|
| Vector Gracia JKT48 |
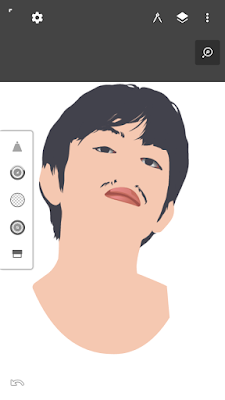
Tutorial membuat vector Gracia JKT48 di Infinite design versie halus – Sesuai janji saya pada postingan artikel tentang Picsay Pro. Kini saya akan membagikan tutorial pembuatan vector di Infinite design versie halus dengan model Gracia JKT48. Ini adalah tutorial vector ala/khas saya sendiri, yang bisa kamu pelajari sebagai referensi supaya kamu bisa belajar dan mendapatkan hasil vector yang melebihi saya dan secara maksimal.
Ditutorial artikel kali ini, saya akan membahas secara menyeluruh dan full dari awal sampai akhir. Atau secara proses itu dari pembuatan line art sampai pada tahap akhir. So, silahkan siapkan kopi sejenak untuk menyegarkan pikiran kamu. Karena artikel kali ini akan sangat panjang. Namun tentunya dengan kata-kata yang mudah kamu pahami.
Sebelum masuk ke tahap tutorial/langkah – langkah, silahkan kamu siapkan bahan-bahan berikut ini untuk mengikuti tutorial yang saya buat ini.
Silahkan kamu download pallet diatas untuk mengikuti tutorial saya ini ya.
Oke, jika kamu sudah mendownload semua file diatas. Sekarang kita langsung saja ke tahap tutorialnya berikut ini.
1.Satukan Pallet dengan Mentahan di Picsay Pro
Dikarenakan saya masih menggunakan cara lama, dimana pallet saya sisipkan pada mentahannya. Sehingga membutuhkan Picsay Pro untuk prosesnya. Kenapa saya masih menggunakan cara lama?
Disini saya menggunakan cara lama dikarenakan supaya saya dapat merubah ukuran dari gambar (resize) supaya kita dapat menentukan ukuran canvas di Infinite design nantinya. Dan juga supaya kita lebih mudah dalam menyuntikan warna ke pallet.
Baca Juga : Tutorial membuat vector bagian hidung dengan mudah di Infinite Design
Karena jika memasukan pallet di Infinite designnya langsung nanti, maka kita membutuhkan mematikan dan menyalakan outline secara berkala. Sehingga jika disisipkan langsung dengan mentahannya, maka kita tidak perlu mematikan dan menyalakan outline toh palletnya juga tetap terlihat.
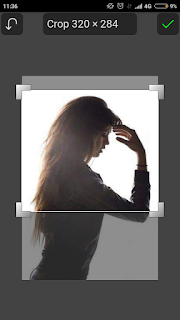
Oke, silahkan kamu masukan gambar mentahannya ke Picsay Pro dan langsung sisipkan pallet-palletnya simpan sesuaikan saja, asal jangan sampai menutupi gambar objeknya. Atau kurang lebihnya seperti ini.
 |
| Satukan pallet dan mentahan |
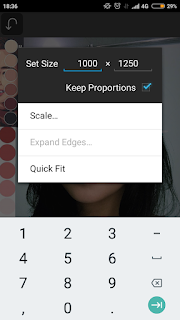
Setelah seperti diatas, jangan langsung kamu save. Tetapi silahkan kamu ubah dulu ukurannya untuk nanti kita bisa sesuaikan dengan ukuran canvas di Infinite Designnya. Silahkan klik Adjust dan pilih Resize. Kemudian ubahlah ukurannya sesuaikan. Contoh seperti saya dibawah ini merubah ukurannya menjadi berikut.
 |
| Resize ukurannya |
Jangan sampai kamu hilangkan centang pada Keep Proportions, supaya nanti bentuk ukuran gambar tidak akan berubah.
Jika sudah sesuai, silahkan kamu save gambar ke Gallery.
Ukuran dari gambarnya, jangan sampai kamu mengecilkan ukurannya dari sebelumnya Sob. Kenapa? Karena jika kita mengecilkan ukurannya, nanti di Infinite Design gambar itu akan pecah dan blur. Dan sebaliknya, jika kita memperbesar ukurannya, maka kualitas gambar akan tetap.
Baca Juga :
- Tutorial Vector masking wajah Ronaldo di Infinite Design dengan mudah Tutorial Vector masking wajah Ronaldo di Infinite Design dengan mudah
- Tutorial membuat vector Robert Downey, JR. pemeran Iron Man di Infinite Design
Tetapi jangan sampai terlalu besar ya Sob. Supaya nanti tidak akan mengalami lagi yang mengakibatkan force close.
2. Membuat Rambut, Line Mata, Mata, dan Alis
Setelah tahap yang pertama selesai. Maka langsung saja kita buat vectornya di Infinite Design.
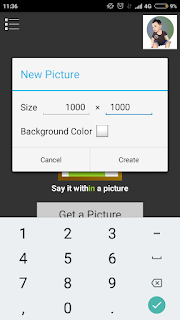
Silahkan kamu buka aplikasi Infinite Designnya, dan klik New Project kemudian tentukan ukuran canvas ya sesuai dengan ukuran gambar mentahan yang telah kita ubah tadi di Picsay Pro. Kemudian klik Create/Oke.
Maka akan tampil ukuran canvas yang telah kita sesuaikan. Silahkan langsung saja kamu masukan gambar mentahan tadi yang beserta palletnya.
Nah, jika sudah dimasukan. Langsung saja kita masuk ke tahap pembuatan rambut.
Kenapa harus pembuatan rambut terlebih dahulu?
Jika kamu bertanya demikian, silahkan kamu baca terlebih dahulu artikel berikut ini.
Urutan langkah-langkah tepat dalam membuat Vector di Infinite Design
Sangat penting bagi kamu memahami urutan atau alur yang tepat untuk membuat sebuah vector.
Kembali ke inti pembicaraan, untuk membuat rambut, khususnya rambut perempuan. Kita buat terlebih dahulu rambut dasarnya.
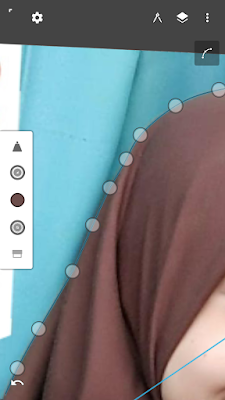
Sehingga kita gunakan tool “Pen” dan line “Lasso”. Kemudian suntikan warna ke warna pallet kulit tepatnya pada warna line art. Selanjutnya aktifkan outline supaya kita mewarnai rambut akan tetap terlihat gambar mentahannya.
Jika sudah, langsung saja kamu buat warna dasar rambutnya dibagian rambut yang tidak terdapat helaian-helaian rambutnya seperti gambar dibawah ini.
Buatlah secara menyeluruh dan menutupi rambut yang tidak terdapat helaian-helaian. Atau kamu bisa juga menutup beberapa area yang terdapat helaian-helaian rambut supaya tidak terlalu banyak helaian nantinya.
Baca Juga : Cara buat Gig untuk jasa vector kartun wajah di Fiverr yang menjual dan menarik Part 1
Jika sudah membuat dasarnya, selanjutnya kita buat helaian-helaian rambutnya dengan menggunakan tool “Lazy” dan line “Lasso”. Buatlah seperti dibawah ini mengikuti gambar rambut aslinya atau kamu bisa improvisasi supaya lebih rapih.
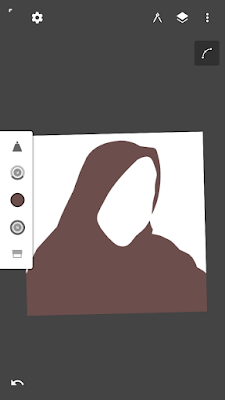
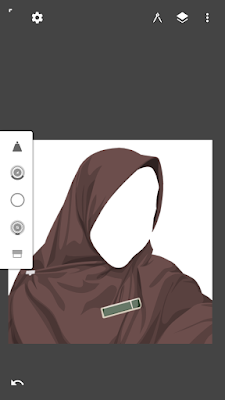
Buatlah helaian-helaian tersebut dibeberapa area yang sesuai dengan gambar aslinya. Sehingga jika sudah, kurang lebih akan menjadi seperti dibawah ini.
Nah, pada tahap diatas saya sudah menyelesaikan tahap awal pembuatan rambut. Selanjutnya kita masuk ke tahap line art alis dan mata.
Untuk membuatnya kita gunakan tool “Lazy” dan line “Lasso” supaya lebih mudah dan rapih. Kemudian jangan lupa aktifkan outlinenya supaya gambar aslinya terlihat. Kemudian buatlah alisnya dengan mengikuti tepian-tepian dari alisnya seperti dibawah ini.
Buatlah kedua alis dengan cara yang sama. Dengan memberikan runcingan-runcingan sedikit dibagian tertentu seperti diujung depan alisnya. Sehingga jika sudah jadi, kurang lebih akan menjadi seperti ini.
Selanjutnya buatlah juga line mata dengan cara yang sama dengan membuat alis tadi. Sehingga akan menjadi seperti dibawah ini.
Selanjutnya kita buat area matanya, dari pupil dan yang lainnya. Kita buat lensa dan pupil matanya, silahkan kamu buat layer baru dan simpan tepat dibawah layer line art yang telah tadi buat. Kemudian gunakan tool “Circle” dan line “Lasso” untuk membuat buletan lensa mata dengan warna masih warna line art.
Baca Juga : (Sampai direpost Selebgram) Tutorial vector Arafah Rianti di android (infinite design) PART 1 (Mata – Bibir)
Letak dari buletan lensa ini bisa kamu sesuaikan dengan area lensa mata pada gambar mentahan aslinya. Jika sudah, buat juga benjolan daging kecil di area pojok mata dengan menggunakan warna merah dari pallet bibir (bisa kamu pilih sesuaikan) dengan menggunakan tool “Lazy” dan line “Lasso”.
Sehingga kurang lebih nantinya akan menjadi seperti dibawah ini.
Selanjutnya kita buat area putih dari matanya dimana kita menggunakan warna putih namun sedikit diubah pada warnanya. Perhatikan gambar dibawah ini. Silahkan kamu rubah terlebih dahulu warna ke warna putih kemudian pada setting warna, ubah sedikit ke kiri pada setting warna paling bawah. Sehingga menjadi warna abu-abu sedikit.
Kemudian buatlah layer dan simpan tepat dibawah layer lensa mata tadi, selanjutnya warnai area warna putih menjadi seperti dibawah ini dengan menggunakan tool “Pen” dan line “Lasso” supaya lebih rapih dan mudah.
Setelah terbuat warna putih matanya, selanjutnya kita buat bayang-bayang pada putih matanya supaya nantinya terlihat hidup.
Gunakanlah tool “Lazy” dan line “Lasso untuk membuatnya.
Next,
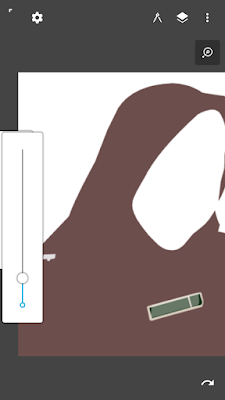
Disini saya gunakan warna putih dengan setting Opacity seperti berikut atau kamu bisa sesuaikan dengan selera dengan catatan tidak terlalu gelap.
Kemudian trace lah bagian putih matanya dengan berlapis-lapis, dengan otomatis nantinya warna akan berubah-rubah semakin gelap. Sehingga kurang lebih akan menjadi seperti ini.
Selanjutnya kita buat lensa matanya. Silahkan kamu buat layer baru dan simpan tepat diatas layer lensa mata yang berwarna line art tadi yang telah dibuat berbentuk bulatan. Kemudian silahkan kamu tentukan warna apa yang diinginkan untuk lensa matanya. Contohnya disini saya menggunakan warna hijau.
Kemudian gunakan tool “circle” dan line “Lasso” kembali dan langsung buat lingkaran sedikit lebih kecil dari lensa dasarnya. Kemudian langsung gradient lingkarannya. Sehingga akan menjadi seperti dibawah ini.
Selanjutnya buatlah layer baru dan simpan diatas layer lensa yang digradient tadi, kemudian ubah warna ke warna line art dan buatlah buletan kecil kembali tepat ditengah lensanya seperti dibawah ini kemudian beri sedikit effect cahaya dengan menggunakan tool “Lazy” dan line “Lasso” dengan menggunakan warna putih.
Jika sudah seperti diatas, langsung saja kita masuk ke tahap selanjutnya yaitu membuat bibir.
2. Membuat bibir
Disini saya akan memberikan tips supaya membuat bibir dengan rapih dan tentunya mirip dengan gambar aslinya.
Untuk membuatnya, silahkan kamu buat layer baru dan simpan paling bawah. Kemudian gunakan tool “Pen” dan line “Lasso”, selanjutnya suntikan/eyedropkan warna ke pallet bibir tepat pada warna yang paling tengah.
Yang pertama kita lakukan supaya membuat vector bibir yang rapi adalah dengan membuat warna dasarnya terlebih dahulu. Silahkan kamu warnai keseluruhan bibirnya sehingga membentuk bibir secara keseluruhan seperti dibawah ini.
Selanjutnya copy layer dari warna dasar bibir yang tadi kita buat. Sehingga akan muncul satu layer baru yang berisi warna dasar yang sama yang tadi kita buat. Seperti dibawah ini.
Nah pilih layer yang atasnya dan ubah warna dasarnya dengan menggunakan tool “Edit” dan eyedropkan/suntikan ke pallet bibir tepat pada warna yang lebih gelap dari warna dasar tadi.
Jika sudah, hapuslah bagian area bibir yang menurut kamu adalah area warna dasar dengan menggunakan tool “Lazy”/”Pen” dan line “Lasso”. Sehingga akan menjadi seperti dibawah ini.
Buatlah dengan cara yang sama, namun untuk bibir yang lebih gelap lagi bukan layer warna dasar yang di copy tetapi layer dari warna sedikit gelap tadi yang telah kita buat.
Sedangkan untuk warna terangnya, yang dicopy adalah layer dari warna dasarnya. Kemudian gunakan cara yang sama. Dan untuk yang lebih terangnya lagi, yang dicopy adalah layer warna terang yang telah dibuat tadi. Sehingga jika melakukannya dengan benar, maka akan menjadi seperti dibawah ini.
Jika sudah seperti diatas, next kita masuk ke tahap pembuatan vector muka dari Gracia JKT48 ini.
3. Membuat vector bagian Wajah/Muka
Mungkin inilah tahap yang paling inti dari artikel ini dan yang paling dicari oleh pembaca dari artikel ini. Karena mungkin kamu bertanya-tanya bagaimana sih caranya membuat vector bagian wajah supaya halus dan tetap mirip.
So, langsung saja kita masuk ke tahap inti dari tutorial ini yaitu membuat vector bagian wajahnya.
Pertama kita buat terlebih dahulu layer baru dan simpan paling bawah, kemudian gunakan tool “Pen” dan line “Tappered” untuk membuat garis tepi dari wajahnya seperti dibawah ini.
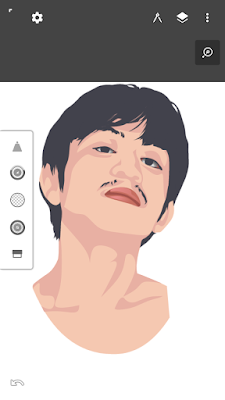
Selanjutnya buat layer baru lagi dan simpan tepat dibawah layer garis tepian tadi. Kemudian gunakan tool “Pen” dan line “Lasso”, selanjutnya eyedropkan/suntikan warna ke pallet warna dasar tepatnya pada warna no 2 jika dihitung dari warna paling terang. Setelah itu, buatlah seperti dibawah ini.
Jika warna dasar sudah terbuat, selanjutnya kita buat warna sedikit gelap dasarnya.
Silahkan kamu buat layer baru dan simpan tepat diatas layer warna dasar kulitnya. Kemudian ubahlah warna ke warna pallet no 3 pada pallet kulitnya. Selanjutnya gunakan tool “Pen”/”Lazy” dan line “Lasso”. Setelah itu buatlah seperti dibawah ini dengan mengikuti dengan alur dari gambar mentahan aslinya.
Diatas adalah tampilan warna sedikit gelap dimana warnanya tidak akan diberi effect gradasi/gradient.
Supaya nantinya (hasilnya) akan terlihat lebih halus, maka kita buat area warna sedikit gelap dimana warnanya diberi gradient.
Silahkan kamu buat layer baru dan simpan tepat dibawah layer warna sedikit gelap yang tidak diberi gradient tadi. Kemudian silahkan buat seperti dibawah ini terlebih dahulu.
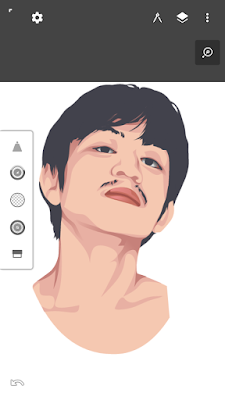
Kemudian gradient semuanya, sehingga akan menjadi seperti dibawah hasilnya.
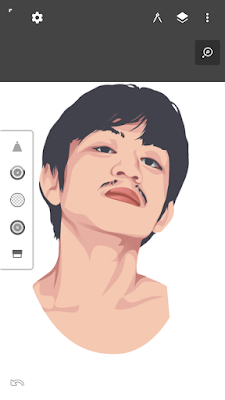
Nah, jika sudah seperti diatas maka kita tinggal buat warna sedikit gelap yang keduanya. Silahkan kamu buat layer baru dan simpan tepat diatas layer warna sedikit gelap yang tidak digradient.