurut kamu yang sesuai.
Untuk membuat shading kedua biasanya saya membuatnya disetiap wilayah seperti lekukan kantung mata, lipatan kulit, yang ada diantara halis dan mata, di rambut, dan menyesuaikan dengan wilayah lainnya. Atau kamu bisa ikuti alur seperti dibawah ini.
Seperti halnya shading pertama, jangan buat shdaing menyatu dengan shading yang lainya supaya ketika pada tahap gradient kita menggradientnyya secara masing-masing. Jika sudah seperti diatas, silahkan kamu gradient shaidng kedua yang menurut kamu butuh digradient. Maka haslinya kurang lebih seperti dibawah ini.
Silahkan kamu sesuaikannkembali shadingnya jika menurut kamu ada yang tidak sesuai.
Jika pada tahap shading kedua selesai, maka yang selanjutnya adalah kita buat shading yang ketiga. Untuk membuat shading yang ketiga menurut saya adalah shading yang paling mudah dibuat. Karena biasanya membuat shading ketiga itu meliputi bagian-bagian wajah yang melipat, bolong, ataupun lekukan. Yang saya maksud adalah bagian lubang hidung, bagian lipatan antara halis dan mata, dan yang lainnya dimana bisa kamu improvisasi.
Dan seperti shading yang lainnya, kita tidak perlu kembali untuk membuat layer baru melainkan masih dalam satu layer dengan warna dasarnya. Untuk membuatnya silahkan gunakan tool yang sama dan gunakan warna yang keenam jika dihitung pada pallet mousely diatas. Kemudian silahkan kamu trace dengan mengikuti bentuk-bentuk lekukan sesuai dengan model aslinya. Sehingga hasilnya kurang lebih akan seperti dibawah ini.
Buatlah seperti biasa dimana setiap shading jangan disatukan dengan shading yang lainnya. Ini supaya ketika diberi gradient akan memiliki gradiennya masing-masing. Dan yang satu tidak tertarik oleh gradient yang lain. Selanjutnya silahkan kamu gradient jika memang ada yang perlu digradient. Sehingga setelah digradient hasilnya akan kurang lebih seperti dibawah ini.
Silahkan kamu amati kembali, apakah ada beberapa bagian yang harus dikasih warma gelap selanjutnya atau sudah cukup sampai ini. Jika memang menurut kamu sudah tidak ada yang perlu diberi lagi warna paling gelap, maka selanjutnya kita buat warna terang yang pertama.
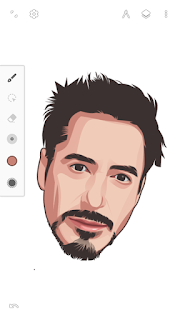
Untuk membuiatnya masih sama dengan yang lain, kita tidak perlu membuat layer baru dan masih sama dengan 1 layer. Silahkan gunakan tool yang sama dan gunakan warna terang pertama atau warna no 2 pada pallet jika dihitung dari yang paling terang.
Bagian-bagian yang sudah pasti untuk warna terang pertama ini adalah meliputi bagian batang hidung, pipi, jidat, bagias atas mulut dan bawah mulut dan yang lainnya yang bisa kamu sesuaikan.
Atau kamu bisa perhatikan warna terang yang saya buat seperti dibawah ini.
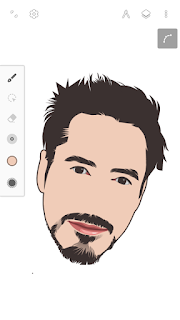
Silahkan kamu improvisasi untuk bagian warna terang ini sesuai dengan model aslinya. Jika menurut kamu sudah sesuai dengan photo aslinya, maka seperti biasa kita masuk ke tahap gradientnya. Silahkan kamu beri gradient masing-masing dari warna terang. Silahkan kamu sesuaikan gradientnya sehingga nantinya tidak terlalu terlihat kontras dan enak dilihat. Jika kamu membuatnya dengan baik maka hasilnya kurang lebih akan seperti dibawah ini.
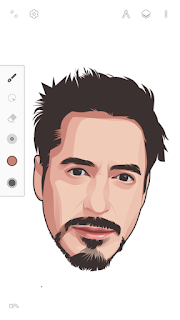
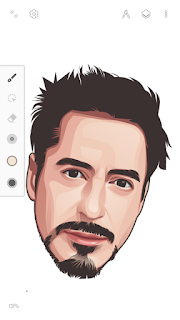
Nah, sebenarnya jika pada tahap ini selesai maka vector wajahpun sudah selesai. Namun, jika menurut kamu ada tambahan warna paling terang maka silahkan kamu buat warna paling terangnya di wilayah yang sesuai dengan pada model aslinya. Biasanya untuk warna paling terang muncul diarea ujung hidung, diatas halis, jidat pipi, dan bisa juga dibagian dagu. Atau kamu bisa perhatikan warna terang dibawah ini.
Setelah membuat warna terangnya, selanjutnya silahkan kamu gradient kembali dan sesuaikan. Sehingga hasilnya kurang lebih seperti dibawah ini.
Nah setelah warna paling terang sukses dibuat, selanjutnya kita review kembali shading wajahnya dari yang paling gelap sampai paling terang. Biasanya akan ada beberapa yang perlu diperbaiki supaya nanti hasilnya lebih bagus lagi.
Dari line art sampai masking wajah sudah selesai, maka yang selanjutnya silahkan kamu buat badannya, background, dan yang lainnya supaya haslinya lebih bagus dan keren. Saya yakin kamu sudah pasti pada jago dalam membuat badan dan backgroundnya. Sehingga hasilnya akan seperti dibawah ini jika dalam keahlian saya.
Nah itulah sedikit tutorial vector dari saya dengan model pemeran Iron Man yaitu Robert Downey JR. Saran saya belajarlah terus dan asah kemampuan kamu supaya keahlian kamu meningkat terus.
Demikian tutorial vector Robert Downey JR yang bisa saya sampaikan, semoga bermanfaat dan terima kasih telah berkunjung.
SANGAT PENTING :
Jika artikel ini menurut kamu sangat bermanfaat, saya akan sangat berterima kasih kepada kamu jika kamu dengan sukarela mengunjungi saya di Fiverr dengan mengklik tautan dibawah ini. Terima kasih 🙂
Kunjungi di Fiverrr