Sekarang kita masuk ke tahap pemberian background dan effect cahaya dengan menggunakan aplikasi Photoshop di PC supaya vector yang kita buat terlihat glowing dan seperti ada cahaya yang menyorot dari belakang vectornya.
Jika kamu belum membaca tutorial PART 1 dan PART 2-nya silahkan cek tutorialnya dengan mengklik link berikut ini.
Silahkan kamu pahami terlebih dahulu tutorialnya supaya saling berkesinambungan dengan tutorial PART 3 kali ini. Karena jika kamu membuatnya berbeda dengan tutorial yang saya berikan sebelumnya, maka kemungkinan kamu akan bingung dengan seperti jumlah layer dan menentukan layer mana saja ketika dibuka di Photoshop.
Sebelum masuk ke tutorial kamu harus mengubah file SVG yang telah kita buat sebelumnya ke file PSD supaya bisa kita buka di aplikasi Photoshop.
Untuk mengubahnya juga sangat mudah, kamu hanya perlu aplikasi Illustrator untuk mengubahnya. Silahkan kamu buka aplikasi Illustrator kemudian buka file SVG yng telah kita buat maka akan muncul vector yang telah kita buat tadi di aplikasi Infinite Design.
Jika sudah terbuka, silahkan kamu klik tab file dan pilih EXPORT kemudian ganti ekstensi/formatnya ke format PSD lalu save di folder yang kamu inginkan.
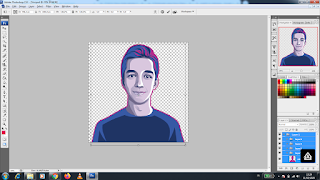
Setelah mengubah file SVG ke PSD, maka selanjutnya kita buka file PSD tadi di aplikasi Photoshop. Disini saya menggunakan aplikasi Photoshop CS3 yang lawas. Karena penggunaanya yang mudah dan tidak berat.
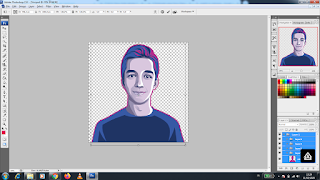
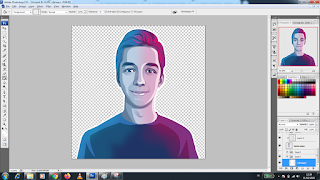
Jika file PSD sudah terbuka di aplikasi Photoshop, maka silahkan kamu klik Alt+Ctrl+C maka akan terbuka pengaturan ukuran canvas. Disini kita ubah ukuran canvasnya menjadi 2000×2000 px. Sehingga akan menjadi berbentuk persegi.
Setelah itu kita Transform atau pindahkan posisi vectornya supaya posisinya sesuai ditengah. Caranya yaitu klik layer yang paling atas dan tekan Shift jangan dilepas, kemudian scroll ke layer yang paling bawah dan klik layer yang paling bawah. Maka semua layer akan terselect, kemudian klik kombinasi CTRL+T.
Maka vectornya siap di Transform atau di pindahkan. Untuk memperbesar silahkan tekan Shift jangan dilepas, kemudian tarik kebawah salah satu sudut dari yang tersedia maka akan membesar. Atau tarik ke atas salah satu sudah yang bawah untuk memperkecil. Sehingga posisinya menjadi seperti dibawah ini.

Silahkan tekan Enter jika menurut kamu posisinya sudah sesuai.
Jika kamu mengikuti tutorialnya dengan baik sesuai dengan apa yang saya jelaskan pada tutorial PART 1 dan 2, maka akan ada 4 layer dimana Layer 4 adalah rambut dll, layer 3 adalah bibir dll, layer 2 adalah layer wajah, dan layer 1 adalah garis tepi yang telah kita buat di Infinite Design dengan menggunakan tool Offside.
Pertama kita akan memberi effect cahaya terlebih dahulu pada rambut dan bajunya. Caranya yaitu silahkan klik layer 4 dan klik kanan, kemudian pilih Duplicate Layer 4.
Kenapa harus diduplicate? Ini karena jika nantinya ada sebuah kesalah maka kita masih memiliki cadangannya. Karena pada aplikasi Photoshop hanya bisa Undo 1x saja.
Jika sudah diduplicate, selanjutnya silahkan kamu hiden layer 4 yang aslinya kemudian klik kanan pada layer 4 copy yang hasil duplicate, kemudian pilih merge layer, maka akan menjadi satu layer biasa.
Selanjutnya buatlah layer baru dan klik kanan pada layer tersebut dan pili “Create Clipping Mask” Maka akan menjadi seperti dibawah ini. Pastikan sebelum dikasih “Create Clipping Mask” layer tersebut disimpan diatas layer 4 copy yang sudah dimerge tadi.
Apa sih fungsi dari Clipping Mask? Kurang lebih fungsinya adalah supaya objek yang kita buat akan tampil diatas objek yang berada dilayer bawahnya. Kalau disini layer bawahnya adalah Layer 4 Copy.
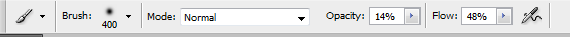
Kemudian silahkan kamu klik huruf B yang artinya adalah kamu memilih tool Brush. Ubahlah settingan brushnya menjadi seperti dibawah ini.

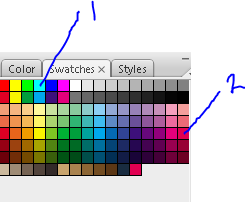
Atau kamu bisa berkreasi sendiri sesuai keinginan kamu. Asalkan tidak terlalu transparant dan tidak terlalu tebal. Gunakan warna biru dan merah tepatnya warna yang sudah saya tandai dibawah ini.
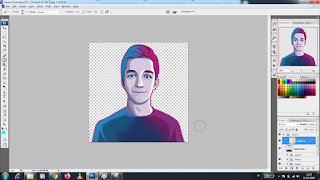
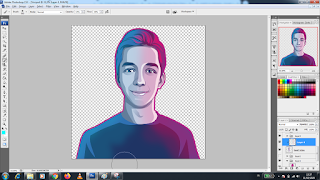
Selanjutnya silahkan kamu gosok/brush bagian sisi kiri dan kanan dari vectornya dimana sisi yang terang adalah warna merah dan sisi yang gelap adalah warna biru. Dikarenakan layernya sudah kita beri Clipping Mask maka brush yang kita buat tidak akan keluar dari batas vector dari layer 4 Copy. Sehingga hasilnya menjadi seperti dibawah ini. Usahakan tidak terlalu tebal dan tidak terlalu tipis.
Jika bagian ini sudah selesai, maka yang selanjutnya adalah kita memberi effect pantulan cahaya pada bagian matanya namun dengan menggunakan warna merah dan biru yang sudah saya tandai diatas.
Untuk membuatnya silahkan kamu buka layer 3 dan buat layer baru didalamnya. Kemudian gunakan tool brush dan silahkan buat pantulan cahayanya pada kedua matanya seperti dibawah ini.

Jika membuat pantulan cahaya pada kedua matanya sudah selesai, maka yang selanjutnya adalah kita memberi effect cahaya pada bagian wajahnya. Caranya masih sama dengan memberi effect cahaya pada bagian rambut dan bajunya seperti tadi.
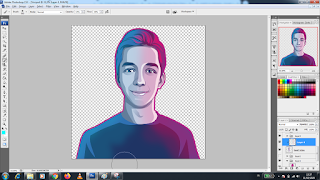
Silahkan kamu duplicate layer 2 dan merge layer 2 copynya. Dan jangan lupa hiden layer 2 yang aslinya. Selanjutnya buatlah layer baru dan simpan tepat diatas layer 2 copy dan beri “Create Clippng Mask”. Lalu buatlah effect cahayanya pada kedua wajahnya sehingga menjadi seperti dibawah ini. Dan jangan terlalu tebal.

Setelah membuat cahaya pada bagian mukanya. Maka yang selanjutnya kita ubah warna tepiannya menjadi warna putih. Untuk tepiannya biasanya berada pada layer 1 yang paling bawah. Silahkan kamu gunakan layer tepian tersebut dan gunakan juga tool Fill untuk mewarnainya. Atau kamu bisa melihat iconnya seperti dibawah ini.
Selanjutnya gunakan warna putih dan silahkan kamu fill atau klik pada bagian tepian tersebut sehingga akan menjadi seperti dibawah ini.
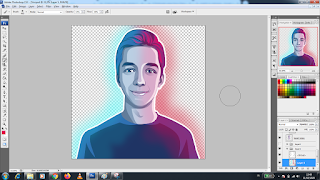
Jika sudah berubah warnanya. Selanjutnya kita buat seperti cahaya lagi yang menyorot dari belakang orangnya. Untuk membuatnya silahkan kamu buat layer baru dan simpan tepat dibawah layer tepian tadi. Kemudian gunakan tool Brush dan juga warna merah dan biru seperti sebelum-sebelumnya.
Lalu silahkan kamu buat cahaya seperti dibawah ini.
Seperti biasa warna biru berada pada sisi yang gelap dan warna merah berada pada bagian sisi yang terang.
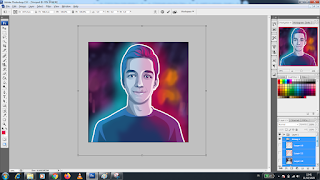
Kemudian yang terakhir adalah kita memasukan backgroundnya dengan mengunakan background yang sudah saya sediakan pada artikel PART 1nya. Silahkan kamu ambil backgroundnya berupa folder dari file PSDnya dan masukan ke projek yang sedang kita buat. Dan silahkan kamu sesuaikan letaknya seperti menyesuaikan letak vectornya seperti yang sudah saya jelaskan pada tutorial PART 1.
Sehingga hasilnya kurang lebih akan menjadi seperti dibawah ini.
Jangan lupa simpan foldernya di bagian paling bawah. Sehingga akan tampil dibelakanng vector yang kita buat seperti diatas.
Nah, terakhir silahkan kamu save dan selesai sudah pembuatan vector style gamer yang baru ini. Tutorialnya sangat mudah dan tidak terlalu banyak shadingnya. Maka sangat cocok untuk kamu masih pemula. Namun style ini harus menggunakan Photoshop untuk bagian glowingnya.
Cukup sekian tutorial vector style gamer ini saya jelaskan. Silahkan gunakan kolom komentar dibawah ini jika kamu mempunyai pertanyaan-pertanyaan seputar vector dan Infinite Design. Semoga bermanfaaat 🙂